動画をホームページに埋め込む!リッチなホームページ制作ならお任せください

にリースはお応えします!
目 次
動画を使ったホームページ制作ならリースエンタープライズへ

皆さん、こんにちは!リースエンタープライズです。
最近すごく流行っていて、制作していても楽しいのが「動画」を使ったホームページです。
昔は、ホームページに動画を使おうもんなら、重くてやってられないぜぇ!
なんて感じでしたが、最近はインターネット環境が整い誰でも高速で動画を見られるようになりました。
そんな時代背景をうけ、ホームページデザインの波ももっぱら「動画」へ移行しています。
かねてより、私は「動画時代がくる!!」なんて一丁前に叫んでいた口でして、今のYoutubeの大流行なんかを見ていると「ほらなっ!」って言いたいのですが、そしたらお前もなんか動画サービス作っとけよって突っ込みがくるのでやめておきましょう笑。
まぁちょっと脱線してしまいましたが、動画をホームページに取り入れることは、メリットが多いわけなんです。
動画をホームページに使用するメリットとは?
動画がサイトデザインの大きなインパクトになる!
例えば、トップページを開いた時のアイキャッチのインパクトがまずあげられます。
ヘッダーにドンと動画が背景に使われていたりすると、とても目立ちますよね。
画像スライドというのは、いわば昔は動画コンテンツを表示できなかった背景から生み出された表現方法です。
画像スライドは、同じ場所に複数の情報を表示するという意味もありますが、「アイキャッチになる・ホームぺージに動きがつけられる」という側面も大きかったと思います。
それが今では動画で表現できるわけですから、アイキャッチのインパクトとしては莫大な効果です。
動画を見せることで、情報を伝えやすい!
さらに、集中して情報を提供させられるという点も大きなメリットです。
ホームページは、比較的情報がチラツキ気味な媒体です。
どこに目をやればいいのかユーザーがわからない、文字の可読性が低いなど、ホームページ運営者側からするとコントロールの難しい媒体だと思います。
しかし、動画は誰もが集中して見る媒体な為、本当に知らせたい情報・特徴をしっかりユーザーへ伝えることができます。
動画をホームページに活用することで、ぐっと媒体としてのレベルも上がってきます。
動画を置くことでSEOにも繋がる!?
また、動画を閲覧させることで、サイトの滞在時間を増やすことにもつながります。
SEOと呼ばれる、ホームページを出来るだけgoogleやyahooで上位表示させよう!という行為の中でも「滞在時間」は評価のひとつとされています。
5秒でユーザーが離脱してしまうサイトと、30分ユーザーが滞在するサイト、どちらがユーザーにとって有益な情報が掲載されているかは言わずもがな。
Googleはユーザーの滞在時間が長いサイトが好き…とされています。(明言はできませんが、きっと…)
動画は、滞在時間を自然と伸ばす効果があるため、こういった面でもちょっとだけですが効果があります。
動画が持つ計り知れないデザインメリット
最後にデザイン上のメリットは計り知れません。
動画を使ったホームページはデザインをとてもリッチ(豊かの意)にしてくれ、動きのインパクト、ダイナミックさ、どれをとってもかっこいいです。
動画を使うことでホームページデザインのレパートリーも広がり、新たな可能性を見出していると思います!
動画を活用したホームページ例
動画を取り入れてい素敵なホームページを、いくつか例を上げてご紹介させていただきます。
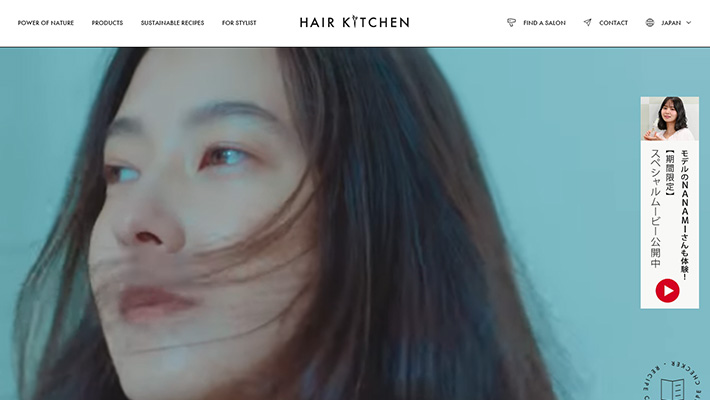
HAIR KITCHEN(ヘアキッチン)/株式会社 資生堂 様

ホワイトが基調のページに鮮やかな動画が目を引くデザインになっています。
すでに別媒体でプロモーションムービーを放映していた場合、同じ動画をホームページで活用することで、訴求力の相乗効果が見込めます。
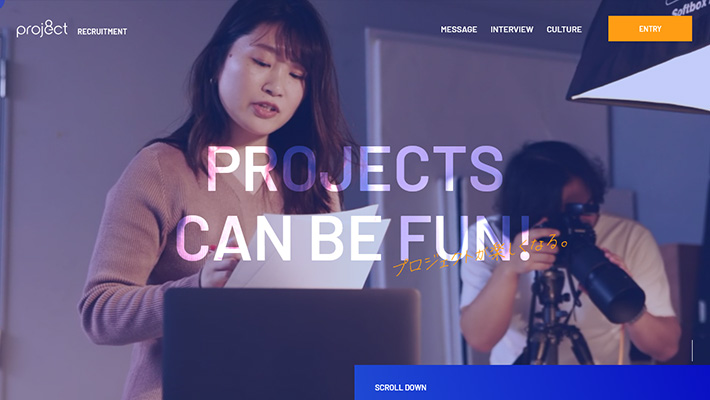
写真より職場や業務の様子が伝わる動画の活用は、リクルートサイトでは定番化してきましたね。
メインビジュアルに動画を置く場合は、無音動画での訴求が基本となりますが、移動中や公共の場でも閲覧できる気軽さが大きなポイントです。
Youtubeなどを活用して先輩社員のコメントなどを動画で掲載する企業様も多いです。
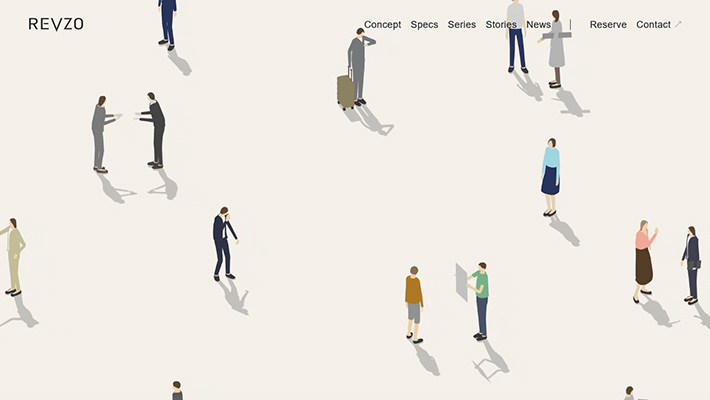
静止画で使いがちなイラストも、動画にするとインパクトが強くなります。
写真ベースのホームページが多い中で、メインビジュアルをイラストにすると独自性を感じられます。それぞれが違う動きをしていることで多様性を伝えているのがよくわかりますね。
動画をホームページに埋め込む方法
ここからでは技術的な説明を紹介しますので、読み飛ばす方は次の項目までジャンプ!
動画ファイルを埋め込む方法
動画をホームページに埋め込む方法は簡単で、<video>タグを使えば手軽に動画を貼り付けられます。
操作パネルの表示、自動再生の方法など、詳しく設定可能です。
動画再生時間も30秒程度が良いと思います。
詳しい方法やタグの紹介は、こちらで説明していますので、ご覧ください
→ 動く!アニメーションを取り入れる方法
拡張子はmp4が無難でしょう。
しっかりと対応する場合は、各ブラウザで対応できるように.ogv .webm .mp4を用意しておくと完璧!
youtube動画を埋め込む方法
Youtubeを埋め込むのはもっと簡単!
出てきたソースをコピーすれば、ブログやホームページなどどこでも埋め込むことができます。
動画をホームページに掲載する際に知っておきたいデメリット
動画をホームページに埋め込むことで少なからずデメリットも生まれてきます。
まず、どれだけインターネット環境が整ったといえども、重たいファイルであることは間違いない!
表示速度を落としてしまうことはデメリットといえるでしょう。
スマホでは動画を自動再生することはできないので大丈夫ですが、外でノートパソコンなどを開いている方はWIFIからネットに繋げていますので、そこまで回線は速くありません。
そういった方はページを開く際に少しストレスを感じてしまうかもしれません。
上記につながるもう一つのデメリットが、サーバー負荷の問題となります。
沢山のユーザーがサイトに訪問してきた場合、動画ファイルの負荷が大きくなってしまいます。最悪サーバーがパンクしちゃうことも…
しかし、大きめのサーバーを借りるなりすれば、このデメリットは回避できそうですね。
動画をホームページデザインに取り入れる場合の料金は?
弊社では、動画を使ったホームページデザイン制作を積極的に行っております!
多分これは弊社リースエンタープライズにご依頼いただく際の金銭的メリットとなると思っております。
ホームページ用に新しく動画を撮影される場合は、撮影費用が別途発生いたします。
もちろん、撮影専門の企業様へお願いされてもOKです。
多分、そのほうが動画としてのクオリティは高いかと…苦笑
その動画をかっこよくホームページに取り込むデザインは弊社にお任せください!!
動画の見せ方にもこだわります。
トップページ背景として画面いっぱいに表示したり、一部分のみ動かして表現したりとレイアウト方法もお任せください。
関西エリアならお打ち合わせまで伺います!
弊社大阪にありますので、関西であればお打ち合わせ伺います!
遠方の方はスカイプ会議や電話会議で密にやりとりしていただけますので、是非動画を使ったホームページ制作をお考えの方はご相談ください。(06-6940-0662)

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。