Photoshopで宝石を簡単に描く方法について

にリースはお応えします!
Photoshopで宝石を描いてみよう!

どうも、ぺとらです。
今回は久しぶりにPhotoshopのチュートリアル、宝石の描き方について紹介していきたいと思います。
宝石といえば今やソシャゲ(ソーシャルゲーム)には欠かせないアイテムなのではないでしょうか? 今日のチュートリアルが参考になるかわかりませんが、少しでもお役に立てればと思います。
※ちなみに、宝石を描くのは今日が初めてですので、やんわりした目で読んでいただければ幸いです。
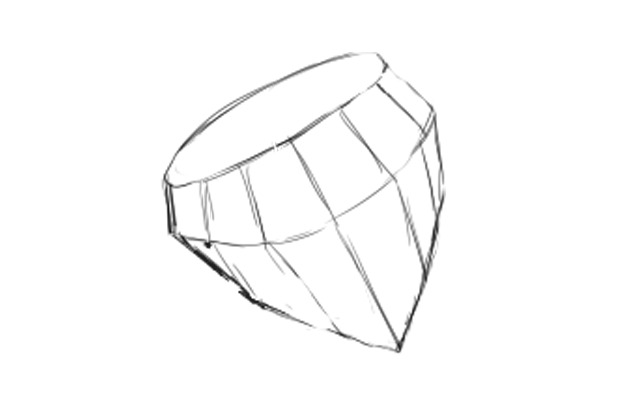
ラフの作成

まずはどんな形にしたいか、ラフ案を考えます。
宝石の断面を書き込んでおくと、完成がイメージしやすくなるので、作業が楽になります。
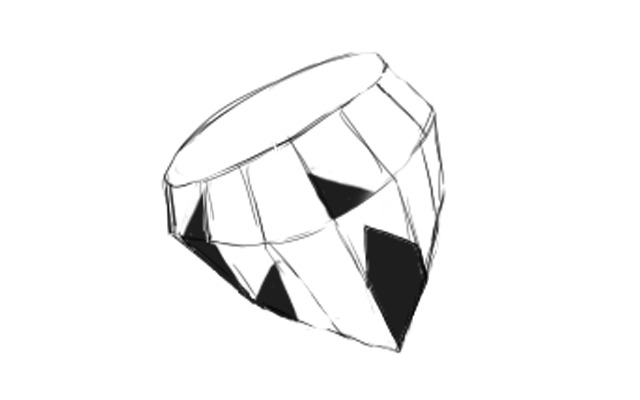
宝石の影を塗る

ラフの時にはみ出ていた部分を消しゴムで削りながら、濃い部分にあたりそうな箇所に影を入れていきます。
こんな適当な入れ方でも、最後にはそれっぽくなるので、ご安心を。
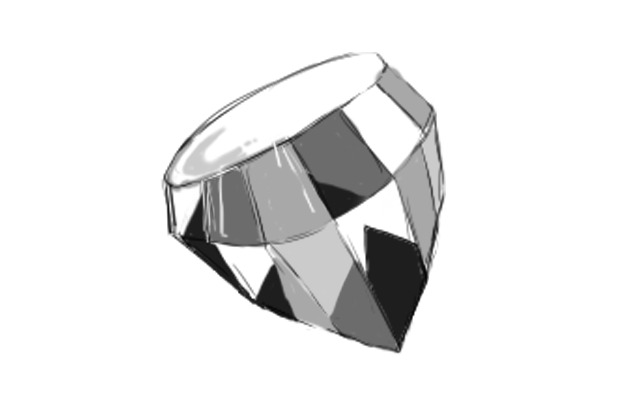
宝石の全体に着色していく

こちらも、それっぽい箇所に載せて、重ねてみたりとグレー系なので、仕上がった際の明暗が分かりやすいです。
この後に、カラーを乗上乗せしていきます。
上からオーバーレイで色を塗る

グレー色で塗ったレイヤーの上に、もう一枚レイヤーを追加して不透明度を「0%」にします。
今回は青系のグラデーションに、同じく青系のドロップシャドウ(内側)、テクスチャは既存で入っていた少しだけザラザラした物を使用しました。
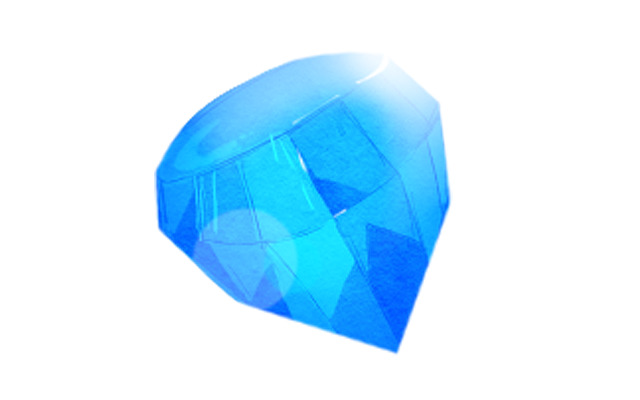
完成

いかがでしたでしょうか?
キラキラのブラシで、周りや宝石の上に適度にキラキラを散らすと、それっぽくなります。
それほど難しい事はしていないので、どなたでも速攻作れる宝石だと思います。
個人的にもうちょっと透明感を出せるようにしたいので、ツヤのある宝石のチュートリアルは、またいつかどこかで出る事でしょう。
それではまた、次回お会いしましょう! アデュー!!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。