CSSのGridレイアウト(display: grid;)がわかりにくい?ほなツールで遊んで覚えましょ!

にリースはお応えします!

はじめまして。
リースエンタープライズでコーダー業務をメインに行なっております、かわゐです。
入社して早3ヶ月が経とうとしている中、社長より
「かわゐくん、ぼちぼちブログやってみよか」
というお話をいただきました。
元々ブログを書くことが好きなので、話がでたときは「ktkr」という感じでした。
これからちょくちょく登場すると思いますので、どうぞよろしくお願いいたします。
→おすすめ:今やリーストップブロガー川井のブログ記事はこちらから
さて初記事は、コーディングを行うにあたってとても役にたっている「display: grid;」についてお話していこうと思います。
今や横並びといえば、float から flex になっていることは周知の事実です。「display: flex;」とすると、一発で横並びになっちゃいますよね。
そしてもう1つ。数年前から「display: grid;」というプロパティを見かけるようになりました。
横並びはもちろんのこと、様々なレイアウトに対応できる優れモノです。
しかし思ったよりも「display: grid;」が浸透していないようにも感じます。なぜなのか…。
少々クセ者で、慣れないと少し扱いにくいからかなと推測しています。
「display: grid;」をある程度理解できるようになったので、まだあまり理解できていない方の参考になったら嬉しいです。
では、いってみよ〜
目 次
display: grid; はジェネレーターで!

「display: grid; の基本的な考え方は〜〜〜」とかいきなり話されても、正直戸惑いますよね。大丈夫、私も同じです。
なので、直感的に遊びながら理解していきましょう。
ジェネレーターで遊ぼう
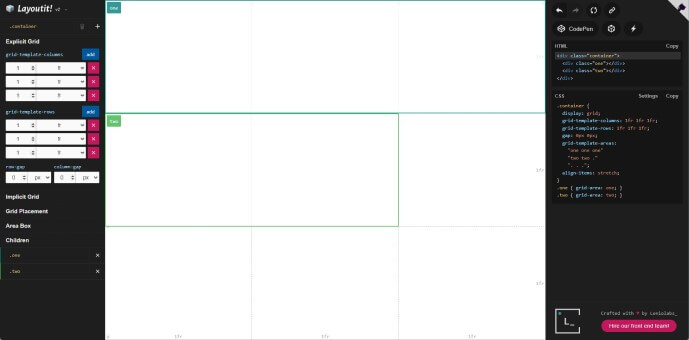
まずは以下のサイトで display: grid; の使い方を体験してみてください。私はここからスタートしました。
Layoutit Grid|Interactive CSS Grid Generator
https://grid.layoutit.com/
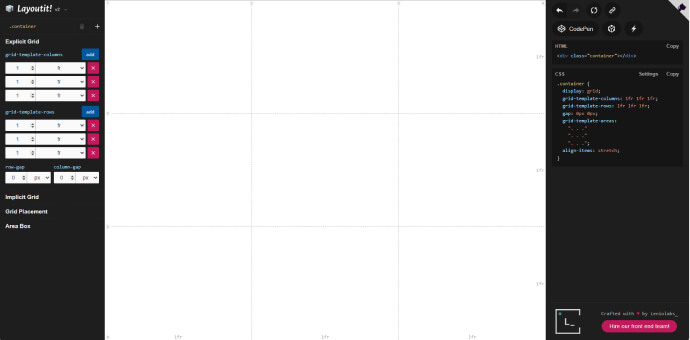
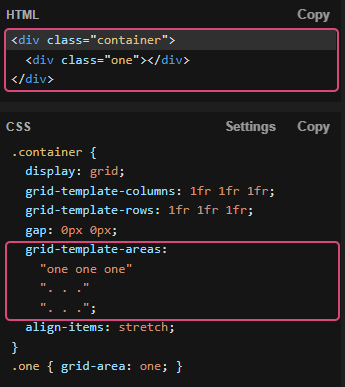
書いてあることはとりあえず気にせず、一番上にある3つを指定してみましょう。

この時、Area Name というものが出てきますが、適当な名前でOKです。つけたら、右側のコンテンツが変わっていることに気がついたでしょうか?

HTMLではcontainerの子要素に「one」が作成されており、CSSではgrid-template-areasに「”one one one”」が入っています。
他にも、
.one{ grid-area: one; }
というものが作成されました。
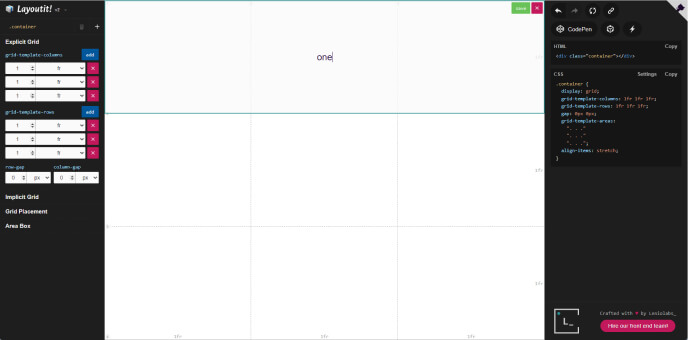
saveボタンを押してから、真ん中に2つ目のコンテンツを作成してみましょう。今度は左と真ん中だけ指定してみます。するとどうなるか…。

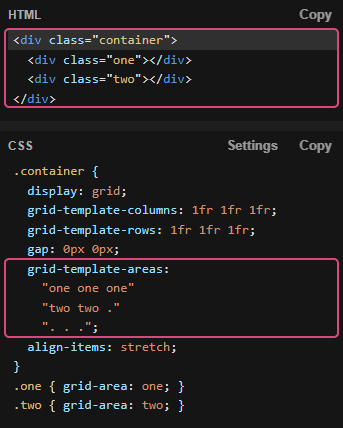
画像のようになっていればOKです。HTMLの子要素に「two」が増えていることは確認できましたか?
無事に確認ができたら、grid-template-areas をみてみましょう。

【CSS】
grid-template-areas: “one one one” “two two .” “. . .”;となりました。ここで、“two two .” に注目してみましょう。
右側は「.」です。3列目に注目すると、同じように “. . .” が3つあります。つまり「.」は、「ここには何も入っていませんよ〜」という意味だとわかります。そして「.」は、1つのスペースであることもわかります。
こんな感じで、ほとぼりが冷めるほど遊んだら、左側にある「Explicit Grid」の欄をみてみましょう。ここから少しややこしくなるので、ほとぼりが冷めるまでは遊んでてください。
Explicit Grid内を理解していこう
ここで主に注意したいのは、以下の4つ。
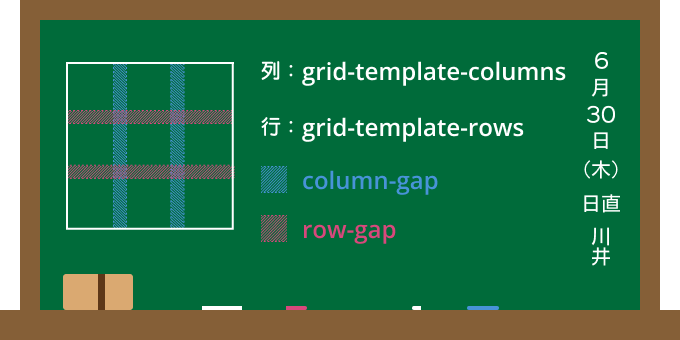
・grid-template-columns
・grid-template-rows
・column-gap
・row-gapまずは「grid-template-columns」、「grid-template-rows」をみていきましょう。
どちらからでもよいですが、grid-template-columnsの横にある「add」ボタンをクリックしてみてください。列(縦)が1つ増えているかと思います。同じように、grid-template-rowsの横にある「add」ボタンをクリックすると、今度は行(横)が1つ増えました。
つまり、grid-template-columnsは列(縦)を表し、grid-template-rowsは行(横)を表していることがわかります。
あわせて、右側の「grid-template-areas」内にある「.」などが増えていることも忘れずに確認しましょう。
そして「fr」という単位ですが、grid特有のものです。「fraction(比率)」という意味ですが、ややこしくなるのでとりあえず割愛。簡単にいうと、比を表しています。grid-template-columns を例にすると、「3つとも1:1:1の大きさにしときますね〜」という感じです。
ここをいじって遊ぶと、右側も連動して値が増えたり減ったりします。またほとぼりが冷めるまで遊んでみてください。遊び終わったら、「column-gap」と「row-gap」をみていきましょう。
これらは余白のことです。「column-gap」は列(縦)の余白、「row-gap」は行(横)の余白を意味しています。
画像では既に設定していますが、ぜひ値をいじって遊んでみてください。ちなみにflexboxにも使えるので、コーディングをするときは試してみるのもいいかもしれません。
ここまでを遊びながら操作したら、「display: grid;ってこんな感じなんや〜」というところまではいけると思います。いけてなかったらおそらく遊びが足りないと思うので、必ずほとぼりが冷めるまで遊んでください。必ずですよ!笑
遊び終わったら、少し複雑なことまでやってみましょう。もちろん「遊びながら」です。display: grid;をより深く理解する
これまでの操作を実際にコーディングに活用することもできますが、少々手間な部分があります。
ジェネレーターを開いたり、ドラッグしたり、ネーミングしたり、コピペしたり…ということをしなければなりません。めんどくさいですよね〜。笑
ということで、ジェネレーターは早々に卒業してしまいましょう。
同じ値のときに使うrepeat(x, y)
ジェネレーターで、親要素に対して以下のプロパティがあったかと思います。
【CSS】
grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr;この書き方でも問題はありませんし、何ならこの方が良い場合もあるかも知れません。
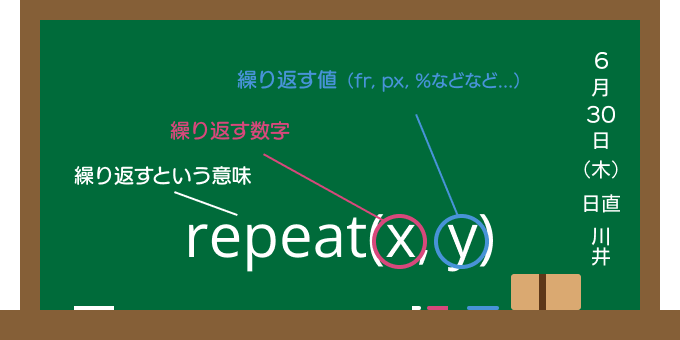
ですが、別の方法でも「1fr 1fr 1fr」を表示させることができます。それが、repeat(x, y)です。
早速repeatを使ったコードを見てみましょう。【CSS】
grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(3, 1fr);見てもらうと理解できるかと思いますが、xには繰り返す数字を、yには繰り返す値を記述します。
つまりこの場合、「1frを3つ用意しまっせ〜」という意味になります。
VS Codeでは「r」を打つだけで予測変換がでてくるので、効率的にコーディングができるでしょう。
gridセルを理解する
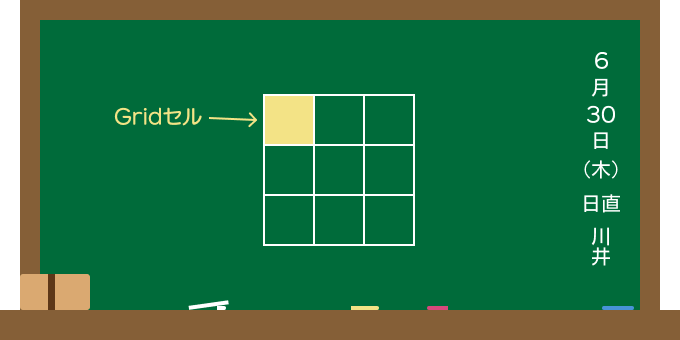
grid でのコーディングをするにあたって重要なのが、gridセル。ExcelやGoogle Spread Sheetでいうところの、セルみたいなイメージです。
では、ジェネレーターの初期状態で考えてみましょう。3×3のマスにアイテムを指定していましたね。そのマスの1つ1つがGridセルです。
ジェネレーターをよくみると、縦にも横にも、うす〜く1〜4までの数字が書かれています。なにこれ?って思いませんでしたか?私は当時、全く思いませんでした。笑
これらは、子要素の位置を指定するときに使います。例えば先ほどの、「one」の通りに指定したいときは、下記のようにします。【CSS】
.one { grid-column: 1/4; grid-row: 1/2; }この2行で、親要素の「grid-templates-area」、子要素の「grid-area」を指定する必要がなくなりました。
では先ほどの「two」ではどうなるでしょう?【CSS】
.two { grid-column: 1/3; grid-row: 2/3; }が頭に浮かんでいたらジェネレーターで遊びまくってる証拠です。知らんけど。
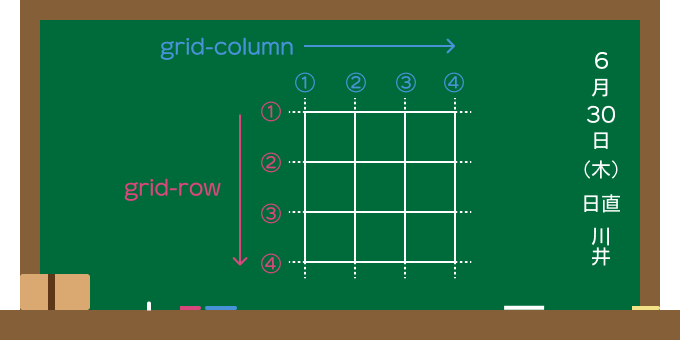
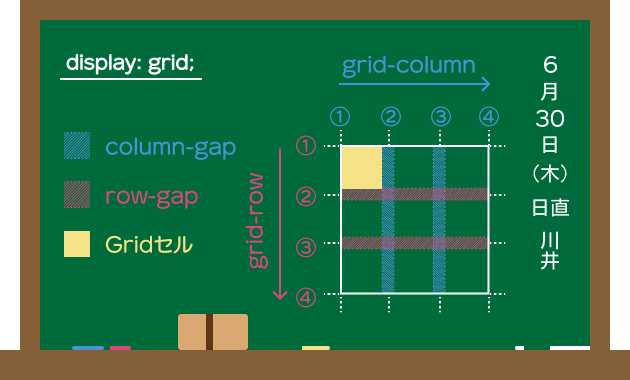
どういうこと?って思う方もいるかもしれません。では、実際に3×3のマスを手で書いてみてください。その時、縦と横に4本ずつ直線を引いたかと思います。でないと3×3のマスは完成しません。
引いた直線に、左から 1〜4、上から1〜4 と番号をふってみましょう。左からカウントした方は「grid-column」、上からカウントした方は「grid-row」です。
以下のようなイメージが出来ていたら遊び人であること間違いなしです。
さて、「one」の場合で考えてみましょう。oneをgridセルの位置で表すと、一番上の3つのGridセルを占拠しています。
この時、縦線は1〜4に、横線は1、 2に位置していることがわかります。縦は「grid-column」、横は「grid-row」。なので、「one」の指定方法は、「grid-column: 1/4;」、「grid-row: 1/2;」です。
この「grid-column」と「grid-row」の指定方法や考え方が、少しクセ者…。ここがわかってしまえば、gridを使えたも同然です。
同じように考えると、「two」の指定方法も理解できるでしょう。他にはどんなプロパティがあるの…?
ジェネレーターがなくても、ある程度は「display: grid;」についての理解が深まったのではないでしょうか?
もちろんこれだけでは終わりません。flex-boxと同じように、「align-item」だったり「justify-content」だったりが使えます。
また、子要素に個別の指定ができる「align-self」や「justify-self」があったりも…。でも、遊び疲れましたよね…。とっくに私のライフはゼロです。
なので、より細かい部分に関してはまたの機会に記事にしようかと思います。
display: grid; でより洗練されたコーディングを!
ということで、僭越ながら display: grid; についてを記事にさせていただきました。
実は私も以前は、display: grid; を毛嫌いしていました。考え方が少しややこしいですよね…。
おまけに検索で出てきた記事をみても、あまり理解できませんでした(笑)しかし、デザイン的にどうしても使わないといけない場面に遭遇したため、手を動かしながら覚えていくしかありませんでした。
その時にジェネレーターの存在を知り、「なるほどな~これやったらいけるかもしれんわ。」
という感じで試行錯誤の末に、ある程度使えるようになりました。
使えるようになった今は、より楽しくコーディングができるようになっています。まだ苦手意識がある方は、ぜひこの体験を味わってほしいです。ということで、最後までご覧いただきましてありがとうございました!
この記事が、よりよいコーディングライフをおくれるキッカケになったらとても嬉しいです。【参考サイト】
Layoutit Grid|Interactive CSS Grid Generator
https://grid.layoutit.com/【参考記事】
グリッドレイアウトの基本概念|MDN Web Docs
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_LayoutCSS Grid Layout を極める!(基礎編)|Qiita
https://qiita.com/kura07/items/e633b35e33e43240d363HTML / CSSのレイアウト革命!dispay:gridの使い方を理解してスマートにコーディングしよう!|HP Code
https://haniwaman.com/grid/サクッとグリッドCSSを理解して、クライアントワークに使う|ITTI
https://www.itti.jp/web-design/quick-css-grid/

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー かわゐ
- 役職.
- WEBデザイナー
- 資格.
- ITパスポート, 世界遺産検定3級
フロントエンドエンジニア歴4年目。「人生は経験だ」と思い、前職は宮古島に就職。しかしクワガタムシがいないのと台風の勢力が化け物過ぎたのとで、大阪へ避難。避難前にリースに応募して入社。入社後はWordPressやECサイトの構築を担当。クワガタに命を捧げるクワガタ系エンジニア。