教えてChatGPT!ACFで5段階評価を作る方法を調べてみた

にリースはお応えします!
こんにちは!WebデザイナーのFujiwaraです。
さっそくですが、本日の記事は巷で話題のChatGPTについて。
具体例を交えてこんな時に使ってますよ~という紹介をさせていただきます!
目 次
ACF(カスタムフィールド)で5段階評価を作りたい
今回コーディングでやりたかったこと
ChtatGPTはコーディングのときに使用することが多いのですが、つい最近手こずったのがACFで構築をするときでした。
やりたかったこととしてはこんな感じです。
☑WordPressのカスタム投稿で
☑5段階評価をACFのサブフィールドかつラジオボタンで
☑5つ星のときはアイコンを表示したい
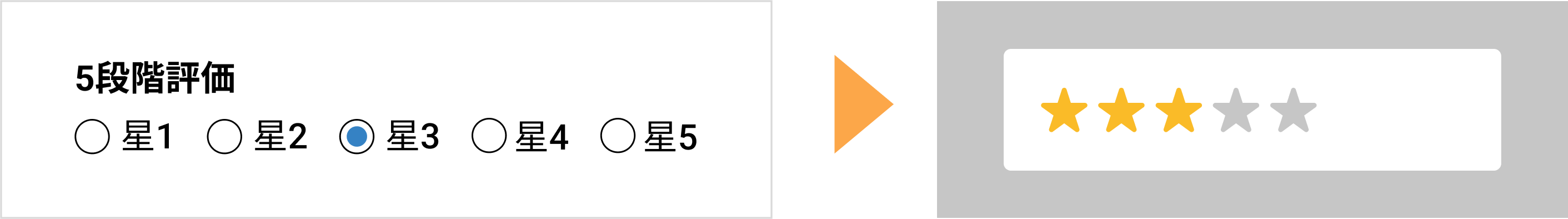
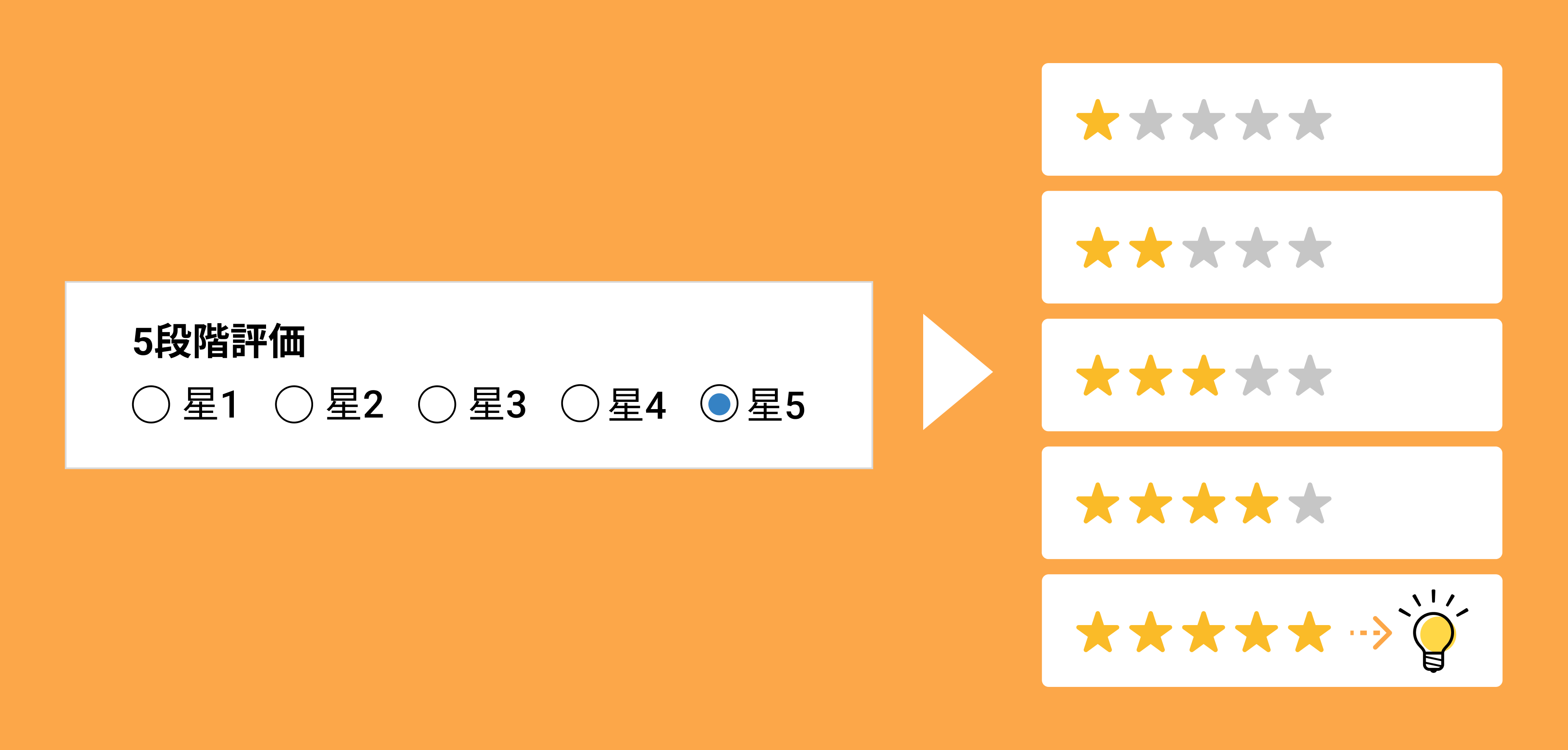
イメージとしてはこう!
ACFをフル活用すれば行ける気がする!?

ChatGPTに聞いてみる
ひとまずコードを書きながら、調べて自分で構築してみたのですが、まあ上手く行かない…。
ラジオボタンの出力はすぐできたのですが、「グループフィールドであること」と「5つ星」がネックでした。
そこでChatGPTの登場です!
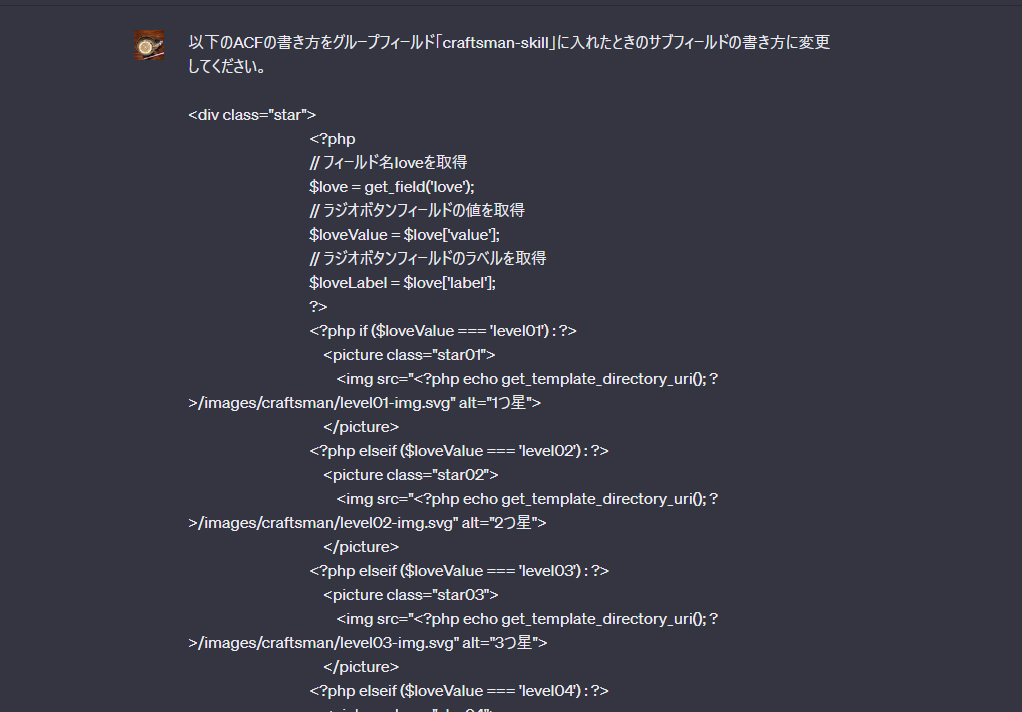
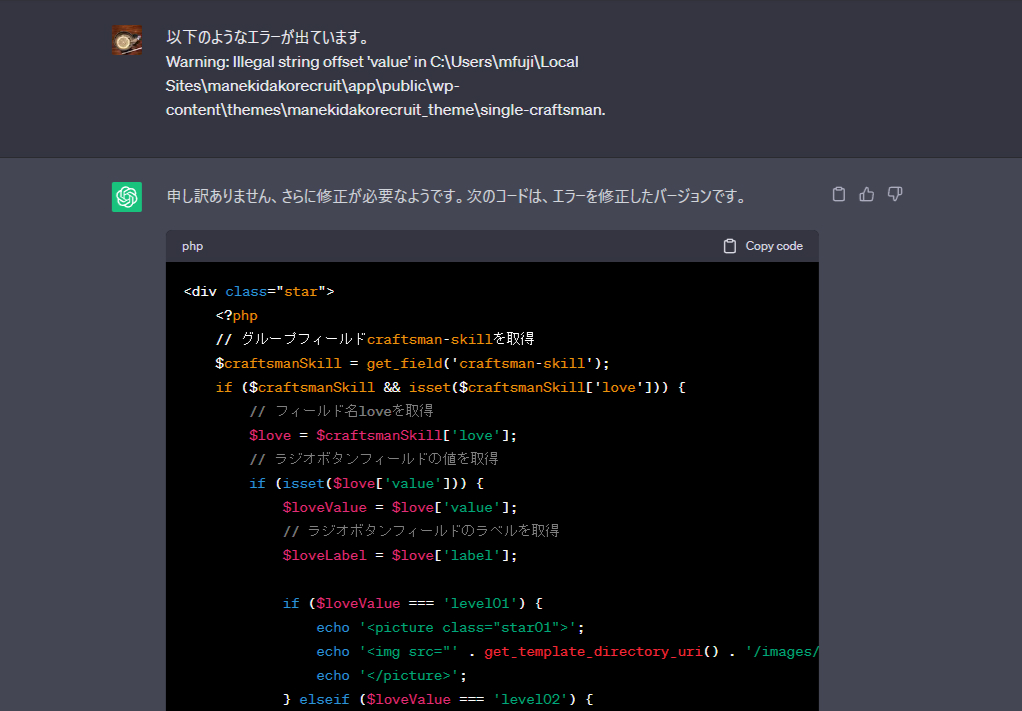
上記の条件文を打つと、すぐ回答が返ってきました。


ChatGPTに教えてもらったコードを反映しましたが、エラーが出たので再度修正してもらいます。
何度か修正を繰り返して…。

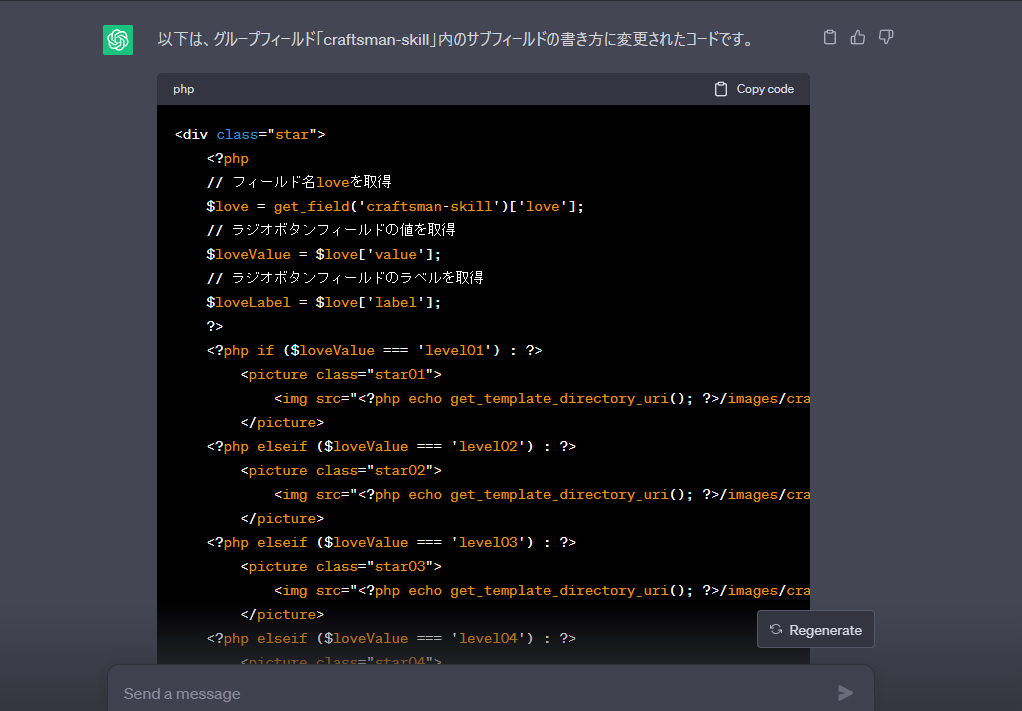
完成形はこちら
思った通りの構築ができました!
テスト状態なので実例を紹介することはできないのですが、画像でイメージを共有します。

左のように理画面から☆1~☆5を選ぶだけで、右の5段階評価が画面に反映されます。
ちなみに☆5のときは電球マークが表示されます。
お客様に編集いただく際も星を選ぶだけなので、簡単に操作いただけます!
ChatGPTを使ってみて
コーディングで使うときのコツ
実際にコーディングでChatGPTを使ってみて、ポイントは以下の3点かなと思いました。
- 実現したいことを整理する
- コードやプラグインの知識はある程度必要
- 上手く行かないときはその状況を入力して最適解に持っていく
ある程度知識は必要ですが、解決策をコードで教えてくれるのは非常に便利だなと感じました。
ChatGPTが言っていることで不明点があるなら調べれば良い訳ですしね。
お願いすれば解説もしてくれるので、膨大なブログや古い記事を調べるよりは、さくっと聞いてしまう方が早い気がします。
ちなみに私が使用しているのは無料版のGPT-3.5なのですが、コードが長くなるとやはり止まってしまったり、一発で正確な回答が得られないこともありました。
そこで、今後は有料版のGPT-4を会社で購入いただけることになりました!
すでに有料版を使用されている先輩のお話だと、スピードや正確性が段違いなだけでなく、文章や画像、リンクの読み込みもできるみたいなので、使用していくのが楽しみです。
これからは有料版を上手く使いながら、効率よく、そしてUI・UXにもこだわった制作をしていきたいと思います!
最後までお読みいただきありがとうございました◎
それでは!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- Webデザイナー 藤原
- 役職.
- WEBデザイナー
入社3年目、ヒアリングからデザイン、コーディングまでオールインワン型でWeb制作を行う。グラフィックデザインも担当し、業種やデザインテイストを問わないデザインとユーザーが希望する機能の提案・実装まで担当できる本社勤務のエースWEBデザイナー。