コアウェブバイタルに向けて弊社のHPページを改善し良好URL100%にしてみた

にリースはお応えします!
こんにちは。
リースエンタープライズの縁の下の力持ち(自称)美土路です。
みなさんはgoogleから2020年に発表された「コアウェブバイタル(Core Web Vitals)」の対応状況はいかがでしょうか?
SEOに関わる人間なら非常に気になって仕方ないニュースだった&どうやって対応したらいいんだろうと興味と恐怖が入り混じったかと思います。
で、今回の記事についてですが、ついに弊社も重い腰を上げてコアウェブバイタルについて対応してみました。
結果としてはぶっちゃけ完璧に対応はできていないのですが、大幅にページの評価を上げることには成功しました(血反吐
ということで、実際に私が対応した内容と、対応前と対応後の画像を紹介したいと思います。
なかなか頭を悩ませて色々と手を尽くしてみたので、参考にしてもらえれば幸いです。
目 次
そもそもの「コアウェブバイタル(Core Web Vitals)」とは
googleが導入すると言われているコアウェブバイタル(Core Web Vitals)とは、新たなSEOランキング評価の新指標となっており、2021年の5月に導入されると告知されています。
※追記
2021年4月20日に2021年5月を予定していましたが6月中旬から段階的に開始するとSearch Central公式ブログにてアナウンスされました。
・Web Vitals の概要: サイトの健全性を示す重要指標
・より快適なウェブの実現に向けたページ エクスペリエンスの評価
噛み砕きまくって説明すると「ユーザーエスクペリエンス(ユーザー体験、UX)を良くしようぜ!!」ってことなんですが、googleからは3つの指標「LCP」「FID」「CLS」が示されています。
FID(First Input Delay ):インタラクティブ性
CLS(Cumulative Layout Shift ):ページコンテンツの視覚的な安定性
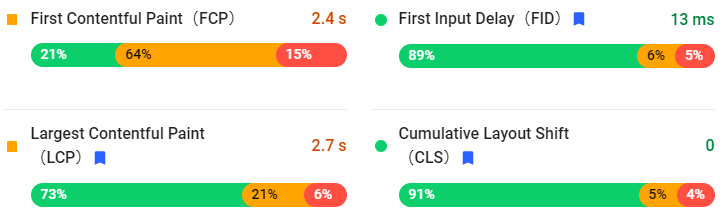
googleから提供されている「PageSpeed Insights」から確認してもらえればすぐに分かると思いますが、こんな感じで表示されている部分ですね。

これの緑の部分が増えれば増えるほどコアウェブバイアルに対していい取り組みができていると考えていいでしょう。
FCPに関しては特に言われてはないっぽいですが、ページの表示速度もランキング要因のひとつとなっているので対応できるのであれば対応しておいて問題はないと思います。
というのもgoogleデベロッパーのほうで以下のように言われています。
2021 年に向けて、ページのスピードを含む重要なユーザー エクスペリエンス特性について理解を深め、それを測定する機能の構築を進めています。たとえば、最初のインタラクションだけでなく、すべてのインタラクションの入力の遅延を測定するように機能を拡張することを考えています。また、スムーズさを定量化する新しい指標の作成や、ウェブ上でプライバシーを保護しつつ瞬間的にコンテンツを配信できるようにする方法なども検討しています。
引用元:Web Vitals の概要: サイトの健全性を示す重要指標
ですので、結局はどのみち対応していかないといけない修羅の道なのです。
ちなみに弊社のファーストビューはガッツリとcanvasでゴリゴリ動かしているので、FCPの数値がかなり低いです。むしろこれだけ動かしてるのに高スコアのサイトあったら教えてください!
弊社の対応前と対応後の結果
まずは対応をした内容の前に結果だけをご紹介したいと思います。
対応前と対応後の画像を掲載しているので確認してみてください。自分でもむっちゃ頑張ったと思うんですよ!!(※画像をクリックすると拡大されます
なんとか40から90までアップさせることができましたが、ファーストビューのcanvasを外したときの数字は97と表示されたので、こういったところをさらに詰めて行く必要がありそうですね。
私は触るのも怖い領域ですけどね。
PCのスコアに関してですが、今回はスマートフォンをメインにしか考えていなかったにも関わらず、最終的には90~99の間をふらふらしている感じの調整になりました。
LCPだけがあともうひと踏ん張りってところなのですがjs周りをいじくり回すとちょっと表示がおかしくなったりしたので、ここはもう少し慎重に触れていきたいと思います。
コアウェブバイタルに向けて取り組んだ内容
では本題に入りたいと思います。
殆どの人がきっとこのサイトを検索したときにたどり着いたのが「コアウェブバイタル + 対応」とか「「コアウェブバイタル + 改善」」みたいな感じのキーワードだと思います。
なので「何をしたかさっさと紹介せぇ!!」って感じだと思うので、簡潔にまとめますと以下の項目を私は行いました。
- googleリキャプチャをcontactページのみ反映
- サーバーキャッシュとブラウザキャッシュを取る
- 画像のwidthとheightを設定
- webpに変換する
- typekitを非同期
- wordpressのブロックエディタは使わないので出力されるcssを削除
- htaccessにキャッシュの追加
- CSSだけインライン化
まぁ調べればよくある出てくる感じの内容になっているかと思いますw
ただ上記を同じようにやったとしても世の中には「PageSpeed Insightsの評価を上げたくて同じことしたのに全く変わらない!」って人がたくさん出てくると思います。
私も90点にするまで色んなサイトの色んなことを試してきましたが、結局は自分で調整することがほとんどでした。
ですので、自分の運営しているサイトに合った方法を見つけるためにも、今回の私の方法も含めて色んな対応をやっていただければと思います。
typekitの非同期だけ調べてもよくわらかなったのでご紹介
google fontの非同期はよく見かけたのですが、abobe fontだけ方法がよくわからなかったので、とりあえずGoogleとTypekitが共同開発したフォントの読み込みを制御できるJavaScriptライブラリ「Web Font Loader」を使用することにしました。
WebFontConfig = { typekit: { id: 'typekitのID' }, active: function() {} }; (function(d) { var wf = d.createElement('script'), s = d.scripts[0]; wf.src = 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js'; wf.async = true; s.parentNode.insertBefore(wf, s); })(document);きっと他にもいい方法があると思うのですが、なぜかこれしか思いつかず……まずはこれで対応しておいて、今後変更することがあると思うので、そのときは新たに追記させていただきますね!
まとめ
いかがだったでしょうか?
とにかく2021年の5月に実装ということで、かなり急いで取り組んでいらっしゃる業界の方やブロガーの方は多いのではないでしょうか?
もしページスピードやコアウェブバイタルでお悩みの企業様がいらっしゃいましたら、ぜひとも弊社までお問い合わせください。
かなり親身になって改善させていただきます!!
2021年4月22日 追記
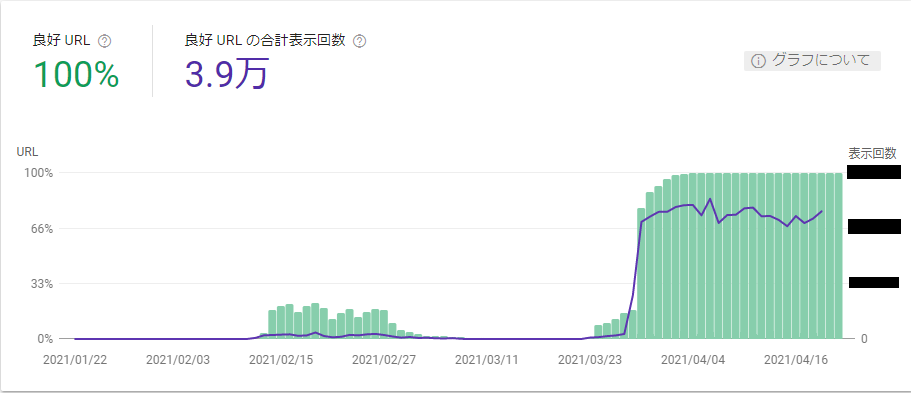
googleのSearch Consoleにページエクスペリエンスのレポート項目が追加されてましたね!
ランキング要因の一つとして組み込むことをgoogleは予告しておりましたが、こうやって可視化されて見ることができるのは非常にありがたいです。
ちなみに弊社のページエクスペリエンスに関しては下の画像のようになっています。
良好URL100%……これはもう改善しなくてもいいのでは……?(もっとやれ
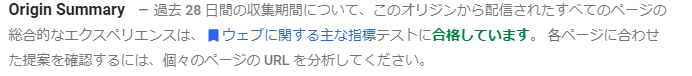
さらにPageSpeed Insightsでは以下のように「合格」の文字をいただきました。
とにかくコアウェブバイタルに対しての改善がうまくいっているようで非常に満足しています。

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。