動く!ホームページ制作でアニメーションや動画を実装する

にリースはお応えします!
目 次
動くホームページ制作を大阪でお探しの方必見!
動画を活用したWEBデザインのメリット
-
1. 視覚的なインパクトと表現力
動画を背景に取り入れることで、静止画では表現しきれない臨場感やダイナミックさが生まれます。写真スライドに代わり、動きのある画面構成がユーザーの記憶に残りやすく、ブランドイメージの強化にもつながります。
-
2. 情報の伝達力が高い
テキストや画像では伝わりづらいニュアンスや雰囲気も、動画であれば数十秒でしっかり伝えることができます。特にリクルートサイトやサービス紹介には非常に効果的。ユーザーの集中力を引き付け、魅力を直感的に理解してもらえるのが強みです。
-
3. 滞在時間アップでSEOにも効果
Googleはユーザーにとって価値あるサイトを評価する傾向があり、”滞在時間”はその指標のひとつ。動画コンテンツを含むページは、視聴時間が自然と長くなるため、SEO対策の一環としても有効です。
-
4. デザインの幅が広がる
映像素材を活かしたホームページは、リッチな印象と洗練されたデザインを演出できます。ブランドカラーにあわせたモーション、静と動のバランス設計により、見た目だけでなく操作体験の質も向上します。
- 埋め込み方法も柔軟に対応
- 動画ファイルを直接アップロード(mp4形式など)
- YouTubeなど外部サービスの埋め込みにも対応
再生位置、無音ループ、背景表示など用途に応じた設定も可能です。
動くホームページや動画を取り入れたホームページを作成するメリットとしては、何よりもインパクトやアイキャッチにあります。
ページを飽きさせない工夫になったり、コンテンツを効果的に表示するには最適な効果を生むことがあります。紙媒体→Web媒体と移ったことによって出来るようになった表現の幅としては、「動く」というキーワードが最も当てはまるのではないでしょうか?
また時にはアニメーションがUX(ユーザーエクスペリエンス)向上に繋がることもあり、数多くのホームページデザインで動くアニメーションが取り入れられています。
一方で動くホームページのデメリットとしては、デザイナーのクリエイティブ精神が強く出過ぎてしまい、過度なデザインになってしまいがちです。ユーザーを置いてけぼりにしたデザインにならないことが重要です。
近年は開発環境にも大きな動きがあります。従来は、動画アニメーションは負荷も大きく、表示が重くなることもありました。アニメーション負荷のせいで機会損失が起きてしまうなんてこともありました。これらがREACTやNEXT.jsなどにより大幅に進化しましたのでデメリットはほぼデザイナーのこだわりが強すぎることぐらいです。
動くアニメーションWebデザイン参考まとめ
動くアニメーションホームページについて理解したところで、効果的に動画コンテンツを組み込んだホームページデザインの参考をご紹介いたします。
ホームページデザイン作成を行う際は、まずリサーチから!参考となるホームページを見つけましょう!

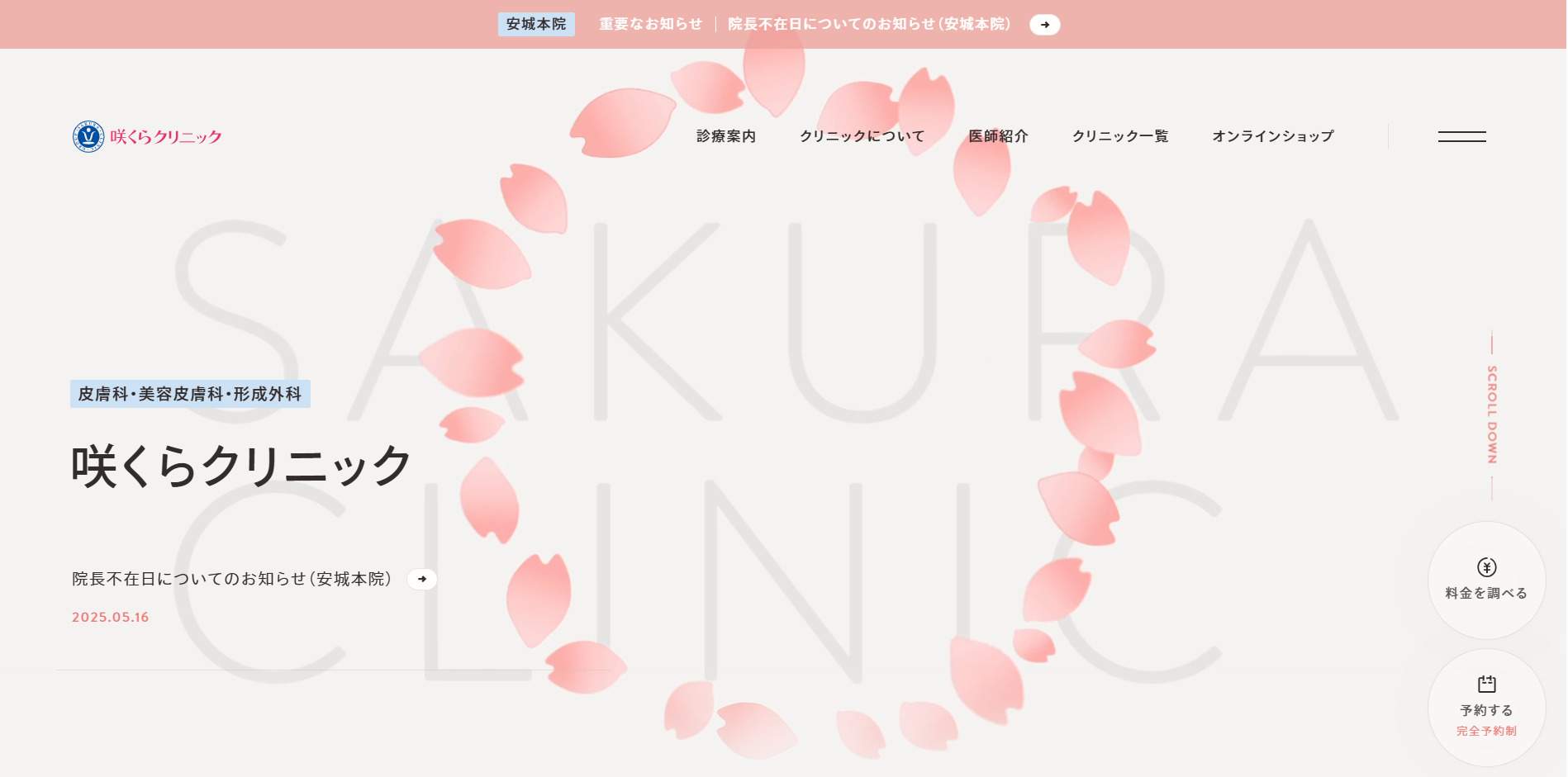
クリニックの特徴でもあるサクラを満開に発揮した名作です。
クリニックの清潔な印象も維持していますし、余計なものが無いので、その直下にある写真の領域や各リンク先への遷移もシンプルに映えます。
まさにメインである動きが、全てを活かす最高にかっこいいデザインです。

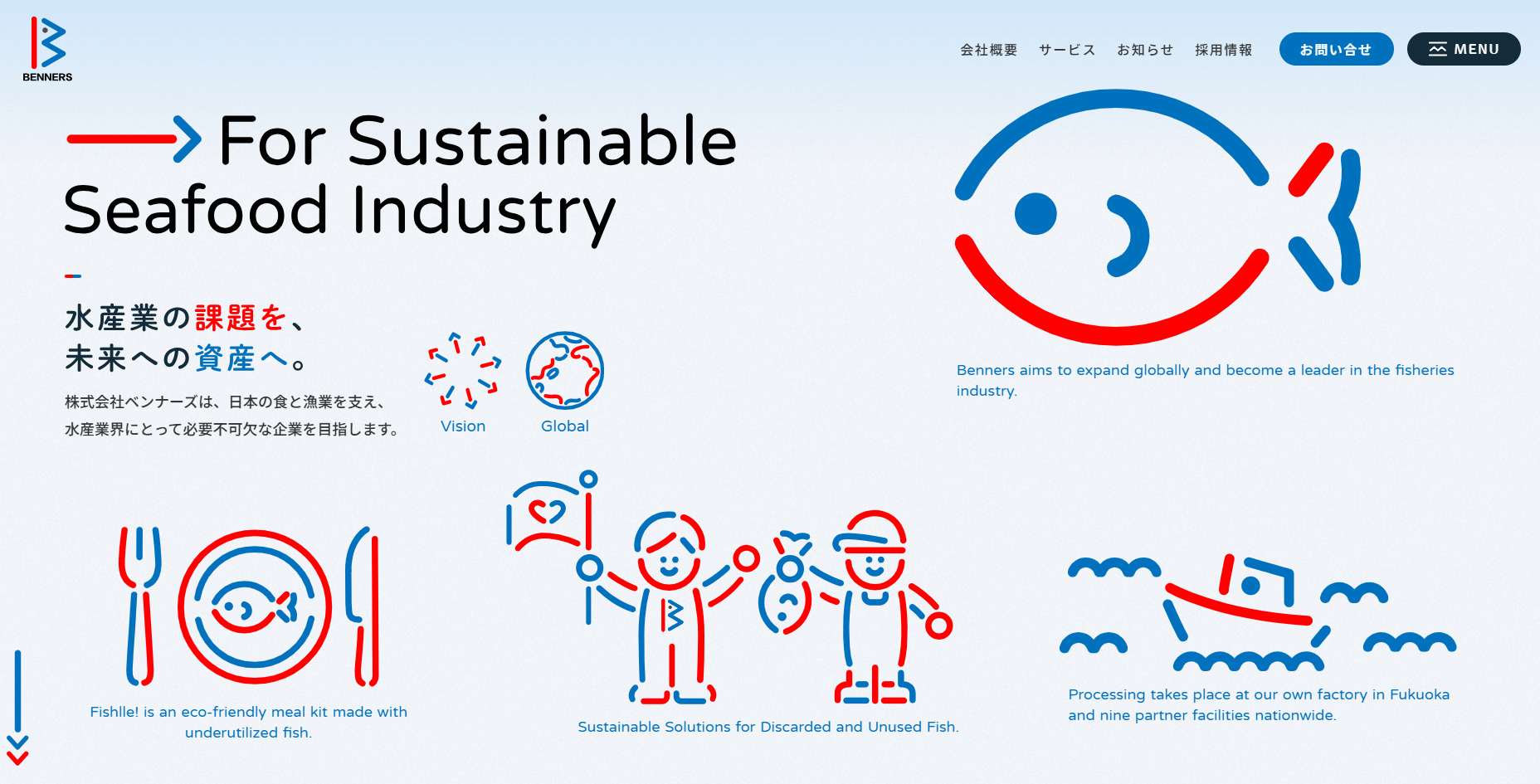
大阪万博の公式カラーの登場です。
この中にミャクミャクが居てもおかしくは無いですよね。とても見やすくシンプル。またスクロールエフェクトも丁寧に実装されていて見やすいサイトです。
動画ホームページ作成方法・載せ方
動画をホームページに載せるには、
<video src="example.mp4" width="640" height="360" autoplay loop></video> <video poster="example.jpg" preload="metadata" width="640" height="360" controls> <source src="example.webm" type="video/webm"> <source src="example.ogv" type="video/ogg"> <source src="example.mp4" type="video/mp4"> </video>のように指定します。
<video src="example.mp4" width="640" height="360" autoplay loop></video>はimgタグ等と使い方はほぼ同じなので、初めての人でもわかりやすいと思います。
Autoplayを入れることで動画が自動再生されます。
| 属性 | 値 | ||
|---|---|---|---|
| preload=”” | 先読みの目安 | none | 先読みを必要としない |
| metadata | メタデータだけは先読みしてほしい | ||
| auto | 動画全体を先読みしてほしい | ||
| mediagroup=”” | グループ名 | 文字列 | 属するグループの名前 |
| width=”” | 動画の幅 | 数値 | ピクセル数 |
| height=”” | 動画の高さ | 数値 | ピクセル数 |
| autoplay | 自動再生を行う | (autoplay) | 値は省略可能 |
| loop | ループ再生を行う | (loop) | 値は省略可能 |
| muted | 音声を出さない | (muted) | 値は省略可能 |
| controls | コントローラを表示する | (controls) | 値は省略可能 |
※autoplay属性が指定されている場合は、preload属性の指定は無効となります。
参照元:TAG index
Poster属性でサムネイルを設定、
動画ホームページのサイズ容量について
忘れてはいけない点として、動画ファイルはどうしても重いです。動画ホームページは絶対に重くなってしまいます。
動画をホームページに埋め込む場合は、容量を出来るだけ小さくするようにしましょう。
特にスマートフォンではまだまだキャリア回線を使ったアクセスが多いので、動画をホームページに埋め込んでしまうと、読み込み速度に時間がかかりすぎて、動画が再生できないで直帰されかねません。
動画ホームページのサイズ容量を小さくする方法
動画をホームページ背景一杯に埋め込む場合などは、そのサイズのまま作成してしまうと、どうしてもファイル容量が大きくなってしまいます。
容量の小さい動画ファイルの作り方は、640×480pxなど、サイズの小さい動画を引き伸ばして使います。
そうすると、当たり前ですがボケて画質が荒くなってしまいますが、そこで、黒いドットを上からレイヤーで被せてあげましょう!
すると、荒かった画質が気にならなくなり、動画容量を抑えた形で、背景一杯に動画が使用できます。是非お試しください。
音声のある動画に注意しましょう!
動画をホームページに載せる場合、音声はひとつの問題になります。
ホームページから音声が出ることを嫌がるユーザーは非常に多く、もし音声を使用したい場合は、ユーザーに音声のON/OFFの選択ができるようにしておきましょう。
動画をホームページに使う場合は、メリットと共にデメリットのことも念頭に置いて使用することをおすすめします。
CSS3やSVGファイルを利用した
アニメーションホームページの作り方
jQueryやjavascript、CSS3を使用することで、滑らかで美しい、動くアニメーションホームページを作ることができます。
ボタンアニメーションの作り方
ボタンアニメーションは、基本的にはCSS3のみの使用で実装可能です。
CSS3 transition(トランジション)を使って実装していきます。
a { color:#000; transition:all 0.5s ease-in; -webkit- transition:all 0.5s ease-in; } a:hover { color:#666; }例えば、上記の参考タグでは、リンク文字色が黒からマウスオーバー時にグレーにふわりとアニメーションしながら文字の色が変わります。
allの部分で、どの部分をアニメーションさせるか指定します。allと指定しておけば、全てのアニメーションに対応させることが出来るのでおすすめです。
0.5sの部分で、アニメーションの時間を設定します。
ease-inの部分で、アニメーションの変化の具合を指定します。
- default
- linear(一定のスピード)
- ease-in
- ease-out
- ease-in-out
- cubic-bezier() 4つの数字をカンマ区切りで指定
以上から指定可能です。
応用すれば、背景色を変えたり、ボーダーを変化させたり、画像をアニメーションさせたりと、デザイナーの自由にアニメーションをホームページに取り込むことができます。
写真アニメーションの作り方
ブログのサムネイルに設定している写真などをマウスオーバー時に動かしたいという場合の写真アニメーションの作り方を紹介いたします。
こちらもCSS3のみの使用で実装可能です。
a img { width:300px; height:150px; transition:all 0.5s; -webkit- transition:all 0.5s; } a:hover img { transform:scale(320px, 160px) }上記タグでは、transform:scaleプロパティを使用して写真にマウスオーバーした際に拡大させるアニメーションを実装することが出来ます。
応用して様々なアニメーションをホームページに取り入れて作成してみてください。
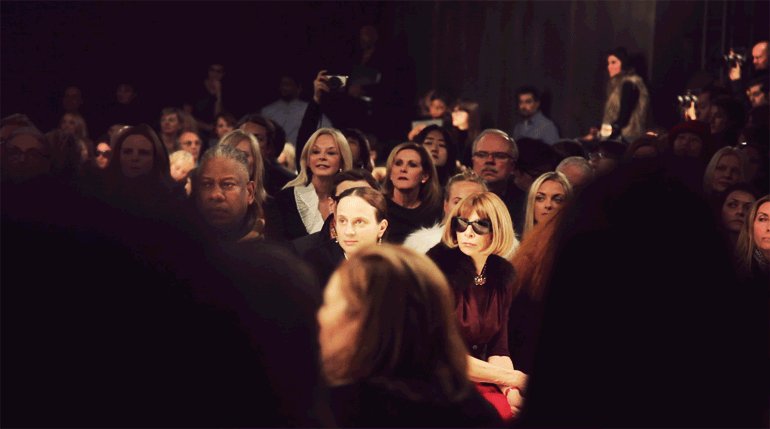
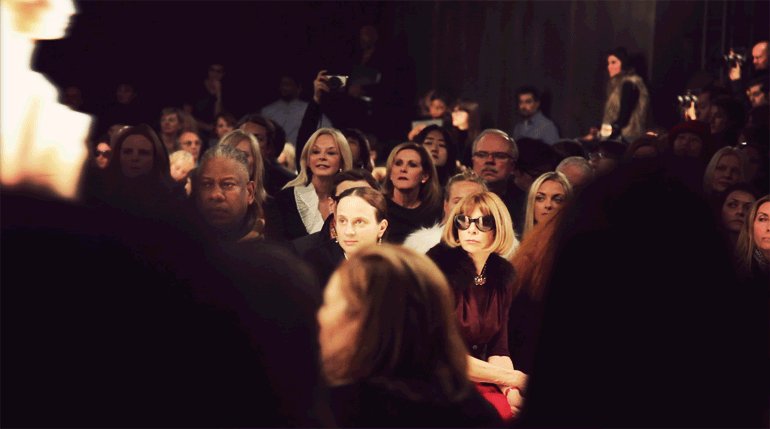
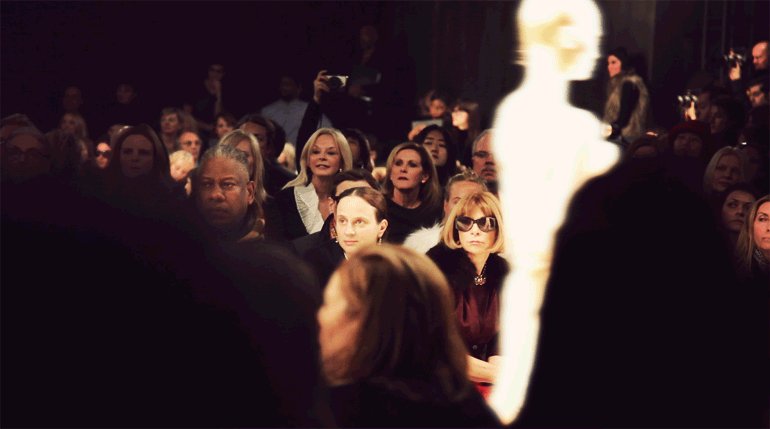
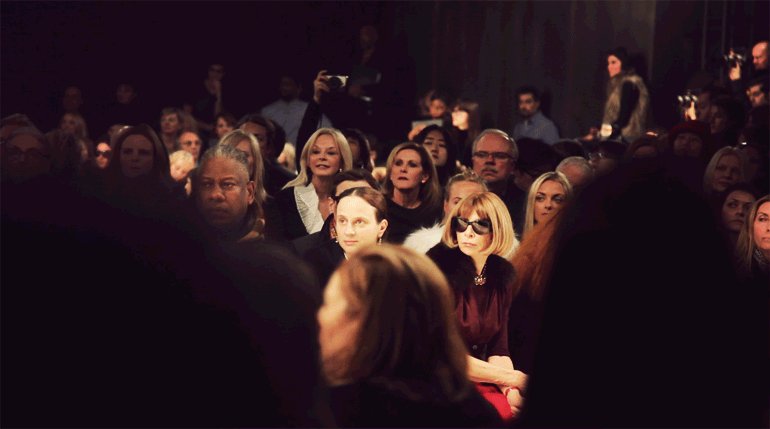
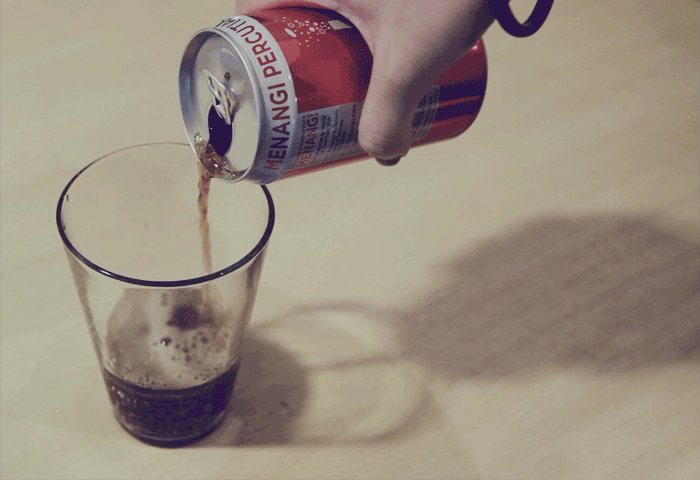
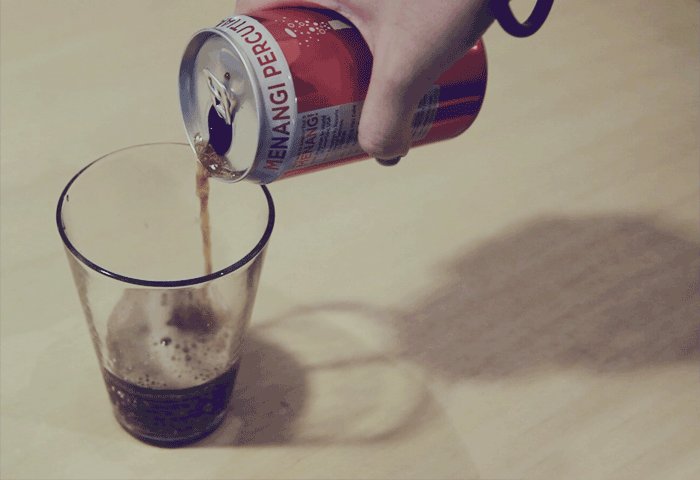
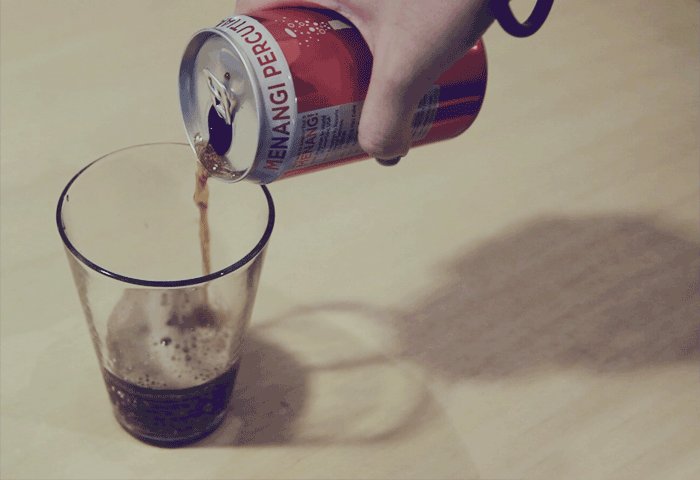
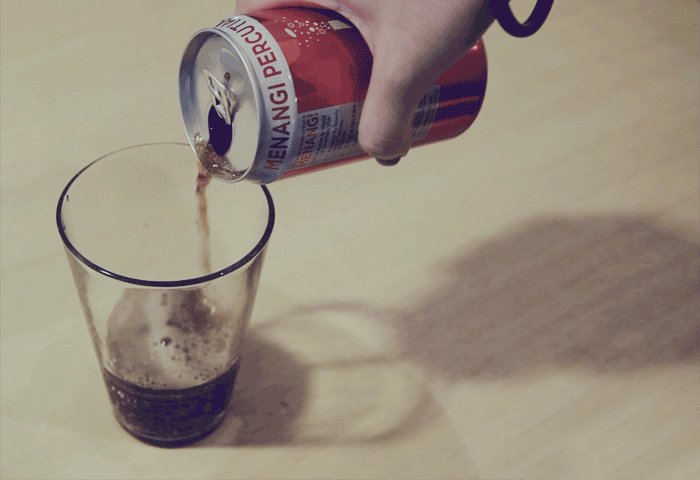
最後に、写真の一部だけが動くシネマグラフをご紹介いたします。シネマグラフを使ったアニメーションホームページ作成






写真のように一部分だけが動くアニメーションの写真(gif画像)を作る技術をシネマグラフと呼びます。
動画ではなくgifアニメーションなので、少し手軽にホームページに動きを取り入れることが出来る他、一部分だけが動く特徴を活かして、アニメーション部分にコンテンツをフォーカスさせることが出来るのも面白い点です。
シネマグラフは下記のアプリケーションで作成可能です。Flixel
1週間だけの無料お試しもあり!
動くアニメーションホームページ作成に是非シネマグラフを取り入れてみてはいかがでしょうか?最後に
株式会社リースエンタープライズでは、動くアニメーションホームページの作成依頼を随時受け付ております。こんなアニメーションをホームページに取り入れたい!ダイナミックなホームページが欲しいという方は、是非06-6940-0662またはメールフォームからご相談ください。
この記事が面白かったという方は是非ソーシャルボタンをポチッしてくださいね!
- 画像参照元:
- Cinemagraph

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。