Photoshopでお守りを作成する方法

にリースはお応えします!
目 次
誰得か分からないPhotoshopでお守りを作る方法

どうも、ぺとらです。
本日は誰得なのか分かりませんが、Photoshopでお守りの素材を作る方法を紹介したいと思います。
「森羅万象なんて何から守ってくれるんだよ……」って思いながら、お守りの素材作る時にでも参考にしてもらえればと思います。
本体の形を作る

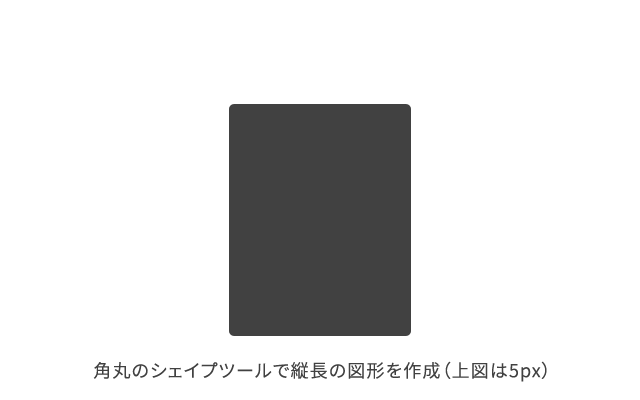
まず角丸のシェイプツールで縦長の図形を作成します。
ちなみに上図は角丸5pxです。
上の台形部分を作る

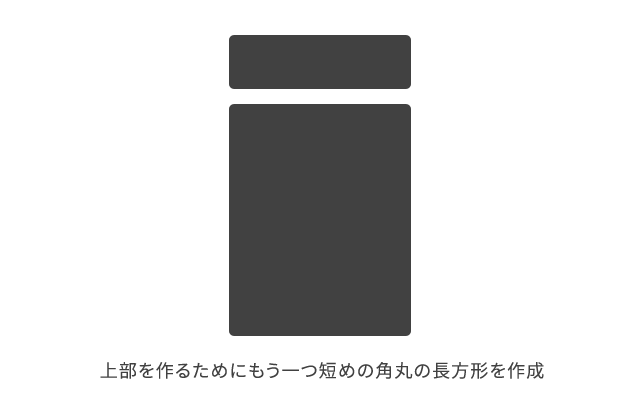
上部を作るためにもう一つ短めの角丸の長方形を作成しましょう。
これも同様に角丸5pxぐらいで良いと思います。
上の台形部分を整える

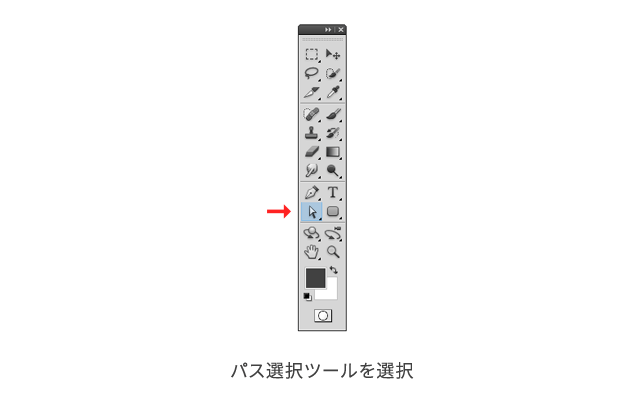
台形部分を作るために、シェイプのパスを調整しなければいけませんので、パス選択ツールを選択しましょう。どこにあるのか分からない人は上図を参考にして下さい。

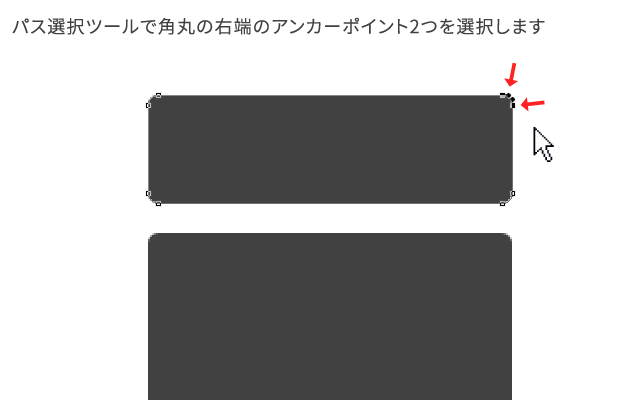
パス選択ツールで角丸の右端のアンカーポイント2つを選択します。
細かくてなかなかアンカーポイントが選択できない人は、これでもかと言う程、キャンバスを Ctrl+ かズームツールで拡大して作業しましょう。

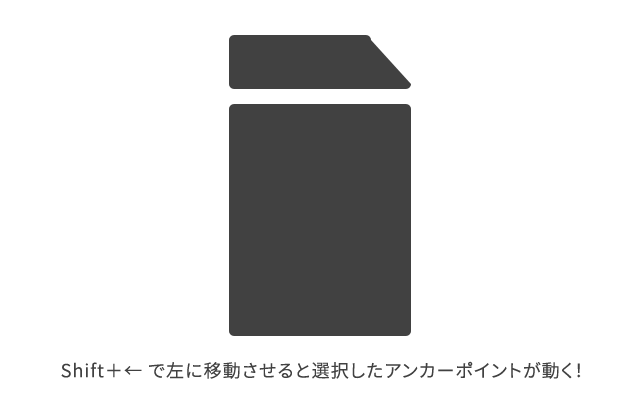
アンカーポイントを選択した状態で、Shift+← で左に移動すると選択したアンカーポイントが動きます。

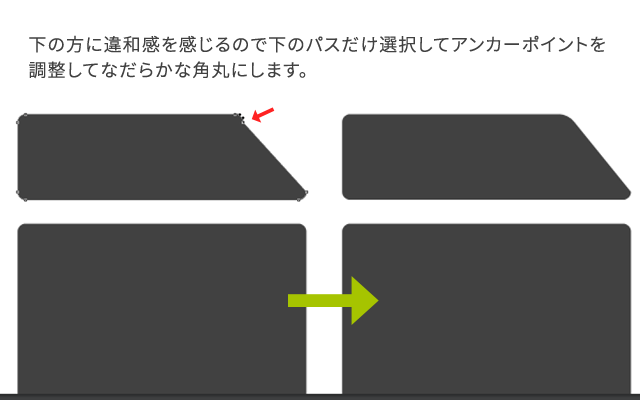
下の方に違和感を感じるので下のパスだけ選択してアンカーポイントを調整してなだらかな角丸にします。
これで調度良い台形になるまで、真ん中に寄せていきましょう。

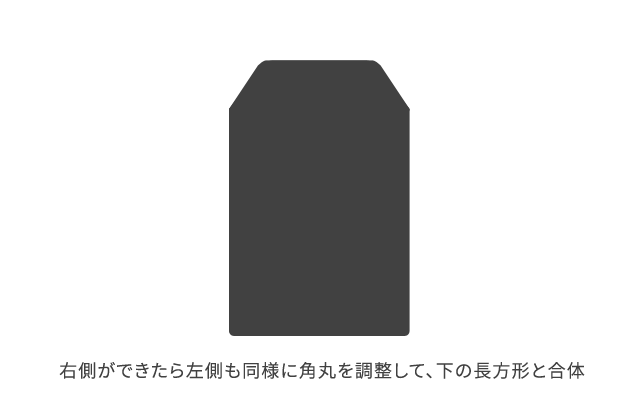
右側ができたら左側も同様に角丸を調整して、下の長方形と合体すれば、お守りの本体になるベースが出来上がりました。
本体の色を付ける
ベースができたらレイヤースタイルで色や効果をつけていきましょう。
※ベースのシェイプが別れている場合は、レイヤー → レイヤーの結合 で、結合しておきましょう。

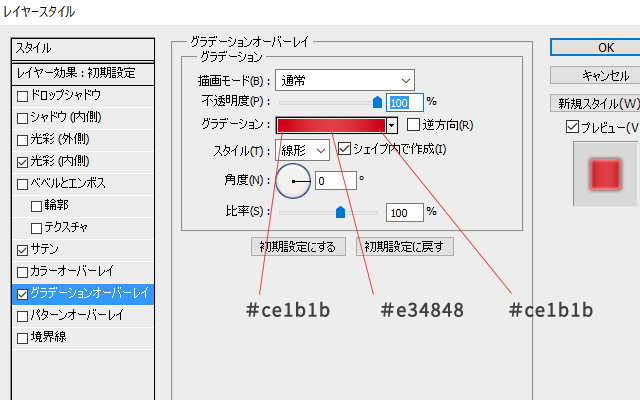
まずはグラデーションオーバーレイ。
角度0の状態で、 #ce1b1b と #e34848 を使いました。

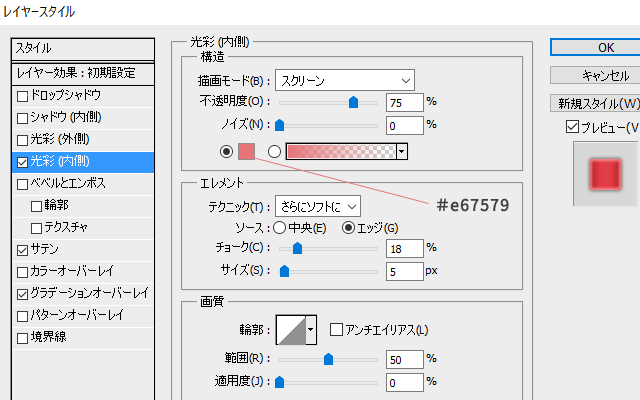
続いて光彩の内側で光が当たる部分を作ります。
今回は #e67579 で追加しましたが、分かりにくいかもしれませんね。
立体化を表現する光については過去に書いたこの記事も参考になると思います。
Illustratorで立体を意識したダンボールを作る方法

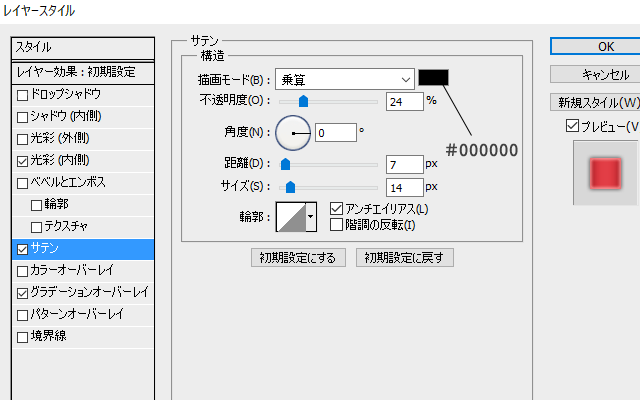
最後にサテンで気持ち、艶や光沢感を追加します。

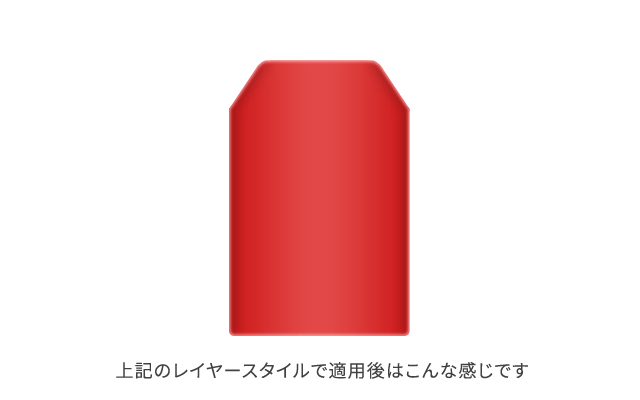
上記のレイヤースタイルで適用後はこんな感じに仕上がります。
本体の質感を付ける
質感がほしい人はここで、ベース部分のレイヤーを複製して、質感になるレイヤースタイルを上から作っていきます。

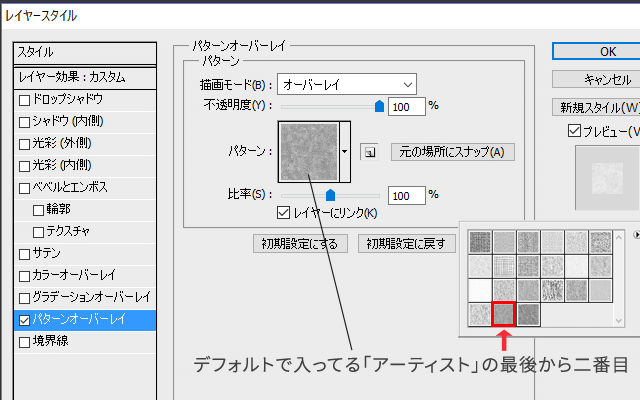
複製したレイヤーのスタイルはパターンオーバーレイを使いましょう。今回は無難にデフォルトで入ってる「アーティスト」の最後から二番目を使いました。
色々パターンを試してみるのも質感をアップさせるコツです。

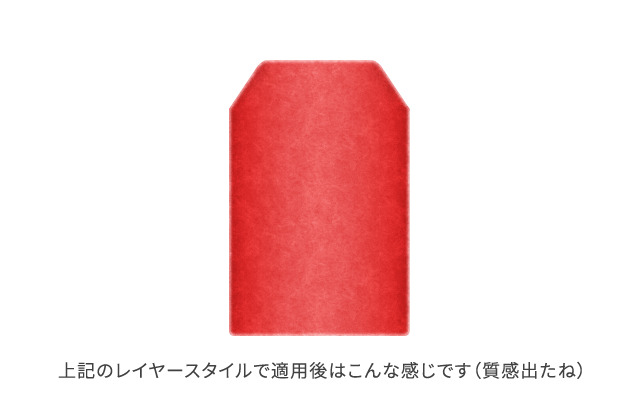
上記のレイヤースタイルで適用後はこんな感じです。
元あるレイヤーにパターンオーバーレイを重ねるか、描画モードを使うだけでも質感は変わってきますね。
お守りの紐部分を作る
最後にお守りについている紐を作ります。

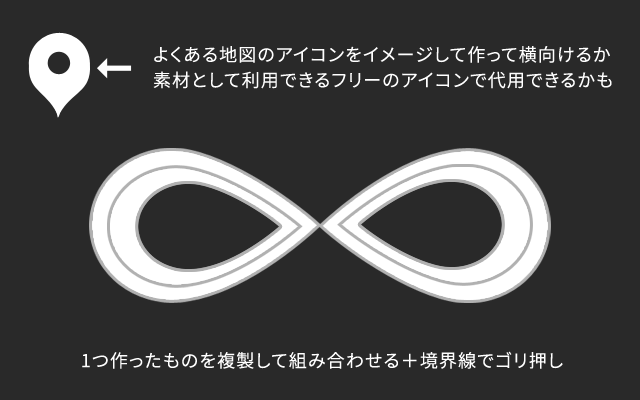
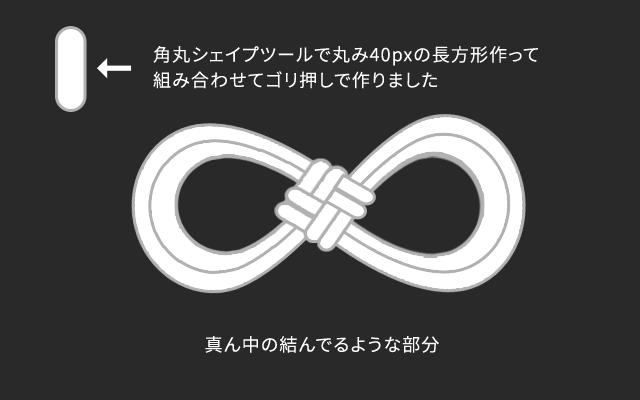
まずなんとなく輪っかの部分を作ります。
1つ作ったものを複製して組み合わせる+境界線でゴリ押しで作りました。

真ん中の結んでるような部分は角丸シェイプツールで、丸み40px程の長方形作り、組み合わせてゴリ押しで再現しました……。
より本物っぽく作りたい場合は、よーく本物や写真を観察すれば、紐の部分がどうなってるか分かると思うのですが、この時点であまり観察しないと後々後悔します。
最終的に縮小するのでそこまでこだわらないよ! って言う人はすっとばして何となくで参考にしてもらえればと思います。
紐と本体を組み合わせる

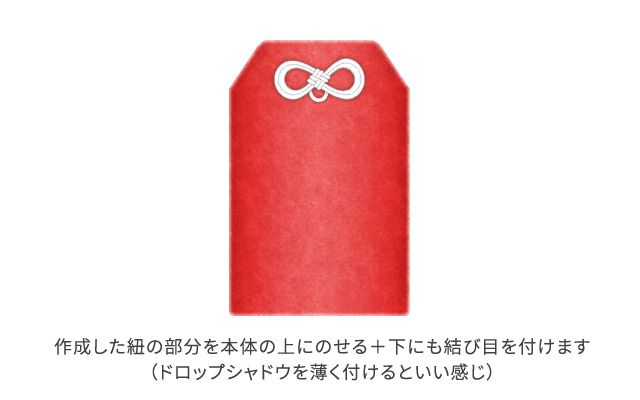
作成した紐の部分を本体の上にのせます。
ドロップシャドウを薄く付けると馴染みますよ。
(よく見たら紐の下にも結び目があったので、後乗せですが追加してみました。)
文字をのせて完成

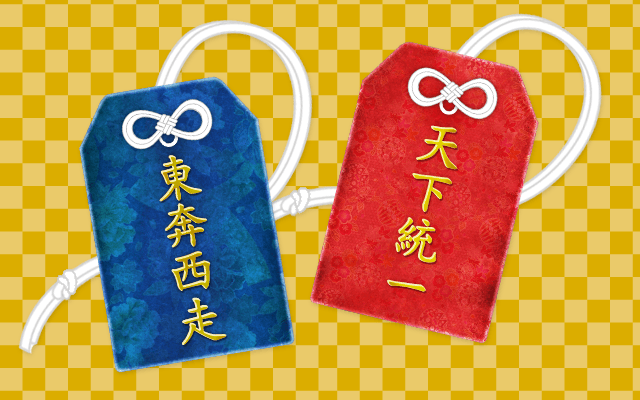
最後に好きな文字を上にのせれば完成です。
後ろの紐はお好みで作ってみて下さい。

質感を出すのに和っぽいテクスチャや画像を重ねるだけでも、それっぽくなるのでおすすめです。
上図はとにかく四文字熟語置いてみただけなので、後でお守りに心の中で謝っておきますね。
それではまた、次回お会いしましょう! アデュー!!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。