PhotoshopとIllustrator各ソフトでリアルな水滴を作る方法【メイキング】

にリースはお応えします!
水滴をPhotoshopとIllustratorで作る方法

どうも、ぺとらです。
PhotoshopやIllustrator使ってますか?
今回は前回の「Photoshopで桜吹雪を散らすブラシの作り方+桜メイキング」に続いてじゃありませんが、言ってる間に梅雨が来ると思われるので、水滴の簡単な作り方を紹介したいと思います。
ではまず、Photoshopで水滴を作る方法から見ていきましょう。
Photoshopで水滴を作る方法

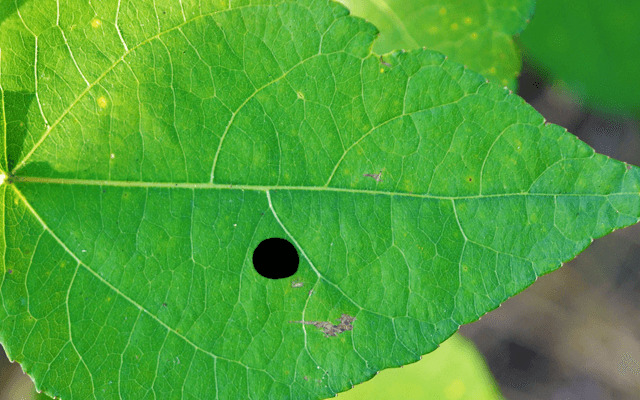
まず、水滴がついた事がわかりやすい様に、葉っぱの写真素材を用意し、その上に新規レイヤーを作成して作りたい水滴の形をブラシツールで普通に描いていきます。
ちょっと楕円っぽく崩していますが、難しければ丸でもオッケーです。

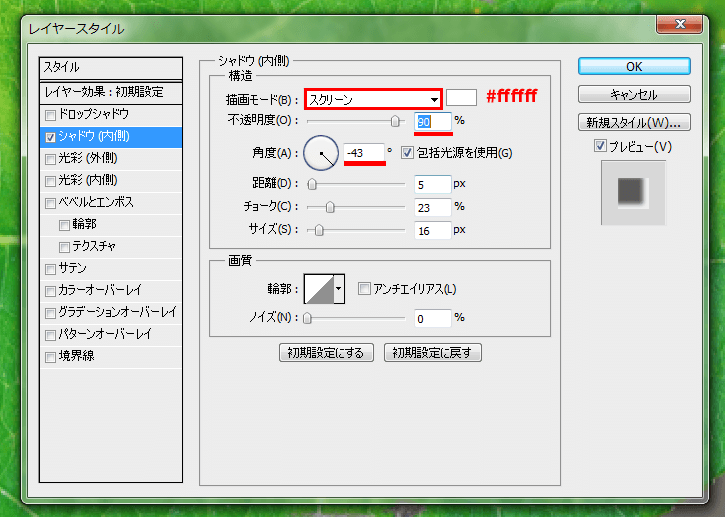
水滴を描いたレイヤーのスタイルを調整します。
シャドウ(内側)で描画モードを「スクリーン」にして、不透明度を「90%」に変更します。
角度は光源を意識しながら、白のシャドウが内側の下に設定しました。

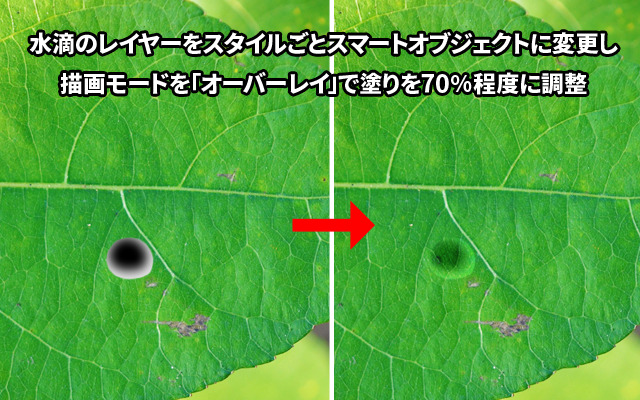
続いて、レイヤースタイルを設定した水滴を描いたレイヤーをスマートオブジェクトに変換します。
(レイヤー → スマートオブジェクト → スマートオブジェクトに変換)
スマートオブジェクトに変換したら今度は描画モードを「オーバーレイ」へ、塗りを「70%」ぐらいまで落とすと、上図の様な透き通った水滴になります。

あとは更に2個レイヤースタイルを追加するだけ!
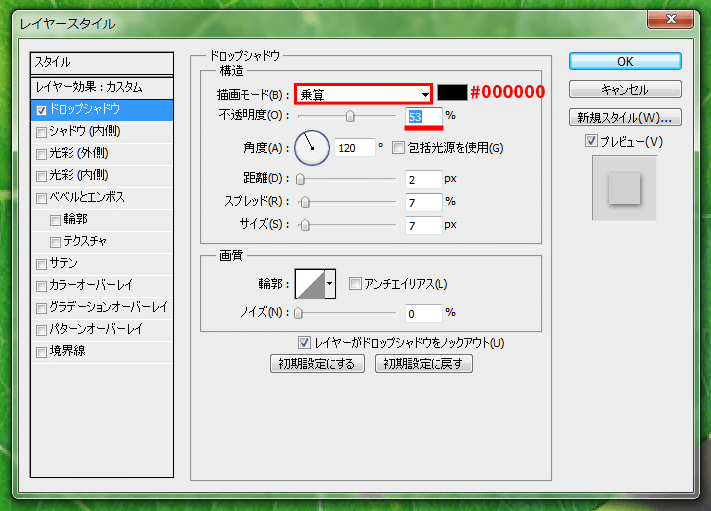
まずドロップシャドウで、描画モードを「乗算」へ、色は「#000000」にして、不透明度をおおよそ「50%」にします。
これで水滴の影の部分が出来上がります。

続いて、光が当たっていない部分、周囲光を作ります。
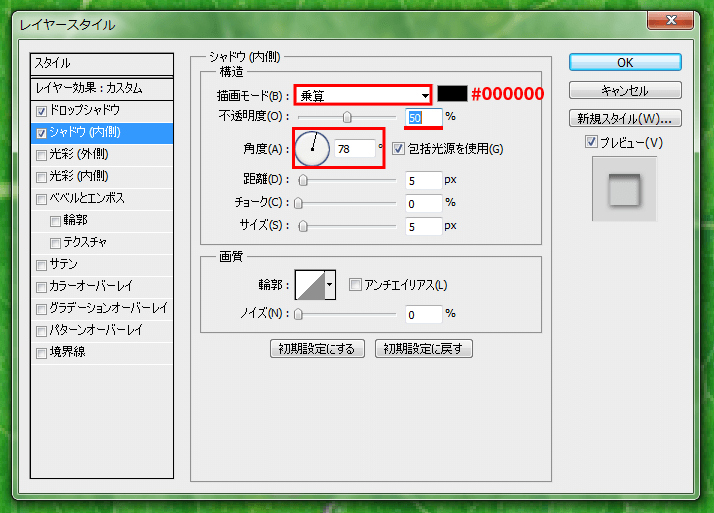
シャドウ(内側)で描画モードを「乗算」へ、色は「#000000」にして、不透明度をおおよそ「50%」にします。
角度は光が当たっていない内側の部分に当たるように「78%」で設定。

最後にハイライトをちょんちょんをブラシツールで入れると、水滴の完成です!
どうですか? 思っていたよりも簡単にリアルな水滴が出来たのではないでしょうか?
では、次はIllustratorで水滴を作る方法について、紹介していきます。
Illustratorで水滴を作る方法

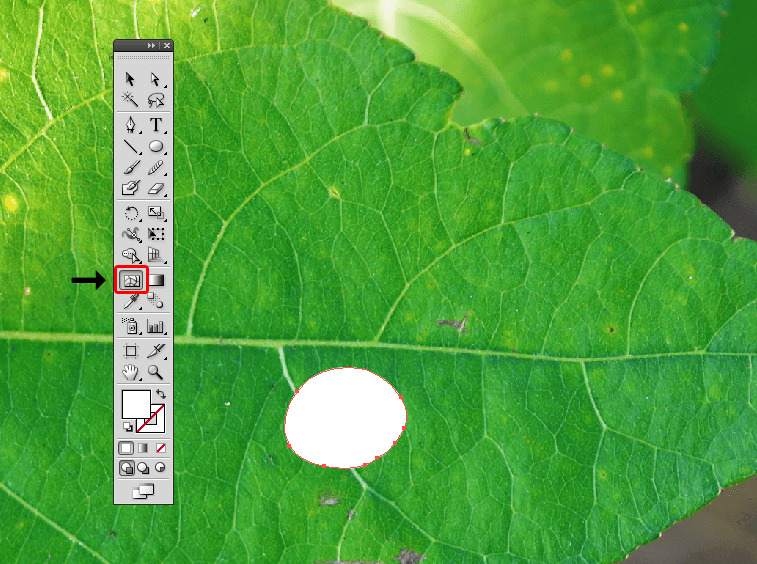
Photoshopの時と同じ様に、葉っぱの上に鉛筆ツール、もしくは通常のペンツールで水滴の形を作りましょう。
少しだけ崩すとリアルに近づけますよ。

Photoshopの場合にはレイヤースタイルでしたが、Illustratorの場合は「メッシュツール」を使用しました。
メッシュツールは場所を指定すると、メッシュポイントが作成されて現在の「塗り」と同じ色でグラデーションが作れるツールなのです。

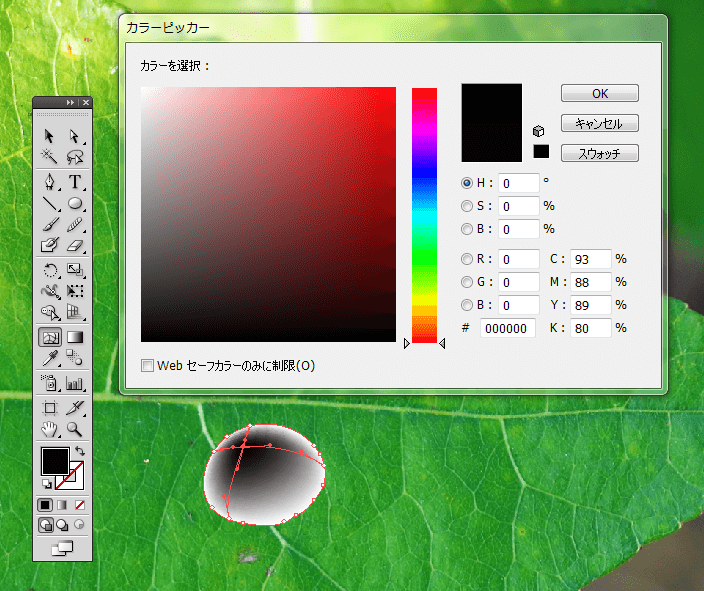
でもここで「塗り」が白になっていたのに気付いたので、「塗り」を黒色に変更しました……。
やってる事はPhotoshopとほぼ同じなので、落ち着いてやっていきましょう。

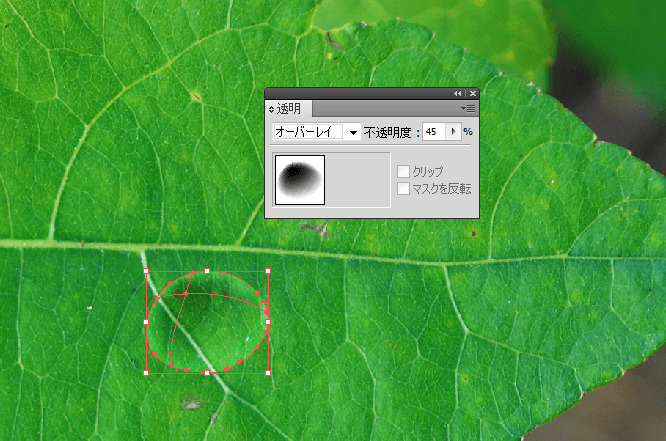
メッシュポイントが作成されてグラデーションが付いた状態で、描画モードを「オーバーレイ」へ、不透明度を「45%」に変更します。

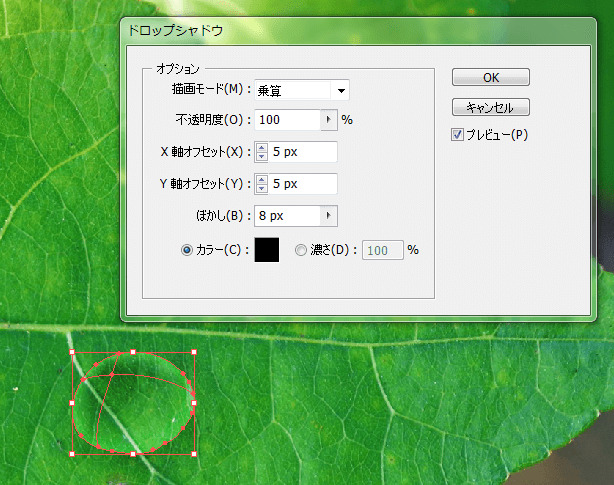
続いて、Photoshopの時と同じ様にドロップシャドウを追加します。
(効果 → スタイライズ → ドロップシャドウ)
描画モードは「乗算」へ、XY軸は「5px」、ぼかし「8px」ぐらいで調度いい影が出来ると思います。

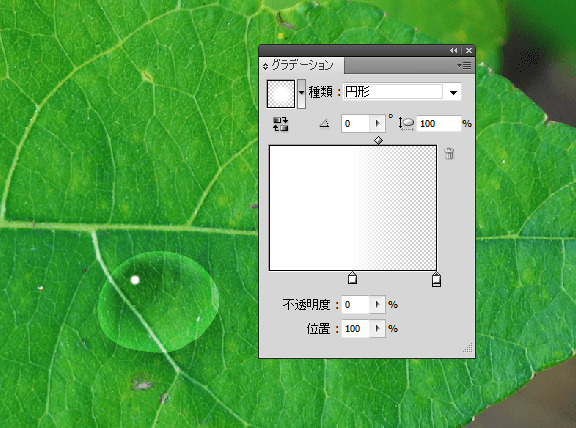
最後にハイライトを入れて完成。
ハイライトもくっきりさせるよりは、周りをぼかしたほうがリアルになるので、グラデーションを適用させて、端の透明度を「0%」に変更しました。

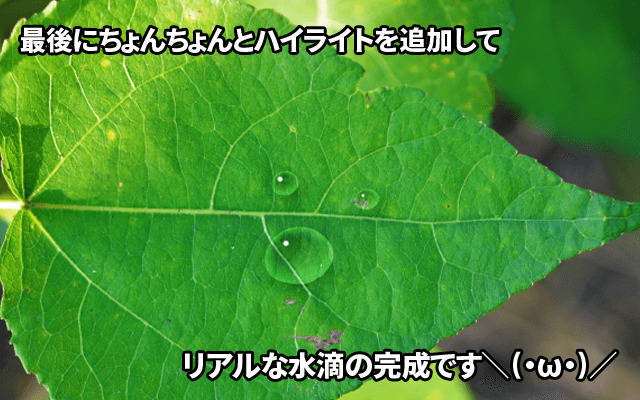
何個か複製すれば、水滴の出来上がりです!
Illustratorの場合はベクターなので、縮小や拡大をしてもぼやけないのがいいですね。
一つ水滴を作っておくだけで、いざという時便利かもしれません。
いかがでしたでしょうか?

特に難しい事はせずに、水滴が出来上がりましたね!
基本的に、影を付けて描画モードを「オーバーレイ」へ、元の写真と上手くマッチする様な仕組みです。
PhotoshopかIllustratorで作るかは、場面場面に応じて臨機応変に対応してみて下さい。
それではまた、次回お会いしましょう! アデュー!!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。