AdobeIllustratorで光沢のあるリボンを描く方法

にリースはお応えします!

みなさんこんにちは!デザイナーのクロです。
ギフト系のバナーに重宝するリボン素材。皆さんはいつもどうしてういますか?
素材を探してきて使用している方もいると思いますが、ちょっとした装飾で使いたい時や、クレジットなし完全著作権フリーの素材を使いたい時もありますよね?
そんなときは自分で作ってしまいましょう!今回は、「AdobeIllustrator(以下、AI)で光沢のあるリボンを描く方法」をご紹介したいと思います!
とっても簡単な方法で作れますので、立体感のあるものを作るのは「大変そうだな…」と心配している方も是非ご覧になってください!
→関連:爆速!Illustratorで様々な図形を簡単に作る方法まとめ
光沢のあるグラデーションの作り方
今回はCS6を使ったリボンの描き方を紹介します!
まずは、光沢を出すためのグラデーションの設定方法を紹介します。今回は赤色で光沢グラデーションを作ってみました!

ベースの色を両側に指定し、真ん中にベースより濃い色、真ん中の色とベースの色の間に明るい色を置くと光沢感のあるグラデーションを作ることができます。
光沢のあるグラデーションの作り方を覚えておくと、高級感を出せる金文字装飾を作る時にも役立ちます!
金色にする時は濃い色をオレンジ系統の茶色にすると金の質感が出しやすいです。
続いてリボンの作り方について説明します!
カリグラフィーペンで一本のリボンを描く

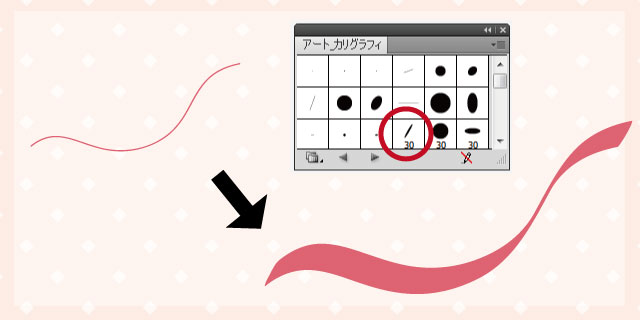
適当な波線をペンツールで描きます。
F5を押して、ブラシウィンドウを開きます。
「アート」>「アート_カリグラフィ」からカリグラフィペンのペン先を呼び出します。
先ほど書いたパスを選択した状態で、ペン先の「30pt フラット」を選択します。
パスが太い線に変わるので、上部メニュー「パス」>「パスのアウトライン化」でパスをアウトライン化します。
リボン両端のアンカーポイントを移動させるか、アンカーポイントを追加して、「∑」状に切り込みを入れるとよりリボンらしくなります。
最後にグラデーションを設定して完成です。
立体機能を使ってちょうちょ結びのリボンを作る
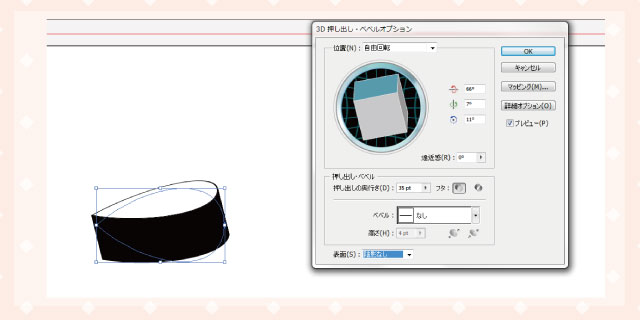
まず、リボンの輪っかになっている部分を作るために「しずく型を横にした」パスを作成します。
上部メニュー「効果」>「3D」>「押し出し・ベベル」で「3D押し出し・ベベルオプション」を開き以下のように設定します。

- 位置:自由回転
- 数値の設定を上から「66°」「7°」「11°」
- 遠近感:0
- 押し出しの奥行き:35px
- 表面:陰影なし
続いて、リボンの下の部分を作成します。波上のパスをつくり、先ほどと同じ手順で3D押し出し・ベベルオプション」を開きます。
- 位置:自由回転
- 数値の設定を上から「-20°」「11°」「-15°」
- 遠近感:0
- 押し出しの奥行き:50px
- 表面:陰影なし
設定できたら、上部メニュー「オブジェクト」>「アピアランスの分割」でパスをアウトライン化します。
3Dで作った図形は細かく分かれていることが有ります。パスファインダーの合体で同じ色にしたい部分を合体させておきましょう。
次に、グラデーションを設定します。輪っか部分の手前は通常の光沢グラデーションをつかい、奥は暗めのグラデーションを設定します。
リボン下部は山になる部分に明るい色、谷になる部分に暗い色が来るように設定しましょう。
作った図形を全部選択し、リフレクトツールで、反転コピーします。
真ん中に、角丸長方形ツールで結び目を作り、グラデーションを設定して完成です!
リボンの背面にカリグラフィーペンで作った波打ったリボンなどを置いて、角に飾りをつけるとよりギフト包装のような装飾をすることが出来ます。

以上、Aiでできる光沢のあるリボンの作り方でした!
バナーだけでなく、他にもメッセージカードの装飾にも使えそうですね!自分の作りたいデザインに会う素材がないときは是非この記事を参考に、リボンを作ってみてください!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。