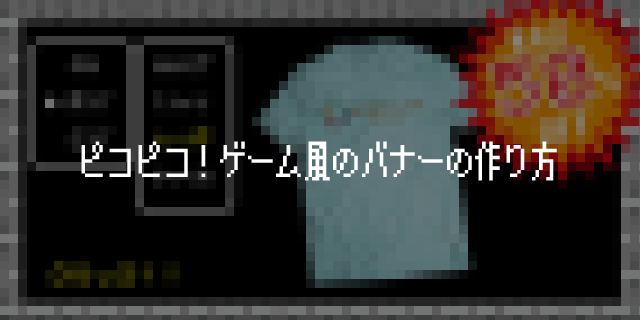
ピコピコ!ゲーム風のバナーの作り方

にリースはお応えします!

こんにちは!イラストレーターのクロです!
突然ですが「ゲーム」といえばなにが思い浮かびますか?
私はアドバンス時代のポケモンと牧場物語が思い浮かびます!
ポケモンも牧物も今の3Dは3Dで面白いしポケパルレでポケモンを嫁ポケをネコっかわいがりしているのですが、ドット絵の時が恋しくなる時があります。主にXYでポケトレが見難い時に
そんなレトロゲームに分類されつつあるドット絵ですが、最近FC風のバナーを作る機会があったので、ゲーム画面、ドット絵風のバナーの作り方を紹介したいと思います!
目 次
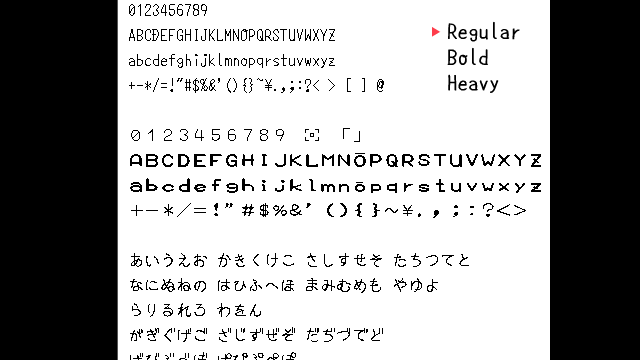
ドットの雰囲気あるフォントを探そう!
今は少なくなってきたドット絵のゲームですが、ドット絵風な表現することでテンプレート的にゲームらしさを感じさせることができます!
紹介したい商品や、キャラクターをドット化するのは大変ですので、まずは簡単に変更できるフォントからドット絵風にしてみましょう!
・ドット絵に合うフォント
王道的な8bitのフォントです!
ドット絵らしい文字を使いたい時にまさにぴったりのフォントです。
濁点の「゛」が文字の上に乗るように配置されるフォント。
FC時代のゲームの濁点の表現方法ですが、8bitで適用すると文字が読みにくくなってしまうため、なめらかなフォントで濁点だけFCゲームの形で表現されています!ゲーム風にしたいけど文字は見やすくしたい!という方にオススメのフォントです。
8bitではないですが可愛らしい文字で昔のケータイを思い出すようなフォントになっています!
かわいくて、少しレトロな表現をしたい方にオススメのフォントです!
背景を黒にする
今回はドラクエの戦闘画面風バナーなので、使いたいフォントが決まったら背景として、#000000で真っ黒の長方形を作ります。

石のレンガでダンジョンのような雰囲気を出す。
背景が真っ黒なだけだと、見た目が寂しいので枠を作りましょう!
ダンジョンの石畳を意識して灰色のレンガ調のパターンを作ります。
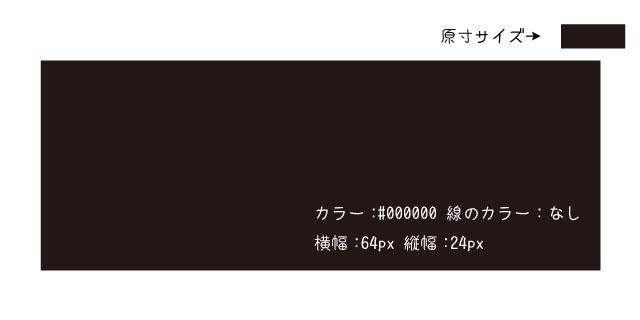
①まずは土台になる図形を作ります。
横幅:64px 縦幅:24px

「 ctrl+K 」で環境設定を開き、キーの入力を1pxにしておきましょう。
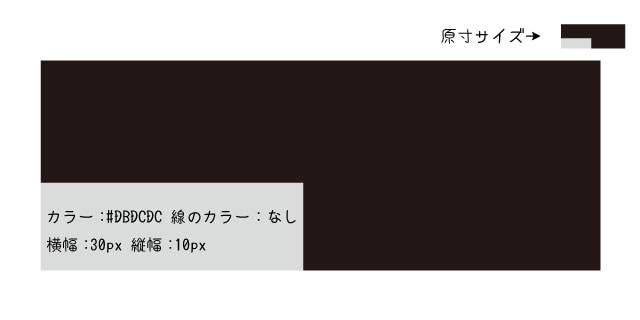
②中身の石を配置します。
横幅:30px 縦幅:10px
で長方形を作ります。

整列を使って①で作った土台の左下隅に合わせ、灰色の長方形を選んで方向キーで上に1px右に1pxずらします。
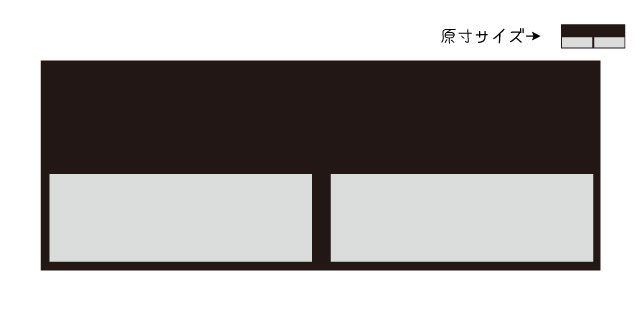
③ ②の長方形をコピーを制作して逆方向で配置します。

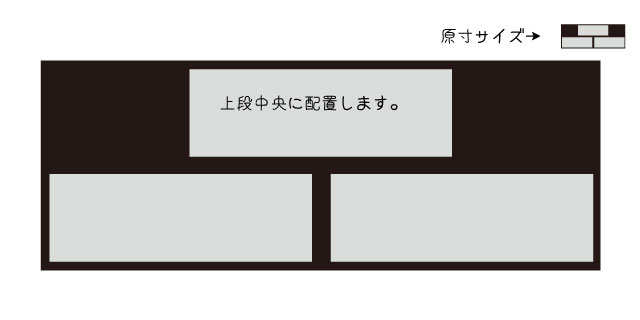
④もう一つコピーを製作し、上中央に配置します。

[表示]のスマートガイドにチェックを入れておくと配置がしやすくなります。
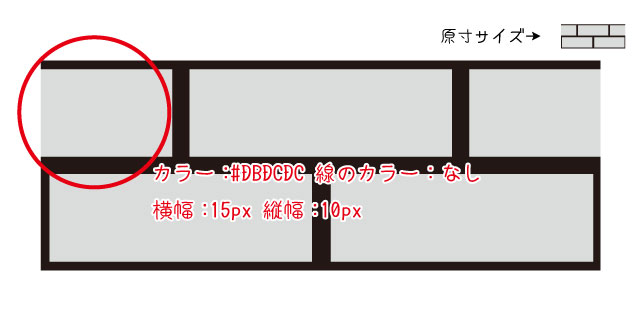
⑤残りの両端の石を作ります。
横幅:15px 縦幅:10px
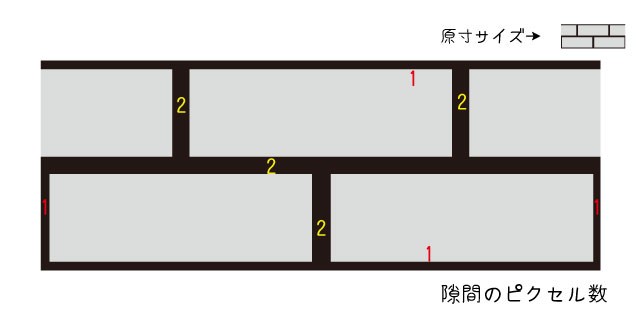
で先ほどの長方形の半分の大きさで作ります。つなぎ目のないシームレスパターンにするために、両端に隙間を開けないように配置しましょう。

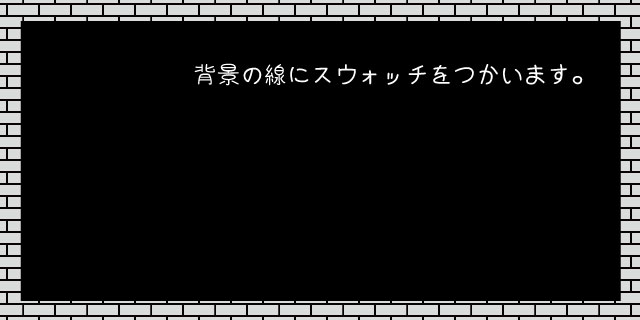
⑥両端に配置できたら全部選択し、スウォッチへドラッグしてパターンを登録します。

背景用の黒色の図形を選んで、線に作ったスウォッチを適用して太さを40pxにしてください。
つなぎ目がおかしくなっていなければ成功です!

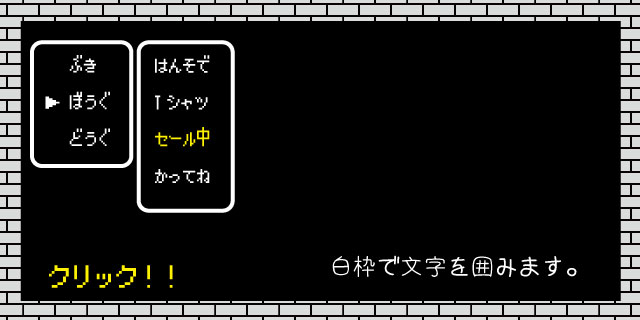
ウィンドウを作る
説明や、文字を白フチのウィンドウで囲むとよりゲーム画面らしくなります。
文字は最初にダウンロードしたフォントを使用しましょう。

セールのシールを作ってはる
最後に商品の画像を配置して、目立たせたいセール文言を爆発風のシールの中に描きましょう!

Tシャツ画像作成:T-Shirt MockUp PSD
以上、ドット絵風のバナーを作る方法でした!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。