生成系AIデー参加レポート&実際にChatGPTでさくっとスクロールアニメーションを頼んでみた

8月1日に社内にて開催された生成系AIの勉強会に参加し、勉強会を通して生成系AIに私が思っていることなど、感想・レポートをまとめました。
目 次
今回の勉強会の主軸テーマについて
生成系AIは様々で文章の他にも、画像や動画、オーディオなどといった多くの種類が現在あるかと思いますが、主に今回「ChatGPT」がテーマとなっていました
ChatGPTに関しては、私も日々の作業で活用するケースも増えてきていて、従来かかっていた箇所の時間が短縮できたり、より良いコンテンツになるような情報を得たりするのに今では欠かせない存在となってきています。
今回の勉強会では有料版での活用のセッションがあり、これまで無料版で活用していた自分にとっては非常に視野が広くなり、可能性が更に大きくなるようなワクワク感を感じました。
また、他のスタッフの活用シーンの共有機会もあり、それぞれの使い方や向き合い方の意見なども交換でき、面白い勉強会だったと感じています。
自分が活用していいて良かったと感じているシーン
実際に自分が活用していて一番良かったのは、様々な業態・サービスのお客様からご依頼をいただいて制作していく中で、知見が深くない業種のサイトを構成していく時に、検索して知識や見解を得ていたのが、ChatGPTを通してかなり早くなりました。
要約した文章から内容を理解することはもちろん、この業態でユーザーが抱えている悩みや課題など、サイト制作の大きなヒントを自分から質問していく形でピンポイントに収集することができるのはとても助かっています。
他にもコードのチェックなどしてもらった時に、自分で気づけなかったようなところがすぐ解決して思わずChatGPTに対して「ありがとうございました!助かりました!」と、返してしまうほどです。
(それに対しても「どういたしまして!」と返答してくれるので、なんだか嬉しいですよね)
実際にChatGPTでさくっとスクロールアニメーションを頼んでみた
制作をしていてここに少しスクロールアニメーション追加してみようかなという時。
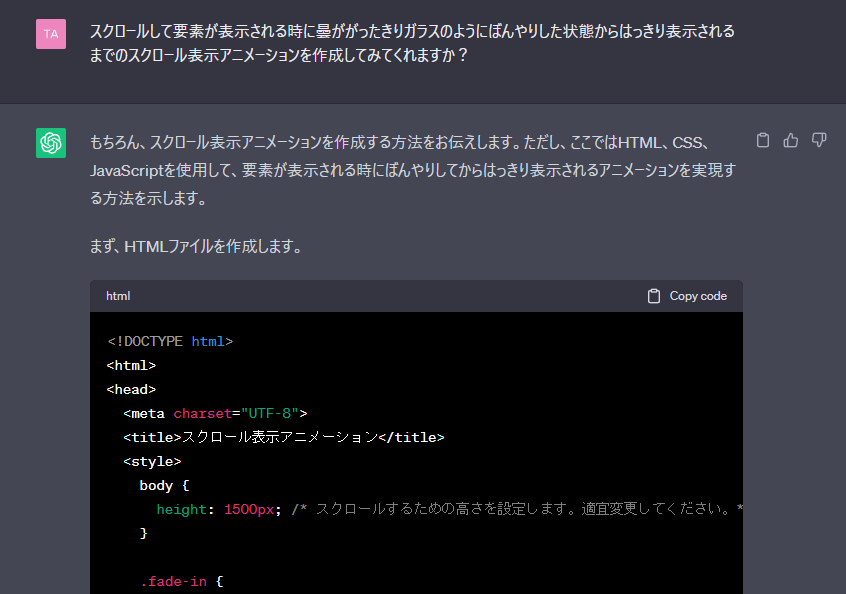
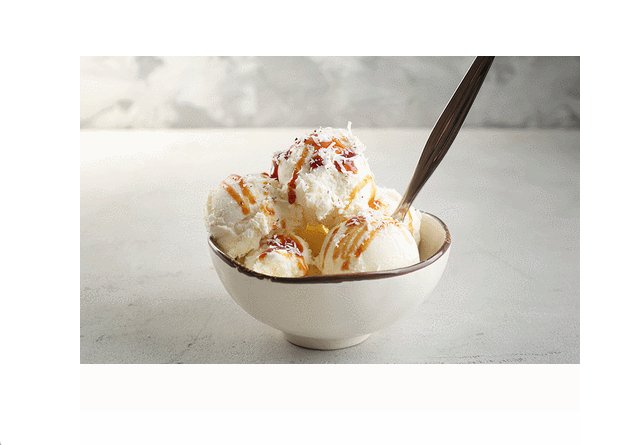
いつもと違う、最近見かけたぼかしをつけつつフェードインするアニメーションがいいなと、生成をお願いしてみました。

HTML、CSS、JavaScriptを使用した方法を教えてくれましたね。
もし、具体的に使いたいライブラリであったり、手法が決まっていれば「◯◯を使って~」という要件を追加するとそれに沿ってくれます。
ソースにもコメントアウトで説明があったり、方法は間や末尾で解説してくれるのが個人的にありがたいなぁと思います。
実際に上記で生成された内容を試してみるとこんな感じです。

スクロールして要素が表示されるとアニメーションできてますね!
ただ今回はもう少しぼかし、ガウスの要素が欲しかったので、追加リクエストです。

filterプロパティが追加されたコードを教えてくれましたね。
この状態で試して見るとこうなりました。

これこれ!
提案してもらった内容だと複数のクラスで使えるので、他の要素にもつけたい時にも便利ですね。
一回ガウスががったフェードイン使ってみたかったので無事解決しました!
やりたいことが決まっていたりすると聞いていくだけなので、検索して調べていくよりも早いと思います。いざ作ったものが動かなかったりする時も、該当箇所のコードを添えてなぜ動かないと思いますか?という質問にも応えてくれるので本当に便利!
いつもだと調べて「ここ変えたらなおったけど今回は何がだめだったんだ……?」と、原因が分からなくてモヤモヤする時にも、解説を添えてくれることによって勉強になっています……。
勉強会を通して生成系AIに私が思っていること
よくAIに変わって仕事がなくなるんじゃないかというの聞いたり思われたりすると思うのですが、どちらかというとAIを駆使していく人や企業が有利に進めていくというのがまだ、今の段階では当てはまると思っています。
AIと制作サイドの人間としてどう共存していくかですが、現状はそれをどう使っていくかの初動の起点はこちらにあるので、やはりどのように使っていくか・使っていくシーンの発想や知識が大事だと思います。
今後の制作との付き合い方について
今まで工数かかっていた箇所の分を減らして、その分クオリティを上げるというところに時間をさいていける、検討できる使い方ができるので、使用方法などの根本的な知識や使い手・クリエイターとしての知識を元に、うまく指示を与えること、活用の幅の可能性を広げていくことで、良い付き合い方ができればと思います。
ただ画像系に関しては特に流行りたてのころから著作権の関係の問題もあり、まだまだ肯定的になれないものもあるのは確かです……。
また、そんな中でもお客様はやはり生身ではあるので、その生身から聞こえる・見えるところからのフックやニーズは大事に拾っていけるようにというのは変わらないかなと思いました。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。





