Excelと正規表現でコーディングを効率化出来る面白い方法

にリースはお応えします!

こんにちは、デザイナーのぺとらです。
最近はSassやらEmmetやらで、本当にコーディングが早く出来るようになりましたね。
ちなみにぺとらのメインエディタは、Sublime Text 2 で、サブエディタとして、otbedit(勝手におたべと呼んでます)という軽量でシンプルなエディタ様を愛用しております。
どちらも画面は黒くしないと目がチカチカしてしまうので、テーマ切り替えとカスタマイズ必須です!
さて今回は、コーディングでExcelと正規表現を使った便利な効率化技をご紹介したいと思います。
これはまだコーディング初心者の私が、otbeditでどうにか早くコーディングできないか考えてる時に「ホワアアァ!?」と、コンボイ司令官の様な雄叫びをあげて見つけたテクニックですが、応用次第でなんぼでも上手く使えるかと思います。
正規表現(せいきひょうげん)とは?
文字列の集合を別の文字列で表現する方法の一つです。
正則表現(せいそくひょうげん)とも呼ばれている様ですが、比較的、正規表現(せいきひょうげん)の方がメジャーな呼び方の様です。
長々と文章で説明するよりも、実際に見てもらった方が早いと思うので、私がよく使う正規表現をピックアップしてみました。
よく使う正規表現一覧
- ^
行の最初を表現する文字列 - $
行の最後を表現する文字列 - \n
改行を表現する文字列 - \t
タブスペースを表現する文字列 - .
任意の一文字を表現する文字列 - +
直前の文字1回以上の繰り返しを表現する文字列
これらを単体で使用する場合もあれば、選択肢を区切る縦棒「|」や、優先順位の為に丸括弧「()」などと組み合わせて、使用する事もあります。
私も問題にぶち当たったら、調べて使用している程度の知識ですので、まだまだ正規表現の世界は広いです。
その入門とまでは行きませんが、正規表現でこういう事ができるよ、っていうのを感じてもらえたらいいなと思います。
また、今回使用するのも、基本的に改行とタブスペースだけなので、誰でも気軽に出来る方法です。
是非、チャレンジしてみて下さい!
連続した情報入力を効率化する方法

今回紹介する方法は、主に連続した内容のコーディングがあった場合に役立ちます。
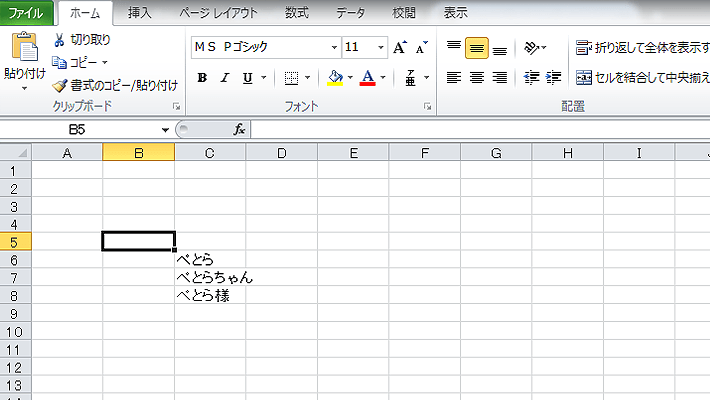
図のように、予め、入力する情報がリストとして用意出来ていればOKです。
まずは、情報を入力する用のソースを準備します。
試しに<ul>タグでやってみますね。
<ul> <li>ここに入る</li> </ul>

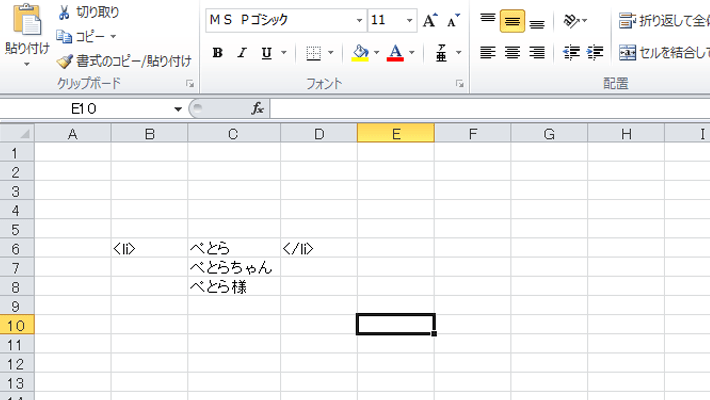
ソースが準備出来たら、次はこのソースをExcelに貼り付けます。
入力する情報< li>タグは増やして下さい。
※今回繰り返したいのは、< li>タグだけですので、< ul>さんは無視しましょう。
もうお分かりの方はこの時点で「ははぁん?」と、展開が読めてしまうかもしれませんが、初見の方がいると信じてやっております。

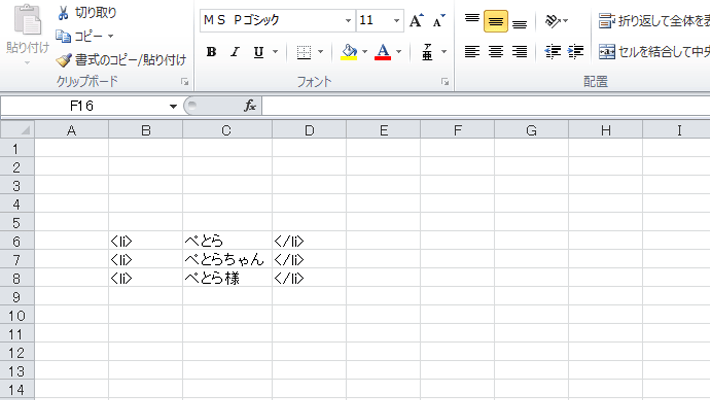
セルを伸ばした時に、この様にタグがそれぞれ全て入っていればOKです。
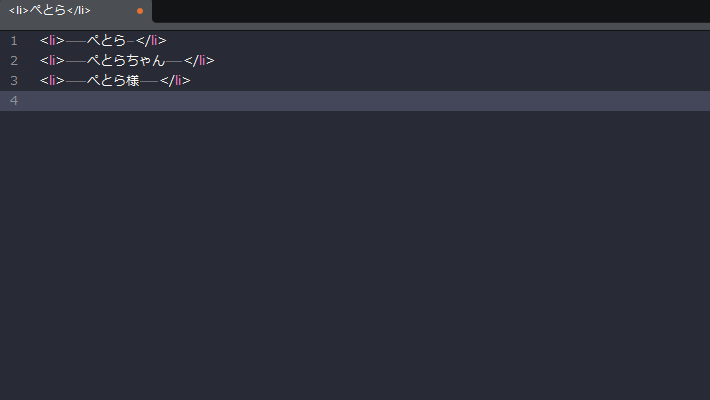
続いて、入力したセルをコピーして、テキストエディタに貼り付けます。

どぅううん!!
貼り付け出来ましたか?
でもExcelのタブスペース分が開いていて気持ち悪いですよね?そこで上記で紹介した、正規表現の出番です。
(今回は Sublime Text 2 で再現していますが、大体のエディタがCtrl+Hで出る機能だと思います)

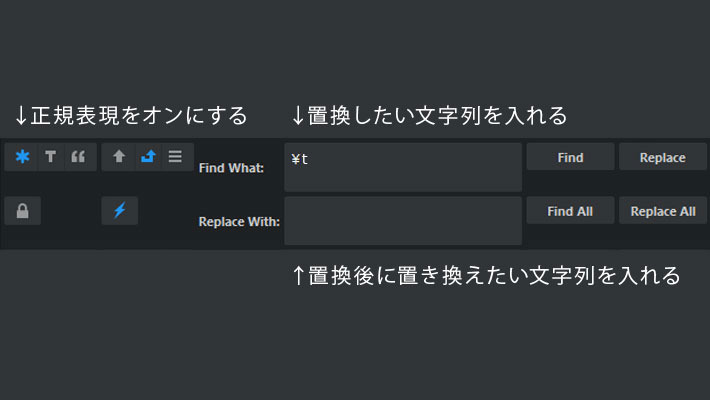
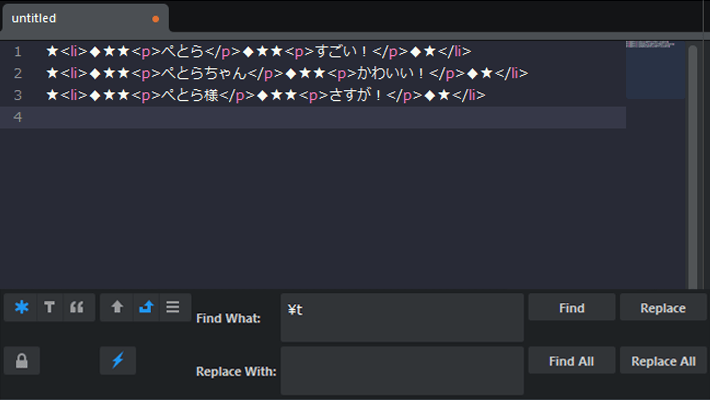
タブスペースは \t ですので、検索文字列に「\t」と入れます。
続いて、置換後の文字列は、タブスペースを消したいので空白になっている事を確認しましょう。
最後に「正規表現」がオンになっているか確認(左端の*印マークにチェック)。

これで置換の準備は完了です。
Sublime Text 2 は気を利かせて、既に検索文字列にマッチした部分をハイライトしてくれていますね。
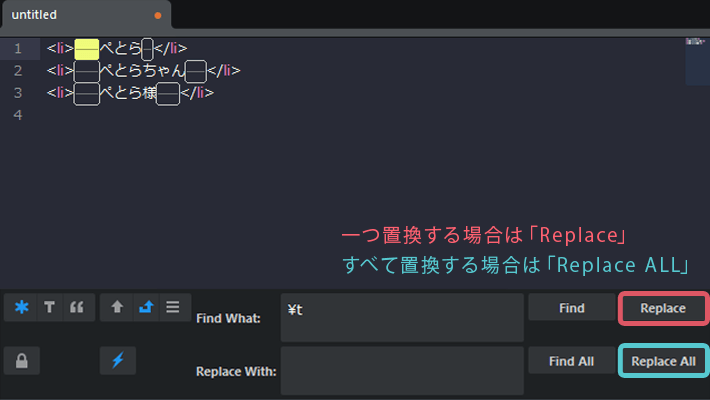
では実際に、置換しちゃいましょう!
一つ置換する場合は「Replace」、すべて置換する場合は「Replace ALL」をクリックです。

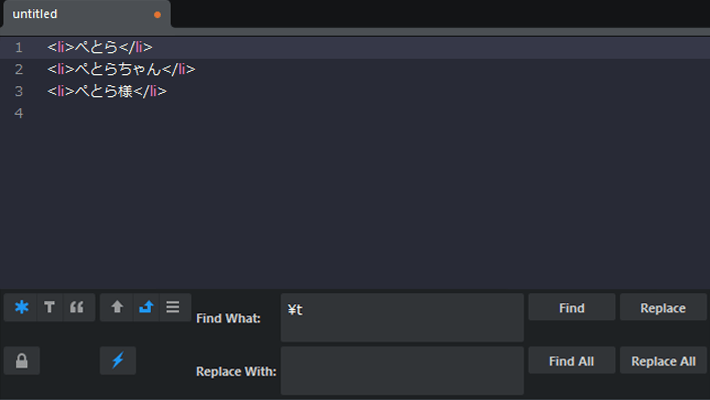
どぅううん!!
完成です。入力する情報が大量にあった場合、一つ一つ< li>タグに、カチカチしながら入力するよりは遥かに楽ちんです。
複数の連続した情報入力を効率化する方法
でも、これはシンプルなソースの場合ですよね?
実際には、入力する内容が複数あったり、タブスペースももっと欲しい場合があると思います。
例えば、この様な場合ですね。
<ul> <li>ここに入れたい ここにも入れたい</li> </ul>
方法としては、
「ぺとら、何を言っているかわからないよ」と言う方は、一連の流れを見れば分かって頂けるかと思います。
まず、タブスペースから置換しましょう。
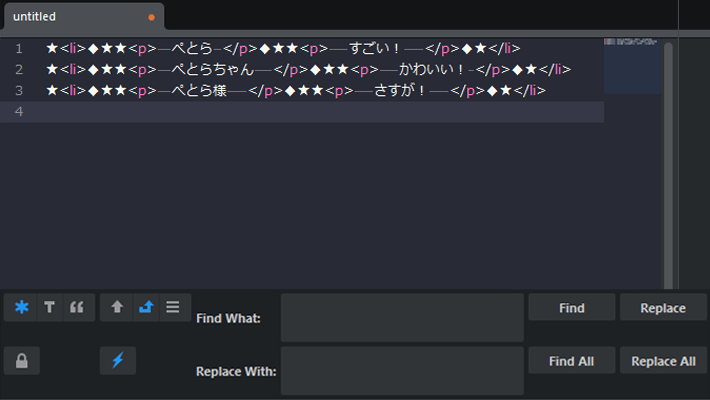
\t を、使用していない文字★等に、置換します。
<ul>★ <li>★★ ここに入れたい ★★ ここにも入れたい ★</li> </ul>
はい、不思議な形になりましたね!でも、これでOK!
続いて同様に、改行を使用していない文字◆等に、置換します。
※今回繰り返したいのは、< li>タグだけですので、< ul>さんは無視しましょう。
★ <ul> <li>◆★★ ここに入れたい ◆★★ ここにも入れたい ◆★</li> </ul>
このような形になればOK!
こんなソース書いてる奴がいたら、後ろから頭パーンッ!叩かれそうです。
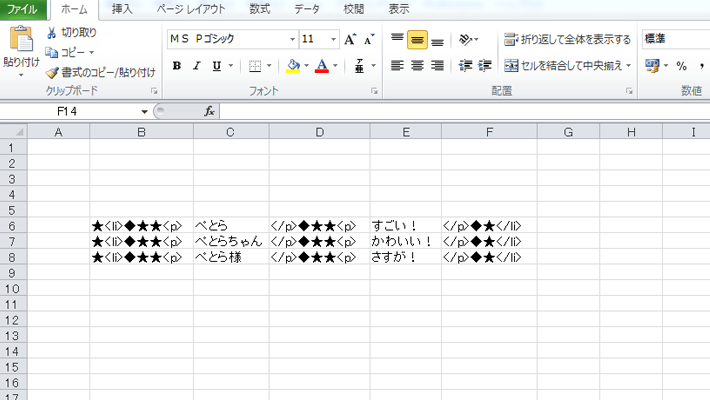
では、「ここに入れたい」に入力する内容が入る様に、Excelに貼り付けましょう。

どぅううん!!
タグ終わりがそれぞれセル内に収まっているのを、確認したら同様に入力したセルをコピーして、テキストエディタに貼り付けます。

この時点で最初に不要なタブスペースが入ってしまっているので、 \t を空白にしてしまいましょう。
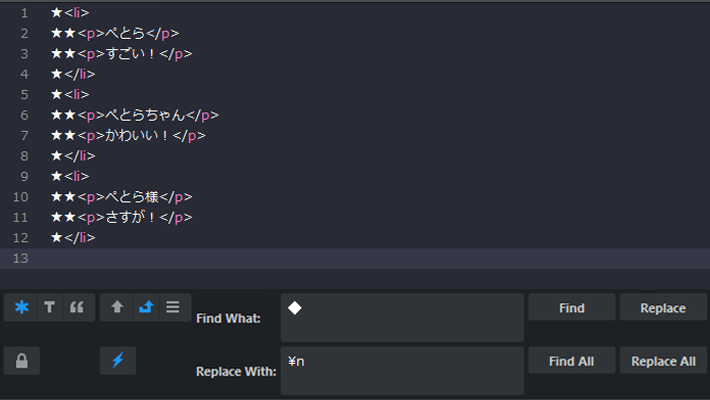
後は、★をタブスペース( \n )に、◆を改行( \n )に置換してあげればOKですね。

どぅううん!!

どぅううん!!
はい、完成です。
どうです?簡単でしょう?
応用次第では、複雑な< table>タグなんかでも力を発揮してくれる技ですね!
ぺとらの場合、47都道府県の市区町村全てを、手動で入力する作業等があった為、これが思いつかなければ精神的に死んでいたと思います。
他にもコーディング以外でもPhotoshopなりIllustratorなりで面白い技を、紹介していきますね!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。










