CSSのhas()擬似クラスがそろそろサポートされるのでおさらいしておこう

にリースはお応えします!

こんにちは。最近はnext.jsが楽しいSEOとマーケティング担当の美土路です。
:has()疑似クラス、楽しみにされてる方が多いと思いますが、ついにサポートされる日が来ましたね。
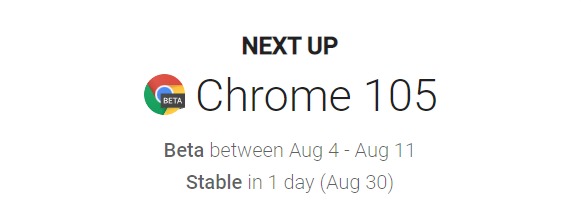
Chromeの公式から確認したところChrome105のリリースは明日の8月30日で間違いはなさそうです。

https://chromestatus.com/roadmap
ということで今回は:has()疑似クラスについてのおさらいをしていこうと思います。
:has()疑似クラスで出来ること
簡単に説明すると「指定した要素を持つ要素を指定することができる」って感じです。
※自分で簡単に説明したつもりなのに「パルスのファルシのルシがパージでコクーン」みたいな文章になってしまった。
今までのCSSでは特定の要素や親に対してスタイルを設定することが出来ませんでした。
jQueryの.has()を使っていた人が多いんじゃないでしょうか。
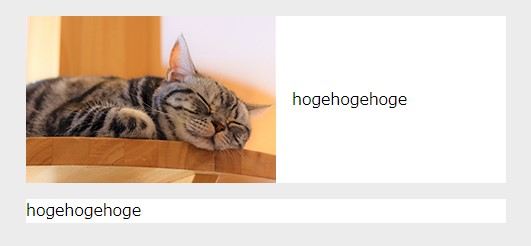
例えば下のようなデザインのときに画像のあり・なしでそれぞれのクラスを用意していたと思います。
参考のコードは下のように作っています。
:root{
--box:#FFF;
--boxWidth:480px;
}
.wrap{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
height: 100vh;
}
.box {
background: var(--box);
display: flex;
align-items: center;
gap: 1rem;
width:var(--boxWidth);
margin-bottom:1rem;
}
.noimage{
display: block;
}
.box h2:has(+ p){
color:#FFF;
background: #000;
}
<div class="wrap"> <!--画像あり--> <div class="box"> <div class="box__image"> <img src="neko.jpg" alt=""> </div> <div class="box__content"> <h2>BOX</h2> <p>hogehogehoge</p> </div> </div> <!--画像なし--> <div class="box noimage"> <div class="box__content"> <h2>BOX</h2> </div> </div> </div>
なんかhtmlのほうのインデントうまいこと動かない……すまん…すまん…って感じです。

画像ありのほうではFlexboxを実装していますが、画像なしのほうではFlexboxは必要ないので、それぞれのクラスを作成しています。
これって本当に面倒でしたよね。
しかし:has()疑似クラスを使うことによってこれが解消されます。
この:has()を使用することによって、要素の中に特定の要素があるかをチェックすることができます。
上記の例を使って説明すると、.boxの中に.box__imageがあるかを、下記のように記述することでチェックすることが可能になります。
.box:has(.box__image){
display:flex;
align-items: center;
}
この記述をすることで.boxの中に.box__imageがある場合にはFlexboxを使用することができます。
他には:not()を使用することで逆のチェックを行うことができますので本当に便利になります。
.box:not(has(.box__image)){
display:none;
}
:has()疑似クラスその他の使い方
さきほどは親が子を含んでいるかのチェックでした。しかしそれ以外の使い方もあります。
.box h2:has(+ p){
color:#FFF;
background: #000;
}
この記述であれば、h2のあとにpがあるのかをチェックしています。
h2の下にpがある場合は上のようになり、pがない場合は下のような表示になります。

IEがなくなり便利になっていくCSS
IEのサポートが終了してからどんどん便利なプロパティが登場してきてますね。
javascriptやjQueryを使ってやってきてたことも、段々とCSSで出来るようになってきてたりと、進化が目覚ましいです。
CSSだけで全部できてしまう時代がいつか来るんだろうなぁと感じる日々です。

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。