キラキラ!Photoshopで立体的な金属風の文字装飾を作る方法

にリースはお応えします!

こんにちは!イラストレータのクロです。
Photoshopだけで立体的な金属風の文字装飾が作りたいと思って、いい感じの豪華な装飾が作れたので作り方を紹介したいと思います。
目 次
背景を作る
新規キャンバスを作る
新規キャンバスサイズを以下のサイズで作成します。
縦幅:480px
背景色を描画する
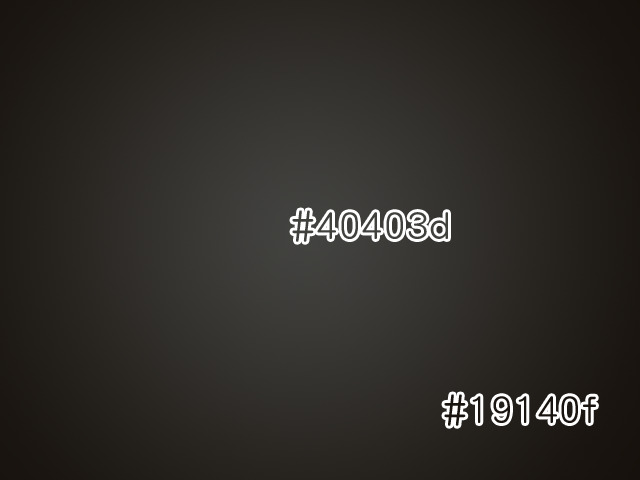
背景色:#19140f
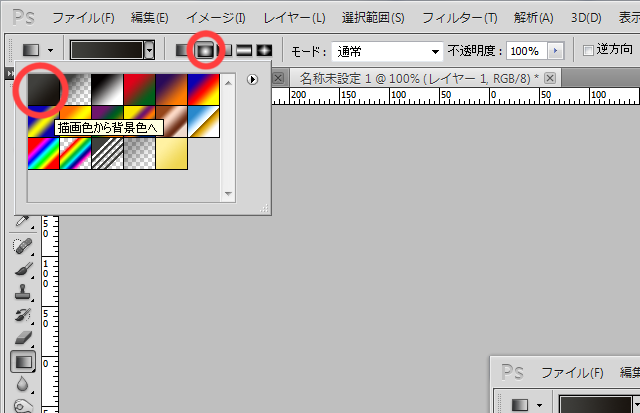
グラデーションツールで「描画色から背景色へ」と「放射状のグラデーション」を選択し、キャンマスの真ん中から画面端に向かうようなグラデーションを作ります。


テクスチャーをつける
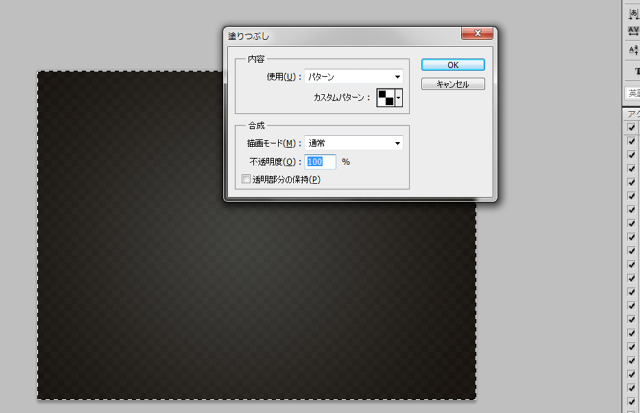
- ショートカット「Shift+F5」で「塗りつぶし」ウインドウを表示させ、「カスタムパターン」から市松模様のパターンを選択してOKを押します。
「市松模様」はコチラからダウンロードして下さい。 - レイヤーの「不透明度を2%」にします。

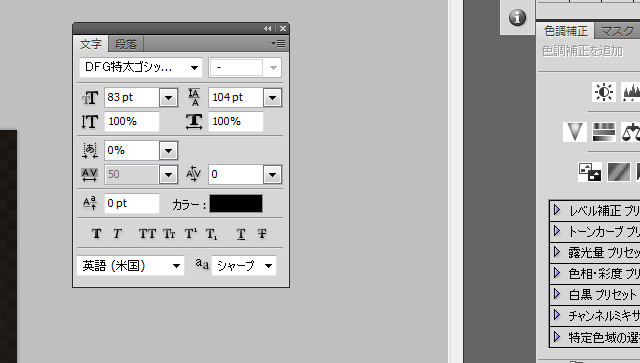
文字を書く
文字サイズ:83pt
カラー:#000000
で文字を書きます。


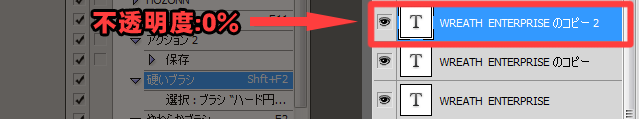
レイヤーをコピーする
文字レイヤーを「Ctrl+J」で2回複製します。
一番上のレイヤーを「不透明度:0%」にしてください。

上から二番目の文字レイヤーのスタイルを設定する
1.上から2番めの文字レイヤーを選択して、ダブルクリックで「レイヤースタイル」ウィンドウを開きます。
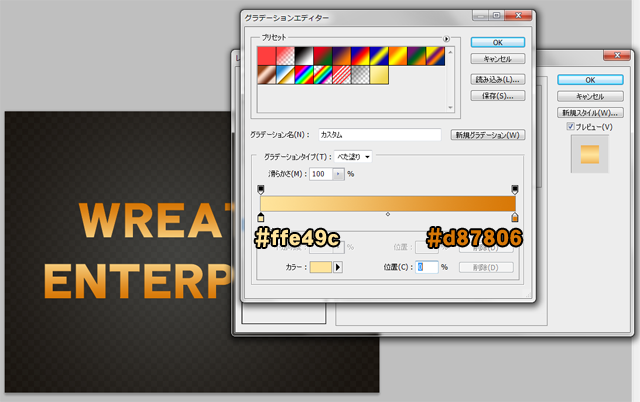
2.グラデーションオーバーレイにチェックを入れ、「グラデーション:」をダブルクリックし、グラデーションエディターでカラーの設定をします。
右側:#d87806

3.ベベルとエンボスにチェックを入れて設定します。
深さ:171%
サイズ:16px
光沢輪郭:リング-2重

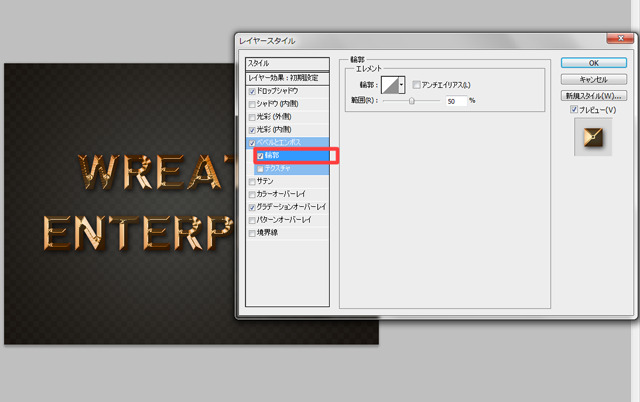
4.ベベルとエンボスの「輪郭」にチェックを入れます。

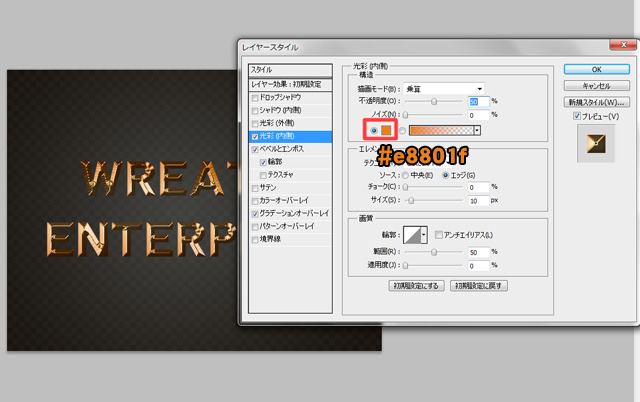
5.光彩(内側)にチェックを入れます。

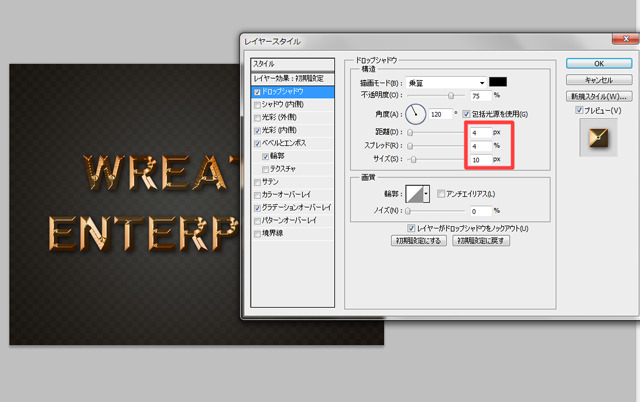
6.ドロップシャドウにチェックを入れます。
スプレッド:4px
サイズ:10px

上から一番目の文字レイヤーのスタイルを設定する
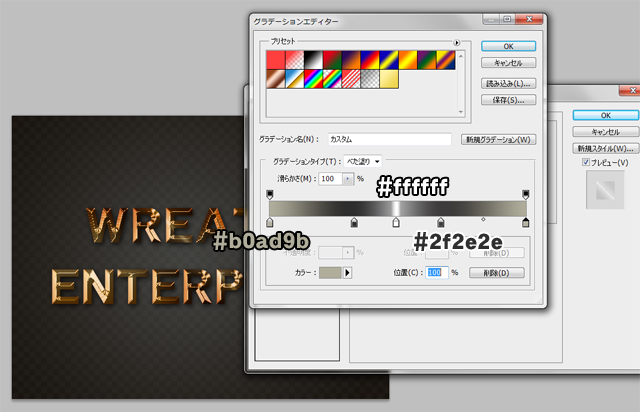
1.グラデーションオーバーレイにチェックを入れ、カラーの設定をします。
左から順に下記のように設定してください。
カラー:#2f2e2e 位置:33%
カラー:#ffffff 位置:49%
カラー:#2f2e2e 位置:63%
カラー:#b0ad9b 位置:100%

2.ベベルとエンボスにチェックを入れます。
光沢輪郭:リング
アンチエイリアスにチェック
ハイライトのモード:ビビッドライト

3.輪郭にチェックを入れます。
アンチエイリアスにチェック

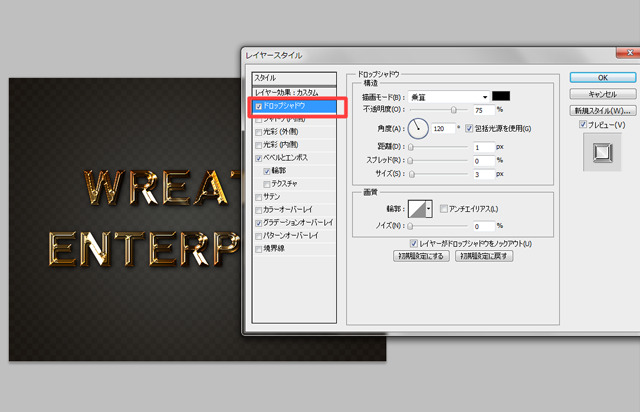
4.ドロップシャドウにチェックを入れます。

テクスチャーを設定する
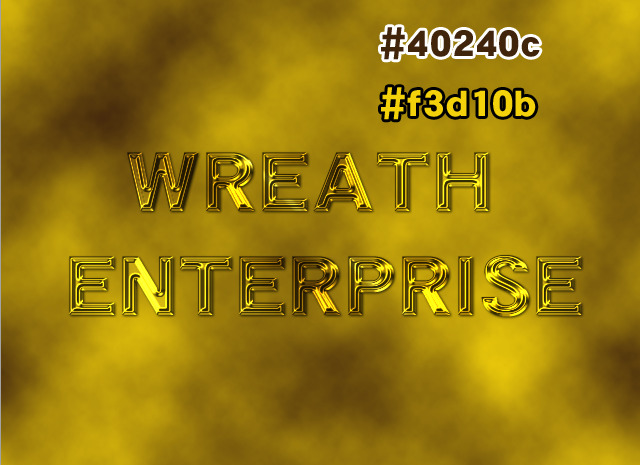
1.雲模様フィルターで、まだら模様を作ります。
背景色:#f3d10b
「フィルター」>「描画」>「雲模様1」
で模様を描きます。

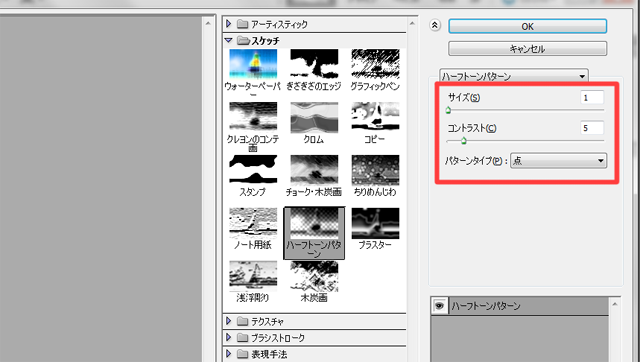
2.「フィルター」>「スケッチ」>「ハーフトーンパターン」で市松模様を作ります。
コントラスト:5
パターンタイプ:点

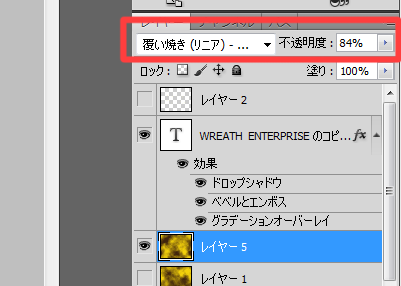
3.レイヤーモードを「覆い焼き(リニア)」で不透明度:「84%」に設定します。

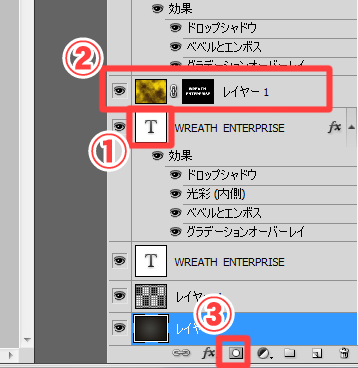
4.マスクを設定します。
- 2番目のレイヤーでctrlを押しながらアイコンをクリックし、選択範囲を設定します。
- テクスチャーレイヤーを選択します。
- マスクのアイコンを押して、テクスチャーレイヤーにマスクを作成します。

これでテクスチャーを文字だけに反映させることができました。
3番目のレイヤー設定をする。
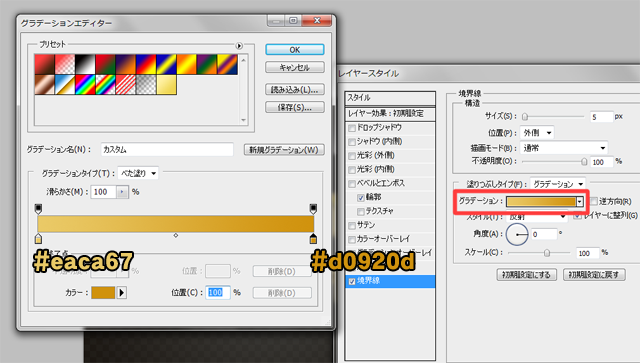
1.境界線にチェックを入れて設定をします。
グラデーションの設定
左端:#eaca67
右端:#d0920d

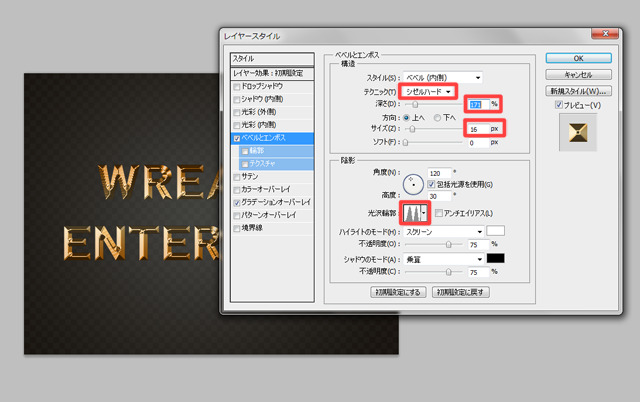
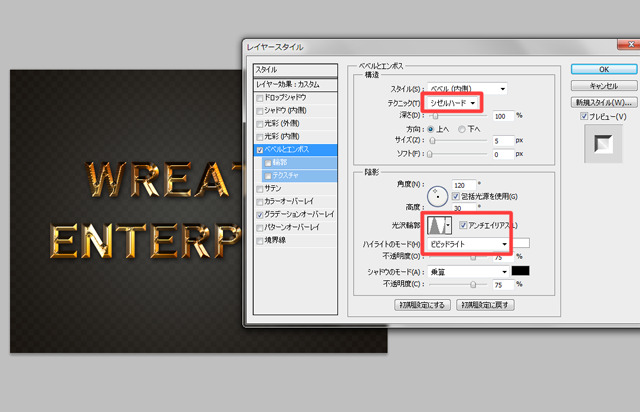
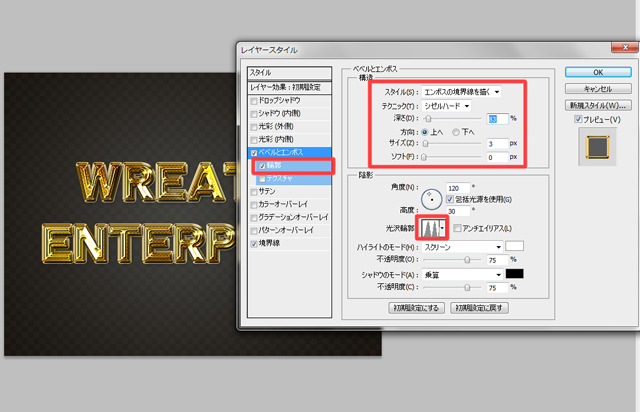
2.べベルとエンボスにチェックを入れます。
テクニック:シゼルハード
深さ:
サイズ:3px
ソフト:0px
光沢輪郭:リング-2重
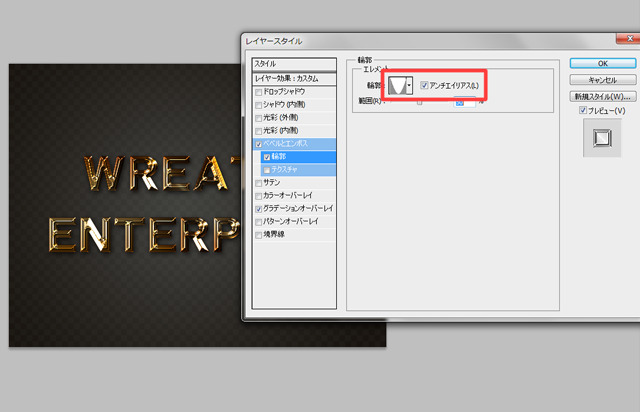
3.輪郭にチェックを入れます。

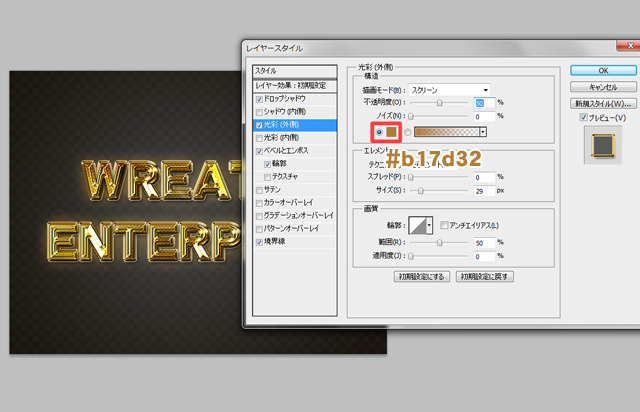
4.光彩(外側)にチェックを入れます。

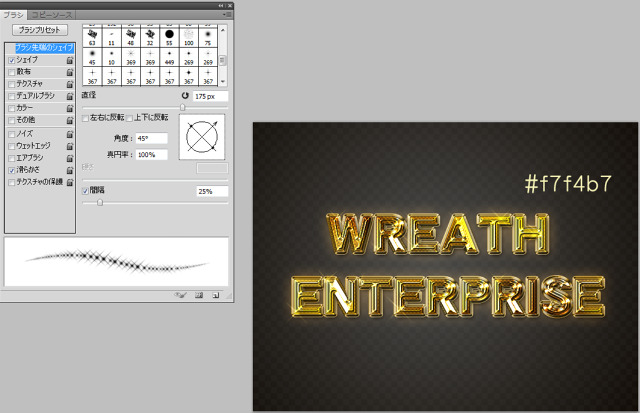
光を書き込む
最後に光の効果をブラシで描きこみましょう。
光のブラシをダウンロードしてください。
光ブラシのダウンロードはこちらから
- 一番上に新しいレイヤーを作ります。
- ブラシツールを選択した状態で、F5を押してブラシウィンドウを開きます。
- 十字型のブラシを選択し、角度を45度に設定します。
- 文字の曲がる部分など光が強くなりそうな箇所にカラー「#f7f4b7」で光効果を加えます。


これで完成です!
立体的な金文字は、豪華に見せれる上に目を引きやすいので、バナーや広告など使える場面が数多くあると思います。ぜひこのチュートリアルを参考に文字装飾を作ってみてください!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。