縦書きを使ったホームページのデザイン方法と参考サイト10選

にリースはお応えします!
みなさま、こんにちは!チーフデザイナーの塩谷です。
本日は、少し変わった表現に挑戦したいという方に向けて、日本語独特の文化「縦書き(縦組み)」のホームページ作成方法についてご紹介いたします。
デザイン方法からCSS・javascriptの設定方法、参考になる縦書きサイトなどを紹介いたします。
→【ピックアップ記事】和風のWEBサイト制作時に参考にしたいデザインやフォント、素材まとめ

目 次
縦書きホームページのデザイン方法
縦書きを使う日本語の歴史
そもそも縦書きというのは、歴史的に古い表現手法で、現在世界的に見ても縦書きを使用している言語は非常に少ないそうです。
英語圏やその周辺地域はもちろん、それぞれ固有の言語を持つ東南アジア圏、アラビア語なども横書きが絶対です。
日本語でも横書きが生まれたのは、蘭学が入り始めた江戸時代からで、洋書を真似て横書きする文化が生まれたそうです。
縦書きをデザインに取り入れるメリット
縦書きは和の印象を生み出す際に非常に効果的です。
神社、寺、旅館、割烹料理、和食料理、伝統産業、和のビジネスなどのホームページでは積極的に縦文字を取り入れましょう!
ホームページというのは横文字(横組み)のレイアウトを基本としていますので、縦文字が入ることでデザインにメリハリが生まれ、一気に華やかで豊かなレイアウトに生まれ変わります。
また縦書きにすることで、小説っぽい印象をホームページに与えることが出来、コンセプチュアルなデザインが可能になります。
続いては、CSSを利用した縦書きの利用方法をご紹介いたします。
CSSで縦書きホームページを実現しよう
CSSのWriting-modeというプロパティを使用することで、様々な言語に対応することが出来ます。
縦書きを反映させる記述は下記をコピーするだけでOK!
writing-mode: tb-rl; /* IE独自仕様 */ writing-mode: vertical-rl; -ms-writing-mode: vertical-rl; /* for MS IE8+ */ -o-writing-mode: vertical-rl; -webkit-writing-mode: vertical-rl;さらに縦書きした文字の方向を変更することもCSSで設定可能です。
具体的にはtext-orientationというプロパティを使用します。
text-orientation : upright;
| mixed | 和文は縦、英語は横 |
| upright | 和文は縦 英語も縦 |
| sideways | 和文も英語も横 |
また、縦書きにすることでリンクテキストに装飾される線が右側についてしまいます。これを左横に線を表示させたい場合は、overlineを指定しましょう。
text-decoration: overline;
CSSで縦書きを実装する際の注意点
CSSで縦書きホームページをデザインする際は、下記の点に注意が必要です。
- IE5.5以降に対応(独自の記述が必要)
- firefox41以下で未対応
- chrome、safariはベンダープレフィックスが必要
- text-decorationが指定しないと左に引かれてしまう(本来は右に引かれるべき)
- text-orientationはIEおよびEdge未対応
参考として、下記のURLをIEやEdge、firefox、chrome、safariで確認してみてください。
参考サイト
※ブラウザによって縦書き、横書きが効かないことが良くわかります。
javascriptを利用して縦書きを実装する
Firefox41以下で縦書き対応出来ないとなると、CSSのみでの利用はまだ難しいという判断もあるでしょう!
そこで、javascriptを利用した文字の縦書きの実装方法をご紹介いたします。
h2v.js
1行づつ文字を分割して縦書きを実現するjavascript。
- ルビ、段組みに対応
- 行の右側に傍線が引ける
- 非営利利用であれば無償、それ以外は有償ライセンス
デメリットは文字の回り込みに対応できない。
竹取.js
Writing-modeが使用できるブラウザではwriting-modeを使い、それ以外のブラウザでは、文字をrotateさせて対応してくれるjavascript。
- ルビ、段組みに対応
- 回り込みにも対応
- MITライセンス
デメリットはfirefoxで余白が出てしまうらしい。
nehan.js
1文字づつbrタグで区切って実装されるjavascript。
- ルビ、段組みに対応
- 回り込みにも対応
- ページ切り替え機能がつけられる
- 縦書きと横書きを共存させてレイアウトできる
- MITライセンス
デメリットは、brタグで区切ってしまうことでページ内検索が出来なくなる。SEO的にも良くない。
実際に縦書きを実装してみた
これが実際に実装した文章です。
縦書きが反映されていますか?
Check It!!
参考サンプルコードは下記の通りです。
<p class=”vertival”> これが実際に実装した文章です。<br> 縦書きが反映されていますか?<br> Check It!! </p>.vertical { writing-mode: tb-rl; /* IE独自仕様 */ writing-mode: vertical-rl; -ms- writing-mode: vertical-rl; -o- writing-mode: vertical-rl; -webkit- writing-mode: vertical-rl; text-orientation: upright; -ms- text-orientation: upright; -o- text-orientation: upright; -webkit- text-orientation: upright; }画像で縦書きを取り入れる
最も手軽で確実な方法はやはり文字を画像化して取り入れる方法です。
pngデータやsvgデータとして利用すれば、どんな場所でも簡単に縦書きをホームページデザインに組み込めますね。
- どうしてもテキストで縦文字を実現したい!
- サイト全体の文章を縦書きにしたい!
- SEO的に画像は嫌だ!
という強い目的がなければ、画像で十分だと思いますね。
参考になる縦書きホームページデザインサイトまとめ
最後に、参考にできる縦書きホームページをご紹介いたします。
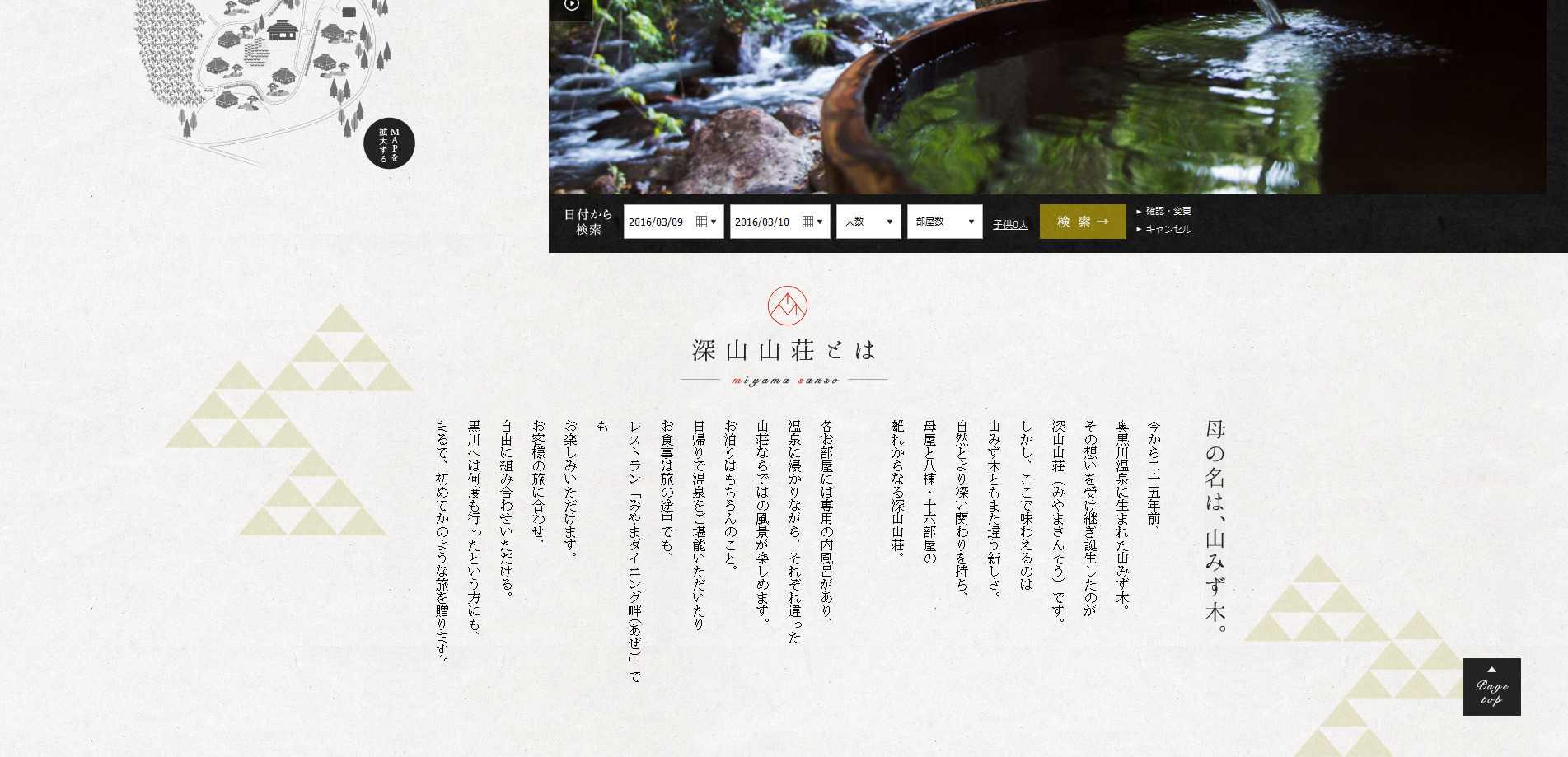
宿泊施設(旅館など)のホームページデザインには、やはり縦書きが良く合いますね。
このサイトでは、文字を一文字づつ transform:rotateプロパティを使って回転させているようです。竹取.jsのようですね
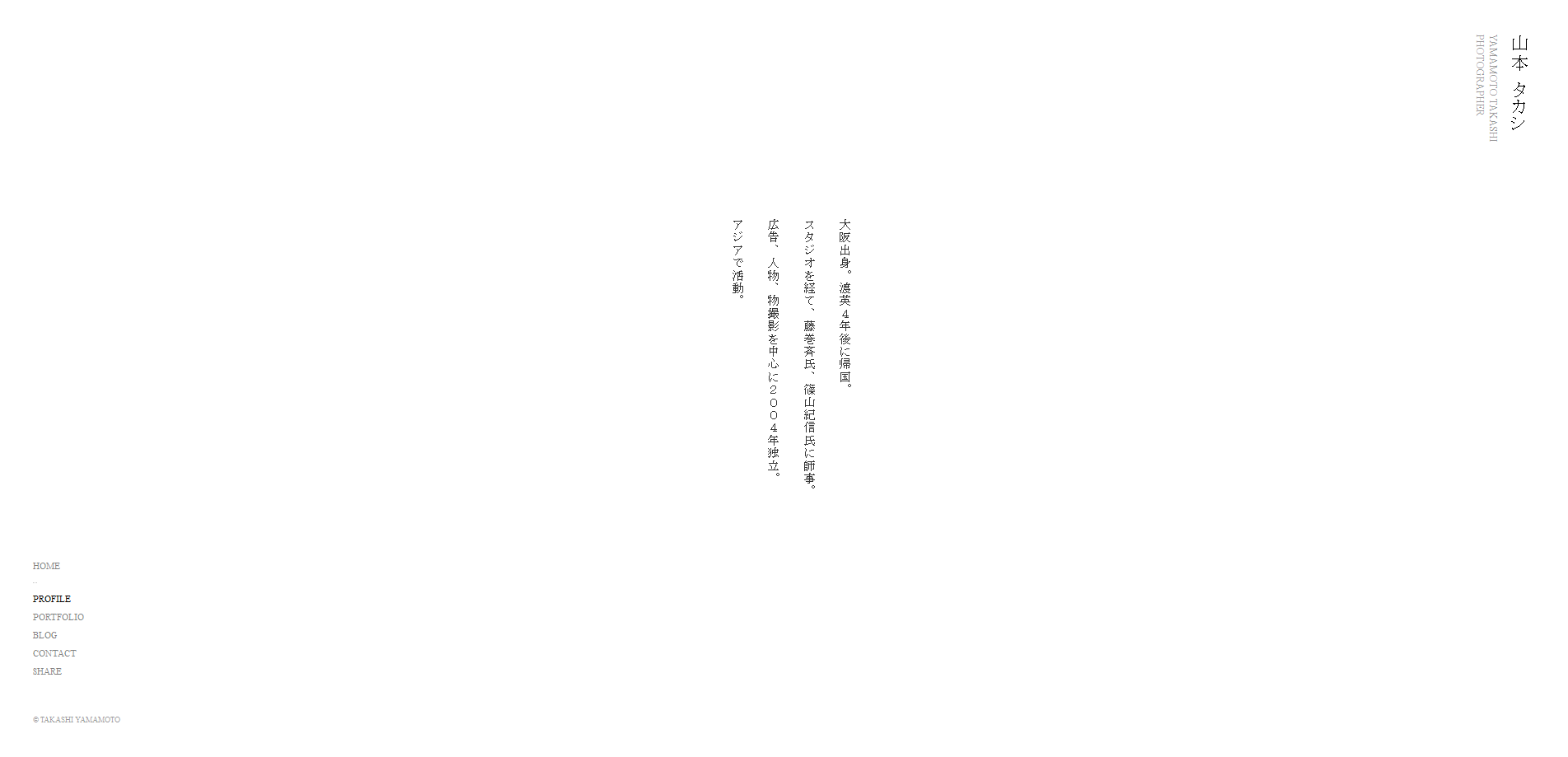
- 山本タカシ

写真撮影を行っている個人事業主の方のWebサイトです。こちらも竹取.jsを使用して縦書きを実装しています。
非常にミニマルなサイトデザインで、好印象+洗練された技術を感じます。
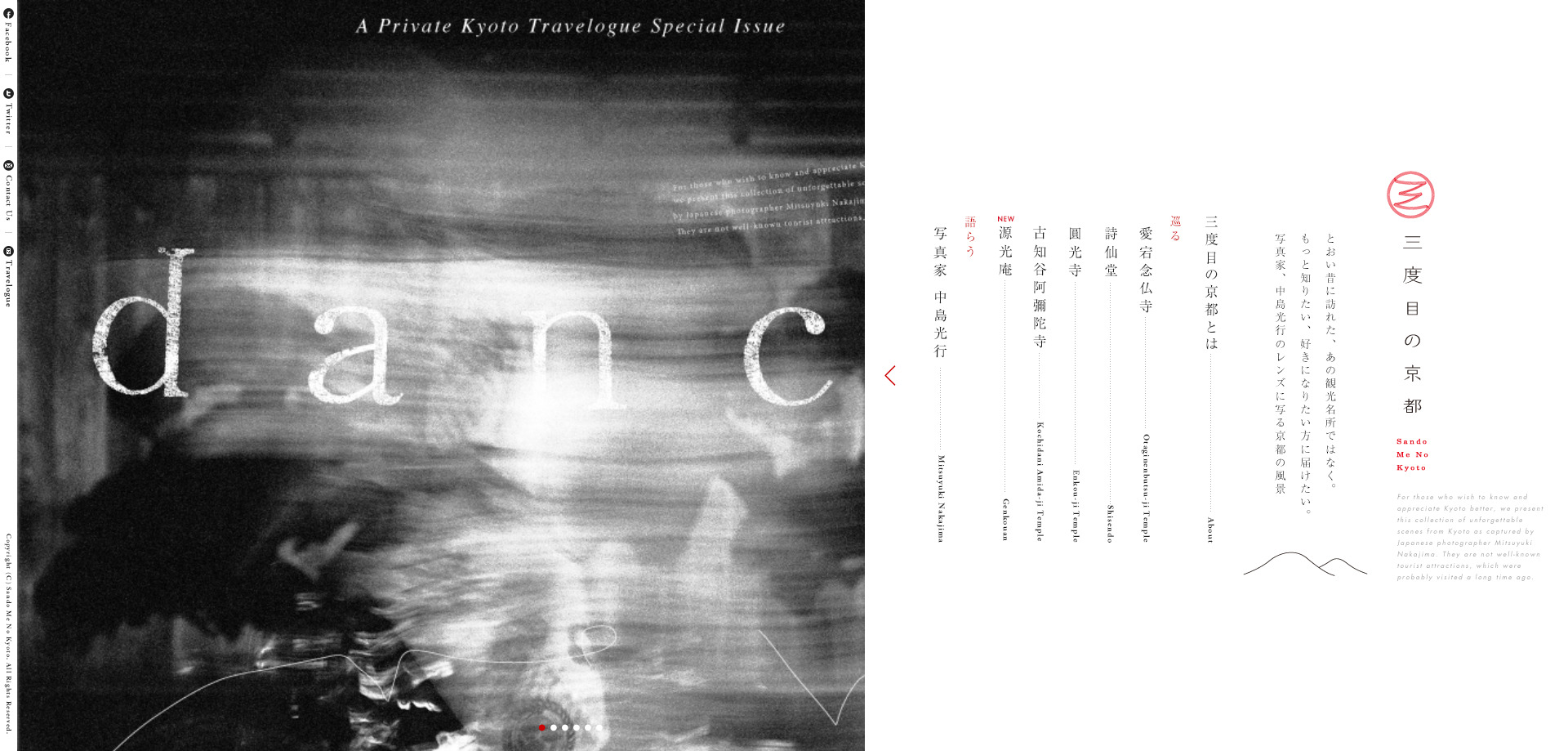
観光名所ではない、もっと濃ゆい京都が知りたい方へ向けたホームページですが、縦書きならではの、右から左へ読むレイアウトがおもしろいです。
とても参考になる良いサイトですので、是非ご覧ください。
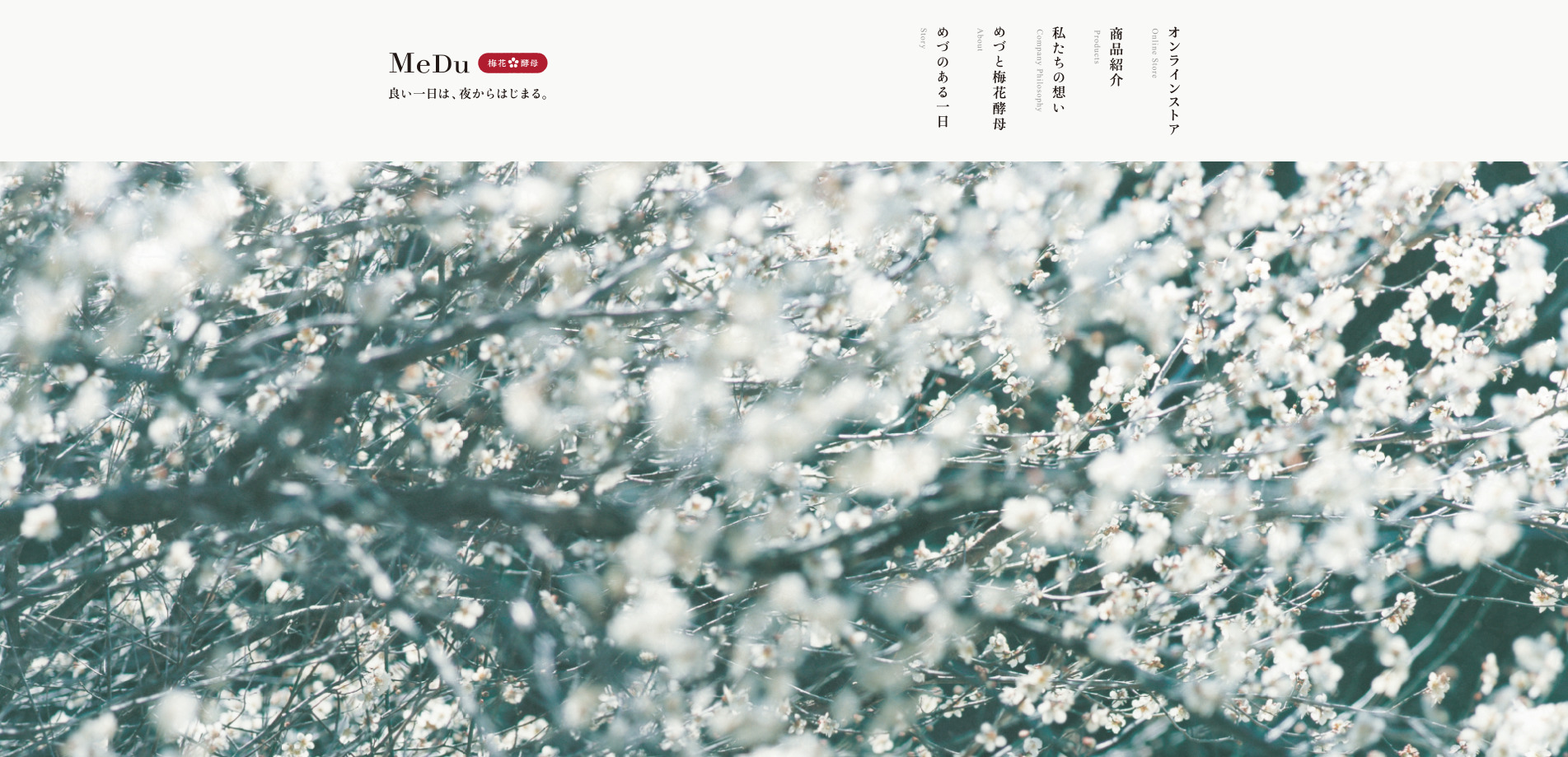
めづのある1日というページで縦書きが使用されています。
画像での実装ですが、縦書きが持つ美しい文字組がホームページデザインにうまく反映されています。
サイトのほとんどの文字が縦書きで構成されている和食ホームページデザインです。
テキストのほとんどが画像となり、SEO的な問題は大きな要因として残りますが、デザインとしては非常に美しいですね。
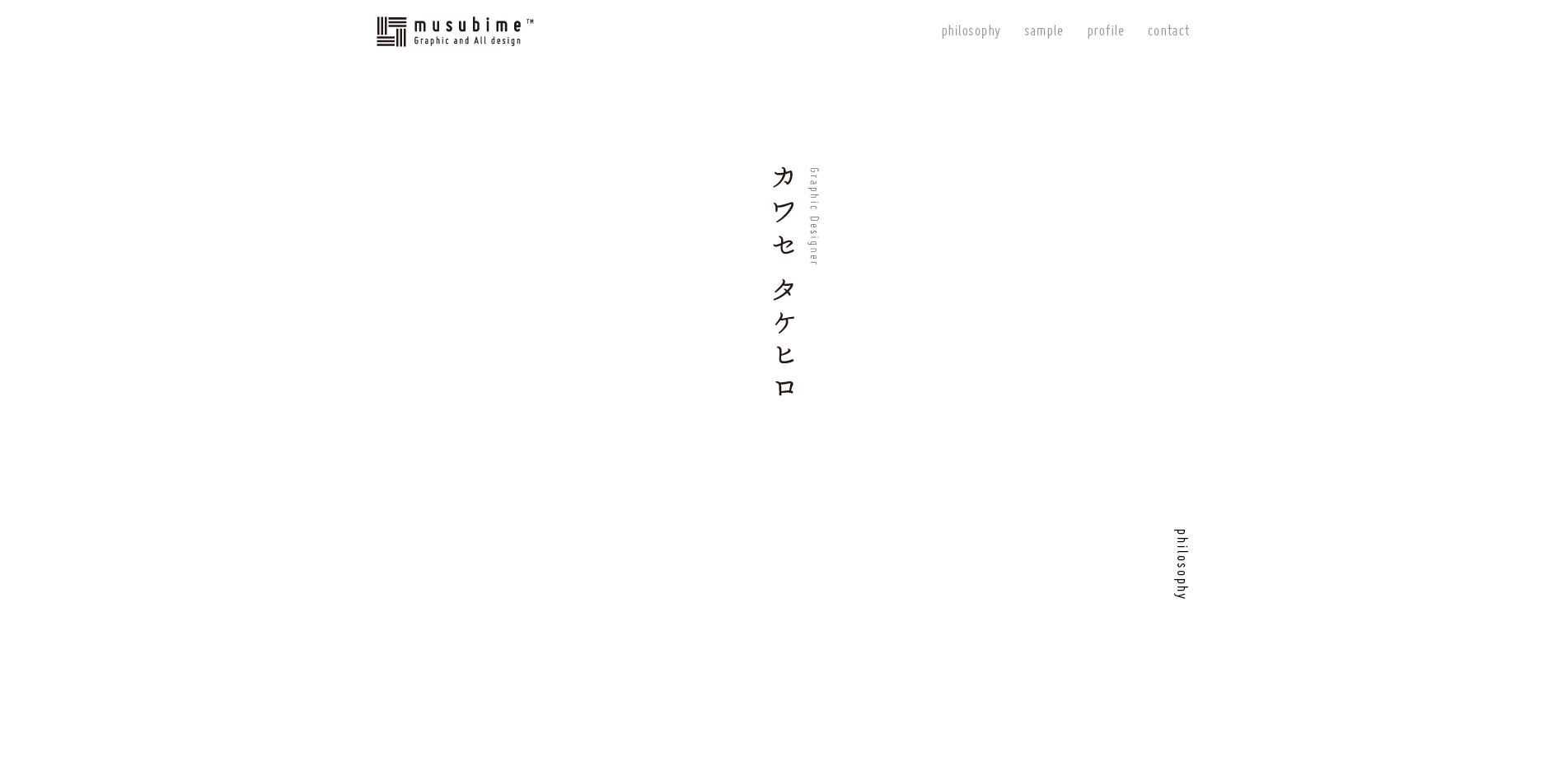
- musubime
-

竹取.jsを使用して縦書きホームページを実現していますが、旧firefoxで確認するとレイアウトがガタガタにくずれています。
CSSで縦書きを実装する場合は、このように全ブラウザで綺麗に見えるかどうか、念入りにチェックしないといけないというデメリットがありますね。
酒蔵のホームページです。
縦書きの日本語と横書きの英語が、美しくレイアウトされた洗練したデザインです。
メニューをサイトど真ん中に持ってきているのが面白い!
縦軸に伸びるサイトデザインと、縦書きのメニューテキストの相性がバッチリです。
基本的には横書きを使用していますが、要所要所で縦書きを効果的に利用していますね。
見出しや、グッとユーザーの目をひきつけたいポイントで、縦書きを使用しているのがわかります。
まとめ
ホームページデザインで縦書きを利用する方法をご紹介いたしました。
縦書きレイアウトを使ったホームページデザインをご依頼のお客様はお気軽にご連絡ください。

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。