【CSSハック】スマホメニューボタンをCSSだけで作成する方法

にリースはお応えします!
スマホメニューボタンをCSSで作成しよう!

みなさん、こんにちは!チーフデザイナーの塩谷です。
本日は久々にCSSハック情報をご紹介します。
スマホメニューボタンのもはやお決まりとも言える、三本線のメニューボタン。
これをCSSのみで描いて、アニメーション付きボタンにする方法です。
超我流なので、あまり綺麗なやり方じゃないかもしれませんが、是非ご参考にしてください。
基本的にコピペで使ってもらえると思います。
まずはサンプルをご覧ください。
擬似要素を上手に使おう!
まずは、HTMLコードからご確認ください。
<header> <span class="spmenu_btn"></span> <div class="spmenu"> <nav> <ul> <li> <a href="">メニュー1</a> </li> <li> <a href="">メニュー2</a> </li> <li> <a href="">メニュー3</a> </li> <li> <a href="">メニュー4</a> </li> </ul> </nav> </div> </header>
h1タグなど抜いて、わかりやすいように今回必要になる部分だけを掲載しています。
三本線のボタンになるのは「span class=”spmenu_btn”」の箇所ですね。
「div class=”spmenu”」がボタンをクリックした際に出てくるメインメニューです。
header {
position:fixed;
width:100%;
height:50px;
top:0;
left:0;
background:#FFF;
border-bottom:1px solid #000;
z-index:100;
}
.spmenu_btn {
display:block;
position:absolute;
top:14px;
right:15px;
width:30px;
height:22px;
background:#000;
border-top:10px solid #fff;
border-bottom:10px solid #fff;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
-moz-transition:all 0.3s;
-webkit-transition:all 0.3s;
transition:all 0.3s;
}
.spmenu_btn:before {
content:'';
position:absolute;
width:30px;
height:2px;
background:#000;
top:-9px;
right:0;
-moz-transition:all 0.3s;
-webkit-transition:all 0.3s;
transition:all 0.3s;
}
.spmenu_btn:after {
content:'';
position:absolute;
width:30px;
height:2px;
background:#000;
bottom:-9px;
right:0;
-moz-transition:all 0.3s;
-webkit-transition:all 0.3s;
transition:all 0.3s;
}
.spmenu_btn.active {
background:#FFF;
}
.spmenu_btn.active:before {
-moz-transform:rotate(-135deg);
-webkit-transform:rotate(-135deg);
transform:rotate(-135deg);
top:0;
right:0;
}
.spmenu_btn.active:after {
-moz-transform:rotate(135deg);
-webkit-transform:rotate(135deg);
transform:rotate(135deg);
bottom:0;
right:0;
}
.spmenu {
display:none;
position:absolute;
top:51px;
left:0;
width:100%;
background:#000;
}
nav {
display:block;
width:100%;
margin:0 auto;
}
nav li a {
display:block;
width:100%;
color:#FFF;
padding:15px;
-webkit-box-sizing:border-box;
box-sizing:border-box;
position:relative;
border-bottom:1px solid #999;
}
CSSはこんな感じです。
簡単に説明すると、擬似要素「:before」「:after」を使います。
.spmenu_btnでまずボタンの中心となる1本目の線を描きます。

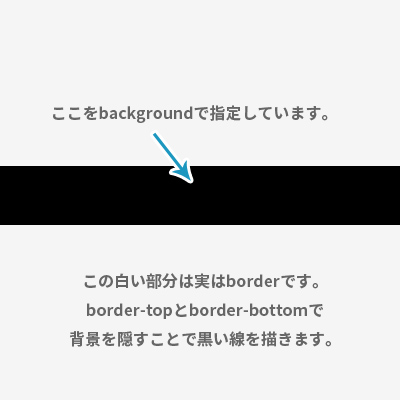
背景とボーダーを利用して描いています。
背景に黒色を指定して、上下に背景色である白のボーダーを描くことで、黒の一本線を表現しています。
つまりは、黒い線の太さを変えたい場合は、白いボーダーの太さを変えてあげれば良いということですね!
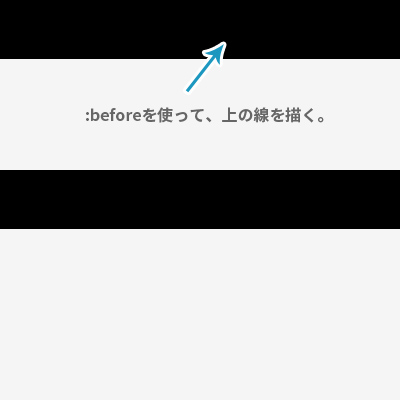
続いて、:before擬似要素を利用して、黒い線を上に描きます。
この際に、先程作った中心の黒い線と同じ太さに描かないと何だかブサイクになるので注意が必要です。

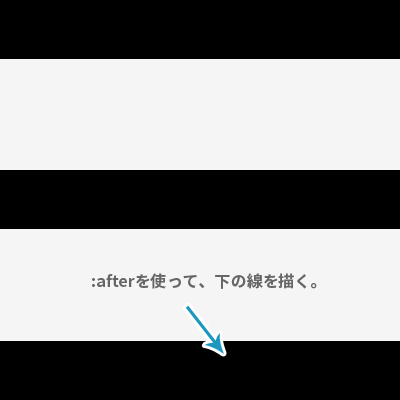
最後に、:after擬似要素を利用して、下の黒い線を描きます。
これでとりあえず、見た目上の三本線のスマホメニューボタンが完成します。

後は、jsファイルと組み合わせて、ボタンをクリックした際に、隠れていたメニューが表示されるように作成するだけ。
一応jsファイルも掲載しておきますが、これはLIG様から引用しているので、LIG様の記事から2次配布扱いになるかもしれません。その際は即刻削除対応します。
本家の記事はこちら→超簡単jQuery!toggle系メソッドでアコーディオンメニューやタブをさくっと実装する方法
めちゃめちゃわかりやすいし扱いやすいです。
//スマホMENU
$(function(){
$(".spmenu_btn").on("click", function() {
$(this).next().slideToggle();
$(this).toggleClass("active");
});
});
ボタンがクリックされれば、activeというクラスが付与されるようにできているので、ボタンクリック時のアニメーションはこれを利用します。
.spmenu_btnの背景:黒をactiveが付与された時に白色に変更すれば、2本線のメニューに変わります。
さらに、:beforeおよび:afterで描画した黒い線をtransform:rotateを利用して回転させてやれば、×マークになるわけ。
とっても簡単にスマホメニューボタンをCSSのみで作成することが出来ました!
スマホメニューボタンをCSSで作成する記事まとめ
いかがでしょうか?
意外と簡単にスマホメニューボタンをCSSのみで作成できます。
CSS3を多用すればデザイナー主体でかなり色んなアニメーションや出来ることが増えるので大好きです。
またクライアントワークをこなしながら、CSSハックが思いつけばご紹介してシェアしていきたいと思います。
この記事が面白かったり使えるなぁと思ってくれた方は絶対SNSでシェアしてね!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。