ゲームのUIにも使えるPhotoShopのスタイルまとめ

にリースはお応えします!

PhotoShopをお持ちの方、「スタイル」機能を使っていますか?
「スタイル」とは、レイヤー効果をセットにして保存しておける機能で、ワンクリックで、レイヤー効果を呼び出すことができます。
スタイルのエクスポート/インポートができるため、ガラスのような透明感のある効果が出せるスタイルや、金属のような効果を出せるスタイルを無料で配布している方もたくさんいます。
今回は、その中でもゲームのUIにも使えそうなボタン系のおすすめフリースタイルをご紹介したいと思います!
目 次
メッセージウィンドウやボタンに使えるスタイル
早速ゲームのメッセージウィンドウやボタンなどUIに使えるスタイルを紹介していきます。
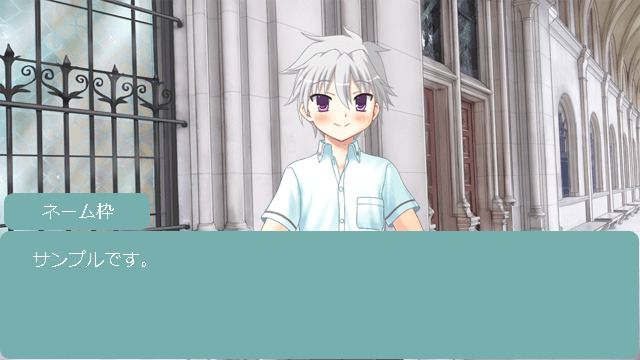
今回イメージのサンプルに、「COCOON」様の背景素材、「きまぐれアフター」様の「立ち絵キャラ_男の子 駿太(しゅんた)」を使用させていただきました。

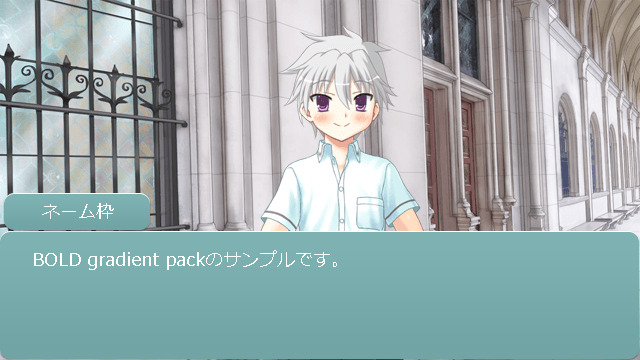
シンプルなグラデーションスタイル
自分が指定したカラーの上に綺麗なグラデーションをのせることが出来るスタイルです。
スタイルから変更しなくてもカラーが設定できるため、好きな色に設定しやすくなっています。
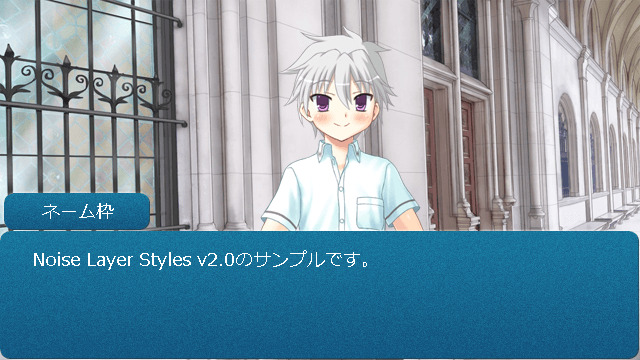
ノイズが入ったスタイル
青、グレー系でノイズが入ったような質感を出すことが出来るスタイルで、PCゲームのようなウィンドウを作ることが出来ます。
サンプル以外にも、青色の透明感があるスタイルやガラスのようなスタイルもセットの中に入っています。
ポップな柄入りスタイル
30 simple gradient Layer Style

ドット、ストライプ、市松模様などシンプルでポップなスタイルがカラーごとに収録されているセットです。
女の子がメインで登場するゲーム作品に似合いそうなカワイイスタイルが入っています。このスタイルを使うだけで、立体感も表現できるので、ボタンなどの作成にもおすすめです。
透明感のあるガラス系スタイル
青色に発光するサイバーチックなガラスが表現できるスタイルです。
デフォルトの設定だと塗りが0%になるため、立ち絵が見えやすいですが、文字が見えにくくなってしまいます。文字を見えやすくしつつ、雰囲気を残すためにグレーで塗りつぶし、塗りの透明度を調節するとウィンドウとして使いやすくなりそうです。
以上、フリースタイルの紹介でした!ノベルゲーム等では、メッセージを入れるとキャラクターや背景がほとんど見えなくなってしまう為、物寂しく感じる場合がります。
そんな時は、不透明度を下げて、半透明の状態にするとキャラクターや背景も見えていい感じになりやすくなります。ただし、不透明度を下げ過ぎると、文字が読みにくくなるので注意しましょう!
スタイルの登録方法
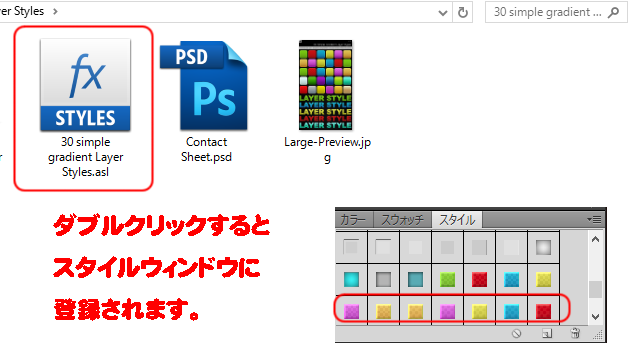
ダウンロードしたスタイルが、「.asl」ファイルだった場合、ダブクリックすると自動的にPhotoShopの「スタイル」ウィンドウに読み込まれます。スタイルウィンドウが表示されていない場合は、上部メニュー「ウィンドウ」>「スタイル」で表示することが出来ます。

レイヤーを選択した状態で、登録されたスタイルをクリックすると、登録されたレイヤースタイルを使用することが出来ます。
ダウンロードされたファイルが、PSD形式のファイルだった場合は、一旦ファイルを開き、使いたいスタイルが適用されたレイヤーを選択し、スタイルウィンドウの新規スタイル追加ボタンを押して登録しましょう。
以上、商用利用可、フリーでダウンロードできるスタイルのご紹介でした!
今回は、ボタンやウィンドウに使いやすいスタイルをご紹介しましたが、文字装飾に使いやすいスタイルも沢山配布されています!
ゲームのタイトルロゴや、バナーのデザインでもう少しインパクトがほしい!と思った時は一度スタイルを探してみる事をオススメします!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。