コーディングは楽しい!私がコーディングで気をつけている事

にリースはお応えします!
目 次
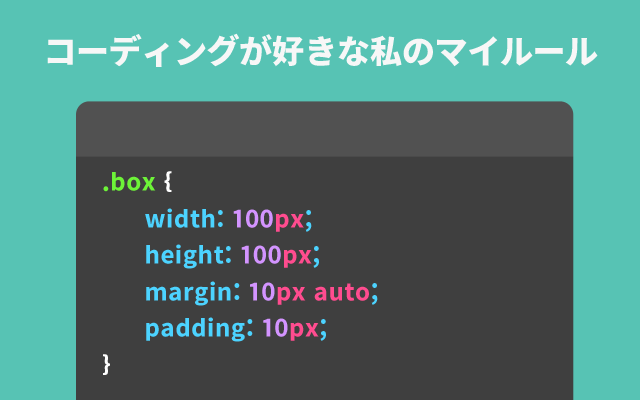
コーディングが好きな私のマイルール

どうも、WEBデザイナーのぺとらです。
実は私、WEBデザイナーと言っておりますが、コーディングの方が大好きなんです。
CSS擬人化してアニメ化すればいいのに……と、思ってしまうぐらいです。
今日はそんなコーディングのお話、私がコーディングで気をつけている事について紹介していきたいと思います。
誰が見ても分かる設計にしよう

人のソース触るの苦手だな、うわぁこんなにもクラスが乱雑している……なんて事ありませんか?
汚くてごちゃごちゃなをソース見るのは誰だって気分が良くないし、触りたくもありませんよね。
自分も次に触るときに、あのクラスどうなってたんだっけ? とかなっちゃいますからね。
WEBサイトは自分の子供の様なもの! 愛を込めて構築していきましょう。
分かりやすい名前のID名・クラス名をつけよう

ある程度、ID名・クラス名はそのブロックのコンテンツに合わせた名前にしておくと、後々修正や改修が必要になった時に便利ですよね。
もちろんCSS側でもコメントアウトで、どこのコンテンツに当たるのかを記述して置いたり、HTMLのソース側でもここからここまでが、このコンテンツの範囲だよというのをコメントアウトしています。
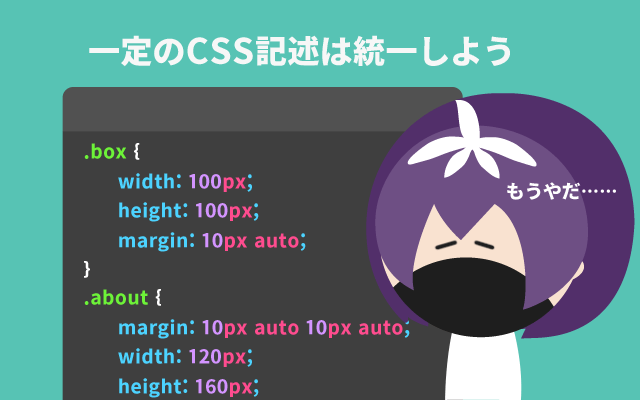
一定のCSS記述は統一しよう

私だけじゃないと思うんですが、CSSも綺麗に統一されている方がいいと思いませんか?
実際に見てもらった方が早いと思います。
【統一を意識した方】
.box {
width: 100px;
height: 100px;
margin: 10px auto;
padding: 10px;
}
.about {
width: 200px;
height: 200px;
margin: 20px auto;
padding: 10px 5px;
}
【統一を意識しない方】
.box {
height: 100px;
width: 100px;
margin: 10px auto;
padding: 10px;
}
.about {
margin: 20px auto;
width: 200px;
padding: 10px 5px 10px 5px;
height: 200px;
}
寛大な私も、すいませんが殴りたくなります。
統一を意識しない方を見ていると整理したくて堪りません。
目でいちいち探してしまうので、それだったら最初から、記述する並びを意識して自分ルールで書いておくほうがましですよね。
(社内で記述ルールがある場合は、そちらを優先してもらえたらいいと思います)
使いまわせる所と使いまわさない部分は慎重に

使いまわせる共通のCSSはまとめて書いておくと、便利です。
例えばこんな風に、見出しやボックス幅などが決まっている場合ですね。
/*見出し*/
.big_ttl {
width: 500px;
padding:10px 15px;
color: #000;
}
/*共通ボックス*/
.all_box {
width: 500px;
margin:0 auto 15px auto;
background: #f7f7f7;
}
いちいち共通の素材を作っては、そこまで移動して書き足す行為が必要かもしれませんが、使える共通箇所はまとめておいたほうが、後々絶対楽ですからね。
逆にわざわざ共通にしなくてもいい部分は、そこまで徹底して細かく作らなくてもいいと思います。
使いまわせる所と使いまわさない部分は慎重に、後々の事を考えたコーディングを心がけたいですね。
コーディングは楽しい!
いかがでしょうか?
今回、紹介したのは本当に初歩的な部分ばかりだと思います。
コーディングが楽しくなってきたら、次は以下に効率のよい美しいソースを書けるかを考えて構築していくと、もっと楽しいですよ!
ちなみに私が一番好きなCSSプロパティは「vertical-align: middle;(バーティカルアラインミドル)」です。
なかなかマイナーだとは思いますが、響きが格好良いし、便利なプロパティさんなので、これを使うときはテンションが上ります(笑)
皆さんもこれを機会に好きなCSSプロパティを考えてみたり、もっと効率のよいコーディング方法を模索してみてはいかがでしょうか?
それではまた、次回お会いしましょう! アデュー!!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。