Canvasを使った動きのあるWebサイト・ホームページ制作をご希望の方へ

にリースはお応えします!
目 次
Canvasを使ったWebサイトのお仕事が増えています

みなさん、こんにちは
デザイン企画室の板垣です。
まずは上の大きな「Wreath Enterprise」の文字あたりをクリックしてみてください(スマホの方はタッチをお願いします。)
いかがでしょうか?クリックしたところからエフェクトが出てきれいですよね。
これは canvas (キャンバス)と呼ばれるHTML5の新しい技術を使っているのですが、最近はこういったユーザーの挙動に対応した動きをアニメーションで表現するWEBサイトが非常に増えてきています。
【関連記事】
・湯気アニメーションについて本気出して考えてみた
・SVGのマスクとアニメーションで動きのあるWEB制作【vivus.js使い方】
Canvas とは?
Canvasとは、HTML5で追加された <canvas> タグのことです。
JavaScriptを使って、キャンバスという名前の通り自由自在のWEBサイト上に絵を描くことができるのですが、売りは絵を描くことではなくその高速描画にあり、WEB上でのアニメーションの表現に多く採用されています。
HTMLやCSSだけでなく、JavaScriptの知識も必要なため、少し前までフロントエンドエンジニア向けだというイメージがありましたが、最近では使いやすいプラグインも増え、ホームページでも積極的に採用されているように思います。
先ほどクリックしていただいたものも、1時間ほどで作成しました。
本当にCanvasでなければいけないか
ただ、Canvas にも向き不向きがあります。画像や動画を読み込む必要がないのでページの表示を早くすることができますが、アニメーションが複雑になればなるほど工数がかかりますので、作りたいアニメーションの内容によっては、画像の方がいい場合もあれば、動画の方が向いている場合もありますので、その辺りはご相談となります。
Canvasにしかできないこと
ただ、Canvasにしかできないことがあるのも事実で、例えば、先ほどご紹介したイメージのように、ユーザーのアクション(今回の場合はクリック)に応じて、色々なアニメーションを設定することができるのは、Canvasならではのもの。
動画や画像では表現するのが大変なところ、Canvasなら様々なアニメーションを柔軟に対応することができます。
Canvasを使った事例
Canvasの技術を上手に取り入れた他社のWEBサイト制作事例をご紹介いたしますので、動きのあるデザインをご検討の方は是非ご参考にして下さい。
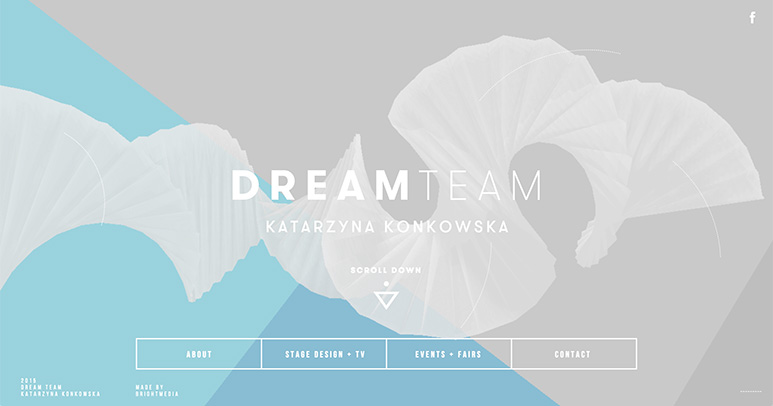
ステージのデザインなどを行う会社です。螺旋状の白い布のようなオブジェクトが動きながら出てきます。ページをスクロールして違う内容に変わる際も、グレーや緑のグラフィックが形を変えながら動いて、つい続きを見たくなってしまいますね。
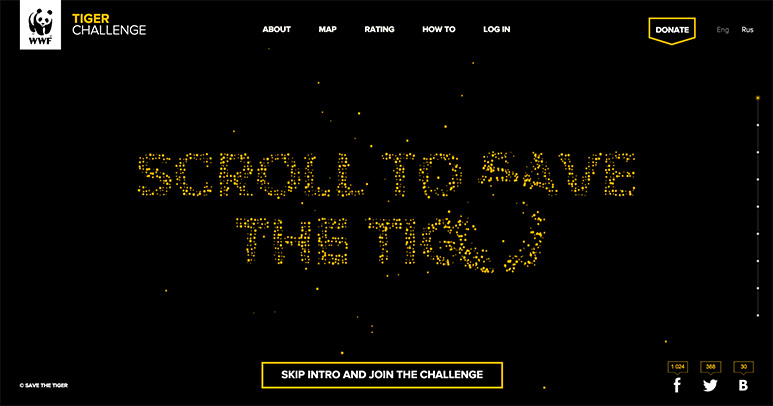
画面中央の粒々にマウスを持っていくと、そのあたりの粒々がはじけます。パーティクルアニメーションと呼ばれる動きです。ロゴの形に戻っていく動きが面白いですね。
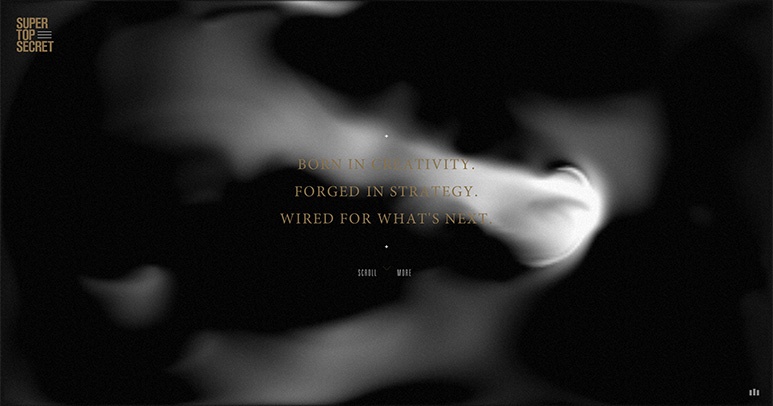
マウスを画面にもっていくと、それだけで水面のようなエフェクトが見られるサイトです。波紋の動きが非常になめらかで、色合いもシックでうつくしいです。

このサイトもパーティクルを使った動きのあるサイトです。マウスの動きに反応するのはもちろん、スクロールするたびにパーティクルがはじけていろんな形になり、動き続けています。ずっと見ていられますね。
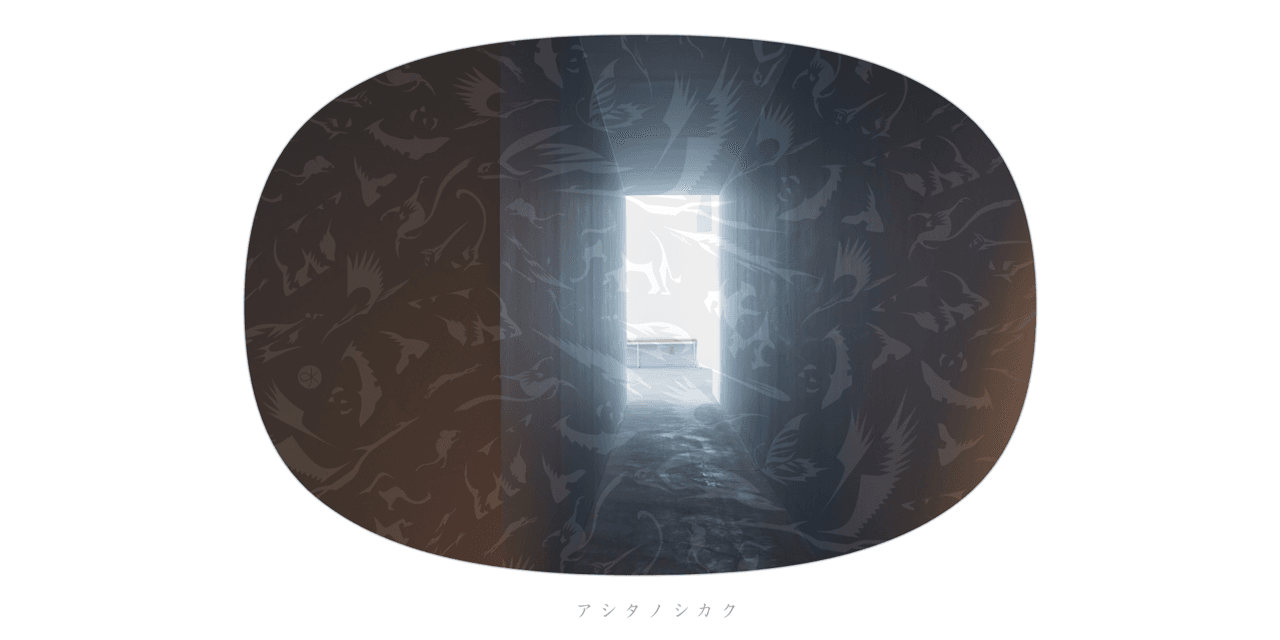
企画、展示などを行う会社です。Canvasを使ってふわふわした枠を作り、その中でコンテンツを覗くようなWEBサイトです。このような動的な枠の表現にも Canvasを利用することができます。
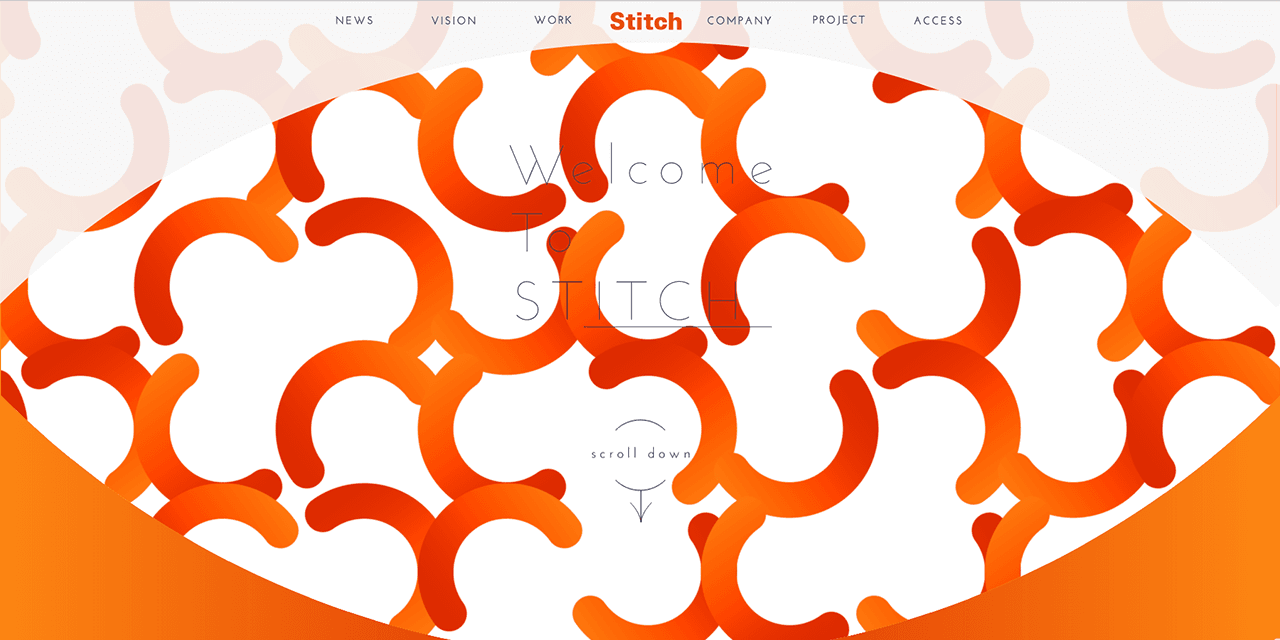
ファーストビューから目まぐるしく動く、にぎやかなサイトです。ページを開いてスクロールした際の、ヘッダーメニュー部分の動きにもCanvasが使われています。
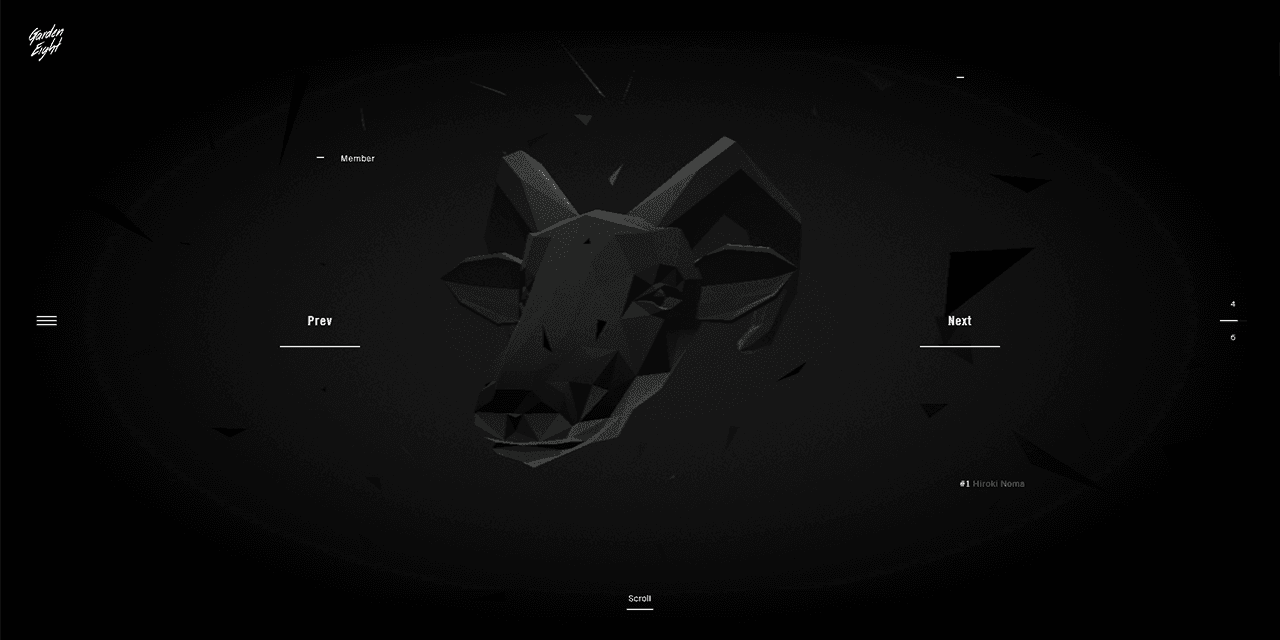
ページの中央に3DCGで作った動物がいます。マウスの動きに合わせて顔の向きが変わるという力の入りようです。
Canvasでは3DCGも描画することができます。
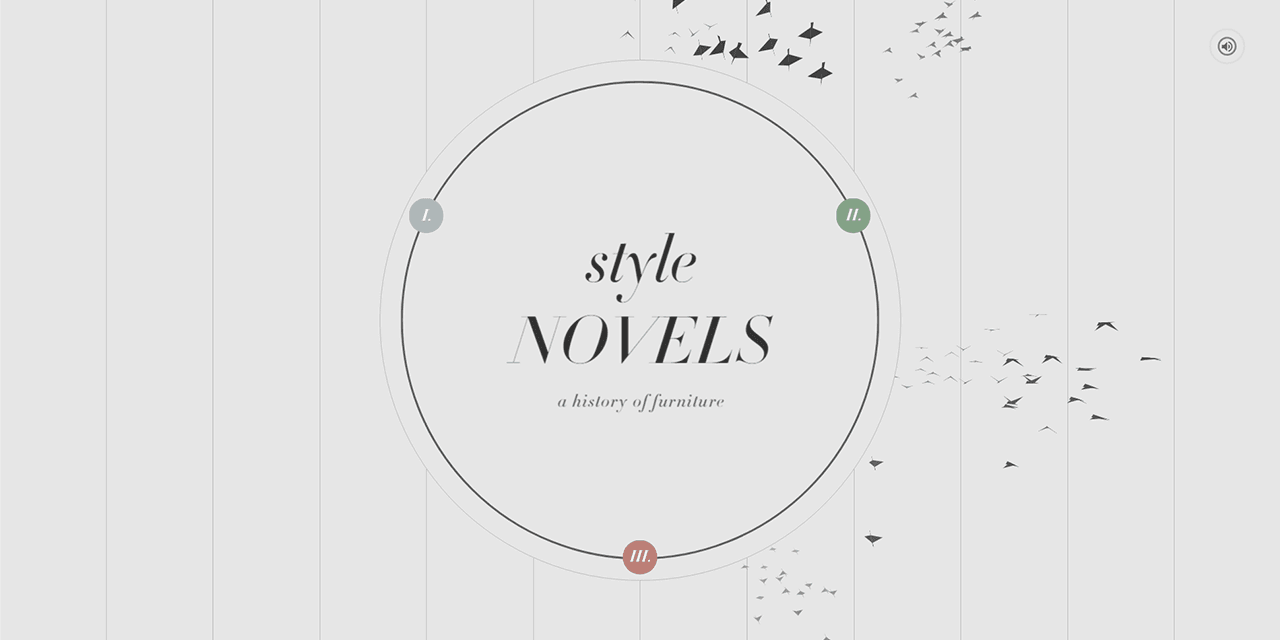
こちらも3DCGを使用しており、画面内を鳥が遠くや近くを飛び回っています。完全にランダムに飛んでいるのではなく、ある程度群れを作るように飛び回っている点が見事です。
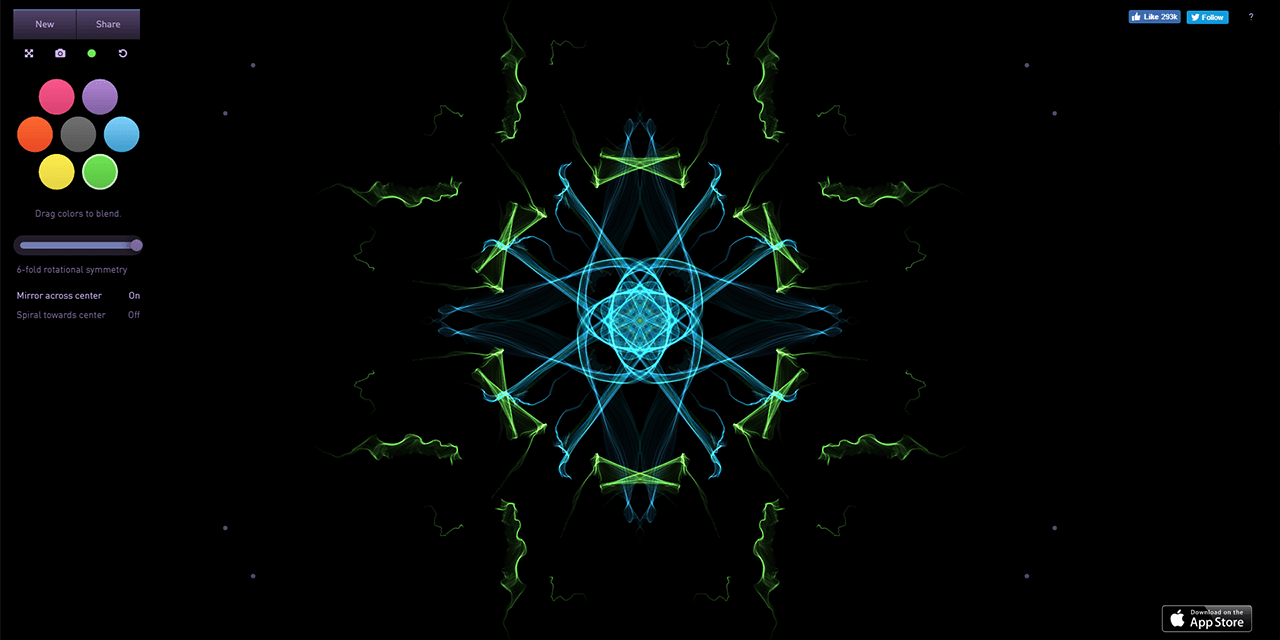
こちらは、ページ内をクリックやドラッグすることで絵を描けるサイトです。描いた絵をシェアすることもできます。適当に画面内をなぞるだけで綺麗な絵を描けるようになっている点が楽しいですね。
 Chrome Experiment #1000
Chrome Experiment #1000
コミカルでかわいい丸いオブジェクトが、動きながら「1000」という文字の形を作っているサイトです。マウスを近づけると拡大しながら近づいてきたりするところがかわいらしいですね。
Canvasを活用したWEBサイトのご相談は、リースエンタープライズまで
ユーザーの動きに合わせたアニメーションを描画できるCanvasの利点は、サイトに訪れたユーザーを一目で引き込むことももちろんですが、ユーザーの動き次第で挙動を変えることができるので、飽きさせることなくコンテンツの閲覧まで楽しませながら誘導できる点です。
いろいろマウスを操作しているうちにページの最後までいつのま見てしまっていた。そんな遊び心のあるWEBサイトやランディングページも作れそうです。ユーザーを飽きさせない導線を考えるのも楽しいですよね。
もし、Canvas を使用した動きのあるWEBサイトにご興味があれば、お問い合わせお待ちしています。
06-6940-0662

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。