iPhoneなどでinput要素のボタンにCSSが効かない時CSSメモ

にリースはお応えします!
目 次
よく詰まりやすい送信フォーム周りのカスタマイズ方法

どうも、ぺとらです。
最近お問合わせ等のフォーム系を作っていて「ここもっと改善したいけどどうするんだっけ?」と思う様な所が出てきたので、自分のメモがてらまとめてみましたので、フォーム作成のちょっとしたお手伝いになれば幸いです。
・セレクトボックスを画像を使ってカスタマイズする方法
・ボタンやセレクトボックスをフォーカスした時の点線を消す方法
・セレクトボックスにプレースホルダテキスト(placeholder属性)を入れる
・iPhoneなどでinput要素のボタンにCSSが効かない時
ラジオボタンをCSSで画像に置き換える方法

input要素のtype属性の値を radio と入力する事で作成できるラジオボタン。
これをデフォルトのままではなく、デザインされた画像を使って再現したい時どうすれば良いのか?
まずHTMLです。
<div class="sample"><input type="radio" id="item" name="項目" value="項目名" checked="checked"><label for="item">項目名</label></div>
label要素で項目名を括るのがポイント。
この時、for属性は手前のinput要素の入力要素のid属性同じ値 (文字列) にして入力要素とラベルを一対の組として紐付けて下さい。
続いてCSSがこちら。
.sample { display: inline-block; vertical-align: middle; *vertical-align: auto; *zoom: 1; *display: inline; } .sample input[type="radio"] { display: none; } .sample input[type="radio"] + label { padding: 3px 0 3px 50px; /* お好みで調節して下さい */ background: url(背景画像) no-repeat left center; /* 背景画像の指定 */ background-size: 30px 30px; cursor: pointer; } .sample input[type="radio"]:checked + label { background: url(背景画像) no-repeat left center; /* 背景画像の指定 */ background-size: 30px 30px; cursor: pointer; }
+ が付いている意味は隣接セレクタです。
この場合.sampleのradio要素に隣接しているlabel要素のみに対して適用されています。
一旦、ラジオボタンのデフォルト表示をdisplay:noneで消して、label要素に背景画像を指定してあげる事で、画像を使ったラジオボタンを再現できます。
:checked 側でラジオボタンが選択されている時の背景画像も指定出来るので便利ですね。
チェックボックスも同様にtype=”radio”を、type=”checkbox”にすれば対応できます。
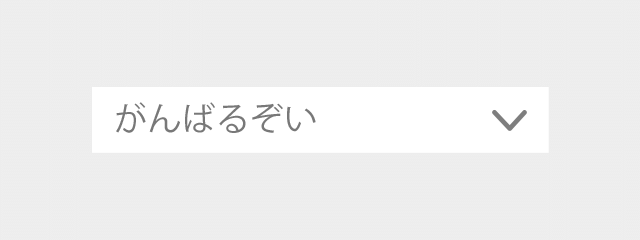
セレクトボックスを画像を使ってカスタマイズする方法

セレクトボックス(select要素)に画像を使ってデザインをカスタマイズしたい場合の方法です。
まずHTMLです。
<label> <select class="sample" name="項目"> <option value="" selected="selected">選択して下さい</option> <option value="項目名">項目名</option> </select> </label>
続いて、CSSです。
select { -webkit-appearance: none; -moz-appearance: none; appearance: none; /* Firefox用 */ text-overflow: ""; /* Firefox用 */ text-indent: .01px; background: #ffffff; } label { position: relative; } label:after { display: block; content: " "; position: absolute; top: 50%; right: 10px; width: 30px; height: 30px; margin-top: -15px; background: url(背景画像) 0 0 no-repeat; /* 背景画像の指定 */ background-size: 30px; pointer-events: none; }
デフォルトのセレクトボックスではほぼスタイルを変更する事が出来ませんので、まずはデフォルトのスタイルを無効にします。
最初のappearance: none;で無効化しています。(-webkit-と-moz-が必要)
背景画像は:after 疑似要素に対して指定。
背景画像の位置は、label要素で相対位置を決めて、:after 疑似要素側のposition: absolute;で動かしています。
しかし、IE対応していないので、position: absolute;と画像のサイズでなんとか誤魔化している感があります……。
select::-ms-expand { display: none; }
見た目上そんなに違和感はないので良しとしていますが、気になる人はIE10以降であれば、以下の「-ms-expand」疑似要素でselectの矢印を非表示にできます。
ボタンやセレクトボックスをフォーカスした時の点線を消す方法

ボタンやセレクトボックスをフォーカスした時に出る点線を消したい場合、CSSで指定してあげる事で簡単に消す事ができます。
ボタンの場合。
input::-moz-focus-inner, button::-moz-focus-inner { border: 0; }
セレクトボックスの場合。
select:-moz-focusring { color: transparent; text-shadow: 0px 0px 0px #000000; /* カラーは調整して下さい */ }
セレクトボックスにプレースホルダテキスト(placeholder属性)を入れる

select要素にplaceholder属性が効かない……どういう事なの……。
それでもオラにはプレースホルダテキストが必要なんだ! という場合の対処法。
<select class="sample" name="項目"> <option value="" disabled selected>選択して下さい</option> <option value="項目名">項目名</option> </select>
disabledで選択できない選択肢を作成しているだけです。
iPhoneなどでinput要素のボタンにCSSが効かない時

コーディング時にユーザーエージェントを切り替えて作成していても、いざ本番のiPhone環境で確認した時、何故かinput要素のボタンにCSSのスタイルが効いていない時にハマる罠ですね。
iOS等で独自の装飾仕様を以下のCSSで無効化しましょう。
input[type="button"] , input[type="submit"] { -webkit-appearance: none; }
いかがでしたでしょうか?
フォーム系で使えるCSSテクニックを紹介してみました。
今だから言える<form>タグ系全般は苦手です……。ボソッ
今後も個人的にハマるであろう部分ばかりなので、メモ大事ですね。
それではまた、次回お会いしましょう! アデュー!!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。