爆速!Illustratorで様々な図形を簡単に作る方法まとめ
目 次
Illustratorで様々な図形を作る方法

どうも、ぺとらです。
今回はIllustratorで様々な図形を作る簡単な方法を紹介したいと思います。
よく私も素材を探したりするのですが、簡単な図形ならIllustratorで作るほうが早いって事もあります。
なので今回は、様々な図形をできるだけ早く爆速に作る方法を紹介したいと思います。
Illustratorでキラキラを作る方法

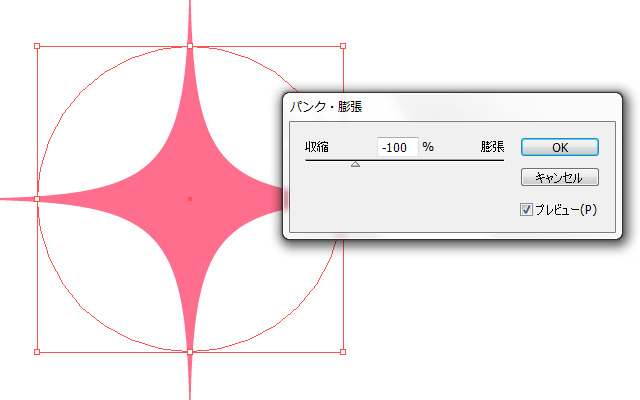
まず楕円ツールで丸を作ります。
大きさは思ってるより小さめの方がやりやすいです。

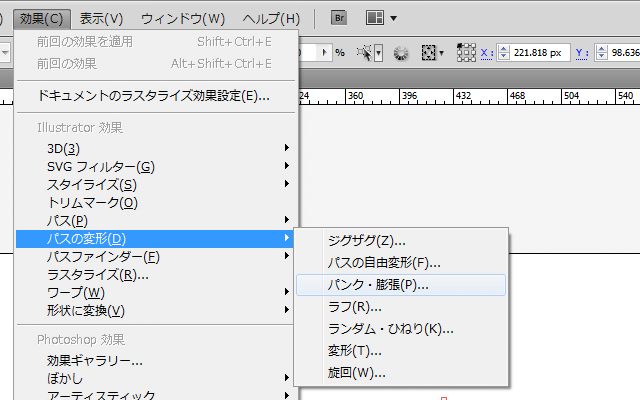
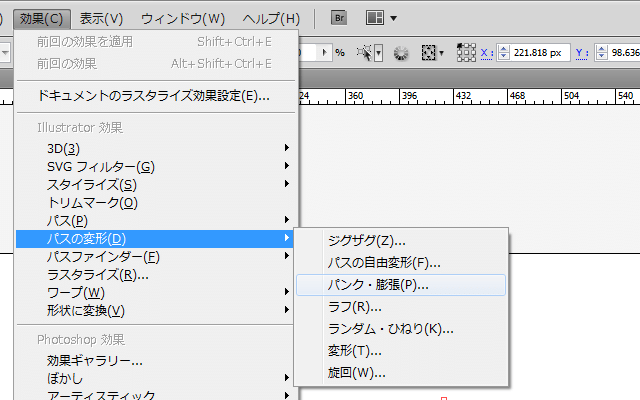
続いて、「効果」→「パスの変形」→「パンク・膨張」を選択します。
「パンク・膨張」の場所は上図の通りです。

「パンク・膨張」で「収縮」の値を大きくすればする程、とがりが大きくなります。
今回は収縮「-100%」で設定してみました。

後は自由変形で好きな形に整えてあげるとキラキラの完成です。
こういう図形ってPhotoshopでなかなか作りにくくてどうしようって、なるんですがIllustratorで簡単に3ステップで再現出来ちゃうのでオススメです。
Illustratorでハートを作る方法

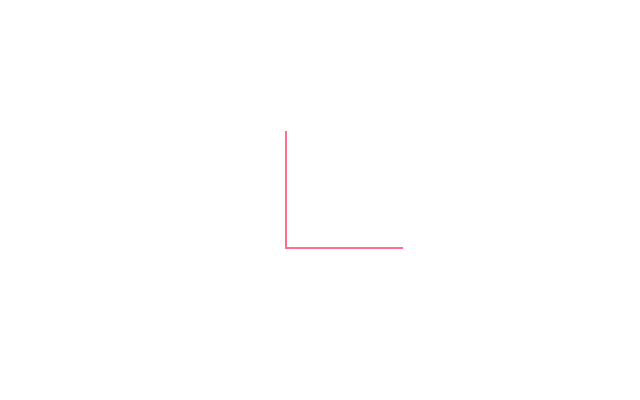
まずペンツールで、90度のL字を作成します。

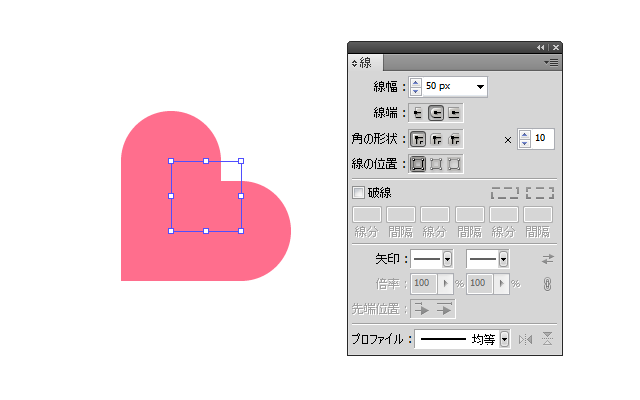
続いて「線幅」をハートの形になるまで太くします。
「線端」を丸型線幅に変更すれば、ハートの形になります。

あとは角度を調整すれば、ハートの出来上がりです。
丸からパスを弄って作るよりも、アピアランスの線で作成する方が圧倒的に早いですね。
Illustratorで花を作る方法

多角形ツールで多角形を作成します。
角数はダブルクリックでオプションが出ますので、お好みの角数を設定して下さい。

続いて、「効果」→「パスの変形」→「パンク・膨張」を選択します。
「パンク・膨張」の場所は上図の通りです。

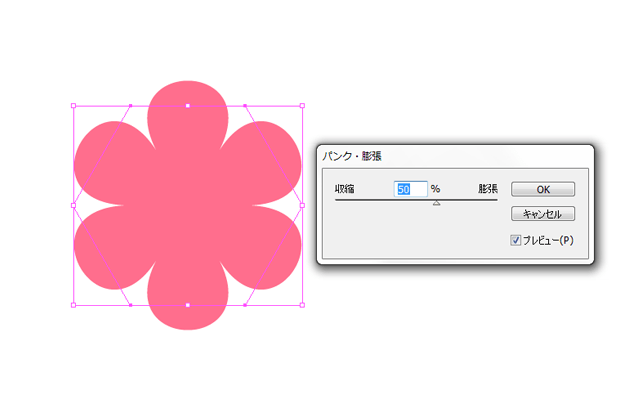
「パンク・膨張」で「膨張」の値を大きくすればする程、角が膨張して花の様な形を再現できます。
今回は膨張「50%」で設定してみました。

多角形の角数を増やしたり、「パンク・膨張」で「膨張」の値を調整するだけで、簡単に様々な花の形を作る事ができます。
Illustratorで花(桜)を作る方法

花でも特殊な花びらの形の桜を作る方法です。
桜の花びらといえば、花びらの先が割れているイメージがありますよね。
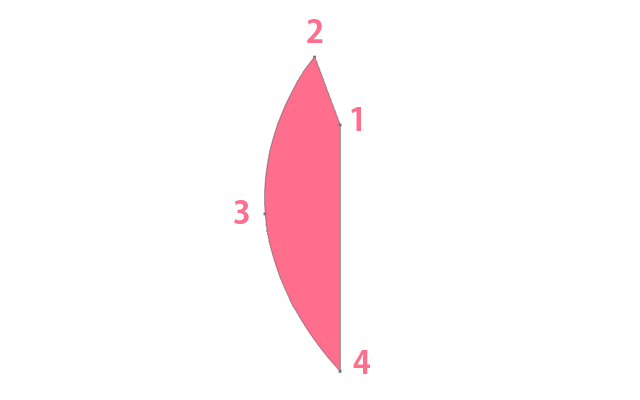
一見難しそうな桜の花びらも、まずは「パスツール」で、桜の花びらの片面を作成しましょう。基本的には、この4点をおさえておけばOKです。

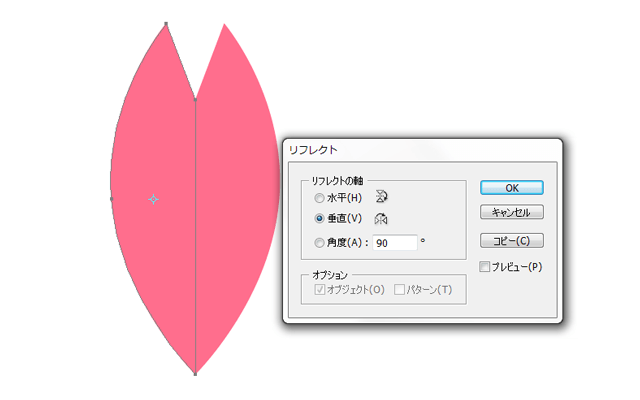
片面の花びらが完成したら「リフレクトツール」を選択した状態で、ダブルクリック。オプションが表示されるので「垂直」→「コピー」を選択し、もう片面の花びらを作成します。

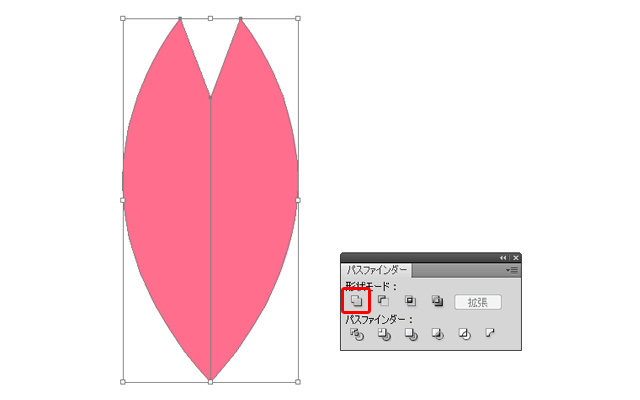
「ウィンドウ」→「パスファインダー」を表示し、2枚の花びらを選択した状態で「合体」を選択すると、2枚の花びらを1枚の花びらに合体する事が出来ます。

あとは「回転ツール」で「-72°」を花びら枚数分繰り返せば、桜の完成です。
いかがでしたでしょうか?
最初はIllustratorは難しいと思いがちですが、工夫次第でどんな形でも再現出来ると思います。今回紹介した図形は、Illustratorで簡単に、しかも手早く図形を作りたい時にでも活用して頂けると幸いです。
それではまた、次回お会いしましょう! アデュー!!
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。