Photoshopで桜吹雪を散らすブラシの作り方+桜メイキング

にリースはお応えします!
Photoshopで桜吹雪を散らすブラシの作り方講座

どうも、ぺとらです。
今回はPhotoshopで桜を描く方法+描いた桜を使用して桜吹雪を散らす方法について紹介していきたいと思います。 ブラシの設定をするだけで誰でも簡単に桜吹雪のブラシが作れてしまうので、是非実践してみて下さいね。
またブラシで設定するだけでなく、桜を実際に描くメイキングもおまけで描いてみました。 こちらも簡単にマウスでも書ける内容ですので、是非チャレンジしてみて下さい! では、桜吹雪ブラシの作り方から参りましょう!
→おすすめ:Photoshopのブラシに関する記事は他にも多数掲載
Photoshopで桜吹雪のブラシの作り方

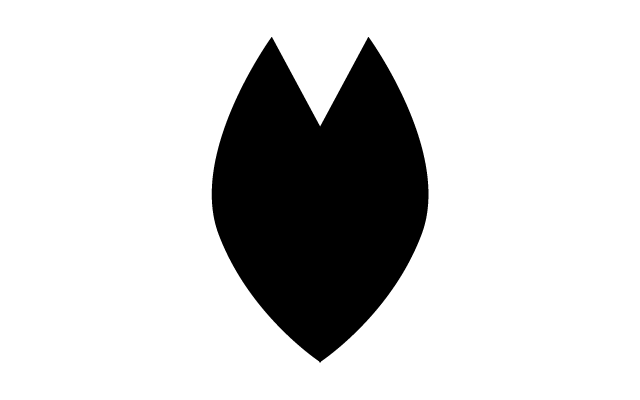
まずは桜の花びらを、パスツールをシェイプにして描きましょう。
(パスツールが苦手な人はブラシでもOKです)
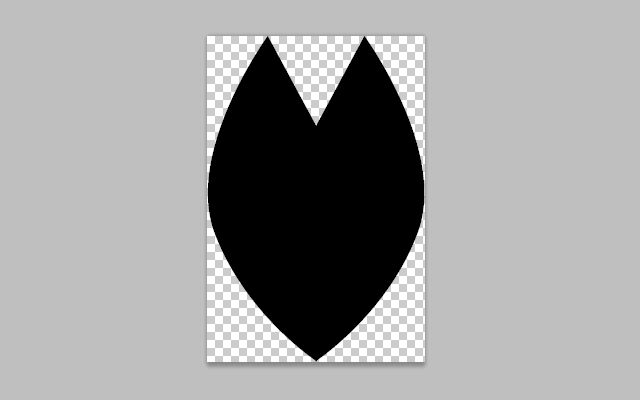
こんな簡単な花びらで大丈夫なので続いて、この描いた桜の部分だけをトリミングします。

トリミングのやり方は「イメージ」→「トリミング」で、作成した桜の花びらレイヤーだけをトリミングする事ができます。

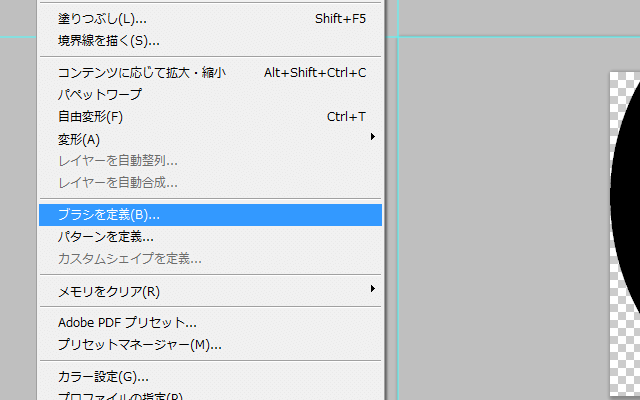
続いて、このトリミングした桜をブラシに登録します。 ブラシに登録する方法は「編集」→「ブラシを定義」で、ブラシにこの桜の形を登録できます。

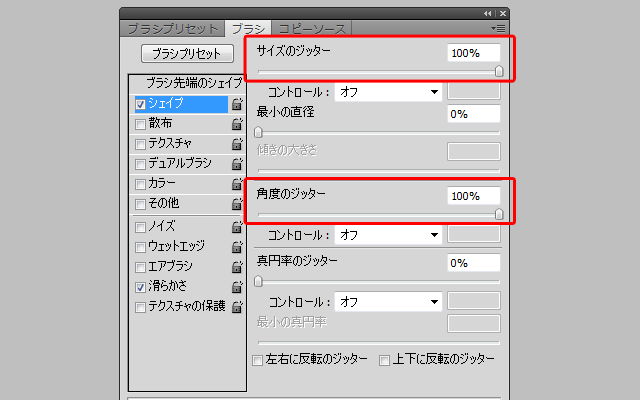
さて、これからこの桜ブラシを、桜吹雪に変えるブラシの設定を行います。 「ウィンドウ」→「ブラシ」でブラシツールを表示します。 まずは、「シェイプ」の設定で、サイズのジッターを「100%」、角度のジッターを「100%」に設定します。

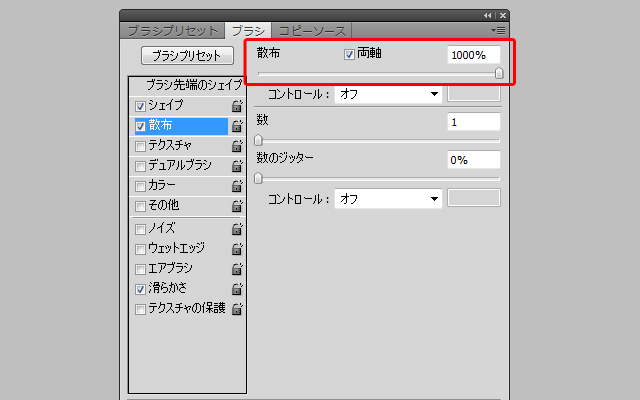
続いて「散布」の設定で、散布の数値を「1000%」に設定し、「両軸」にチェックマークを入れます。

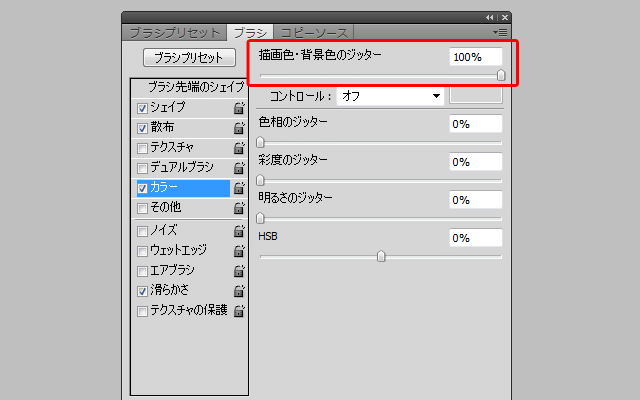
最後に「カラー」の設定で、描画色・背景色のジッターを「100%」に設定します。

これで桜吹雪の完成です。
ね? 簡単でしょう?
ブラシの大きさを変えるだけで遠近を表現できるのも、桜吹雪ブラシの魅力の一つ!
桜の形をもっとリアルに近づければ、最近の刀剣乱舞等のコスプレ写真にも使えるブラシですね。
おまけ 桜のイラストメイキング

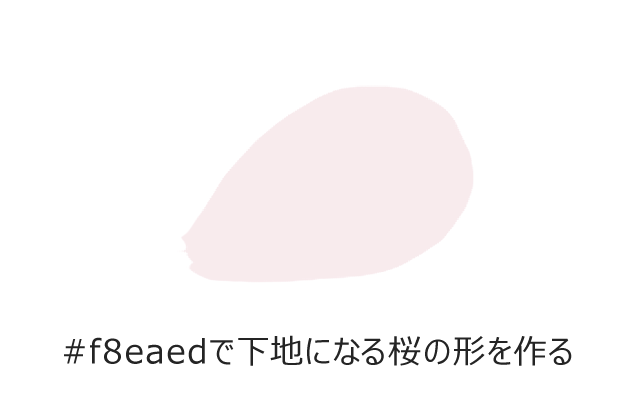
まずは「#f8eaed」で下地になる桜の形を作ります。
桜の花びらは画像検索して形等を参考にしてみるといいです。

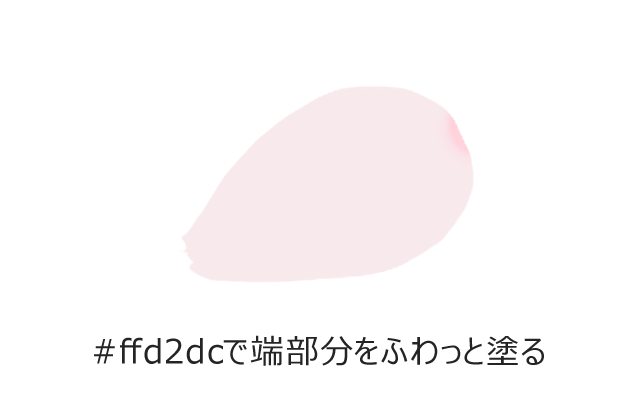
続いて、付け根の部分が少し濃くなる様なので、「#ffd2dc」で端部分をふわっと塗りましょう。

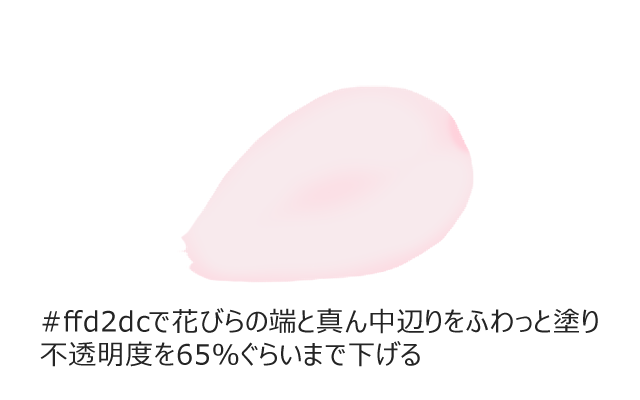
次に「#ffd2dc」で花びらの端と真ん中辺りをふわっと塗り、不透明度を「65%」ぐらいまで下げます。 この時、クリッピングマスクを使うと便利ですね。

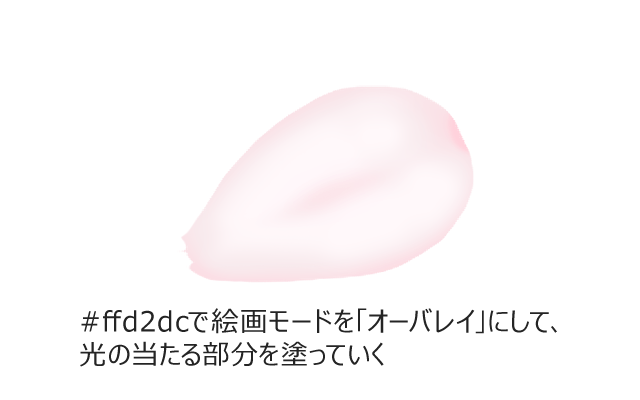
少しずつ立体感が出てきたところで「#ffd2dc」で、絵画モードを「オーバレイ」にして、光の当たる部分を塗っていきましょう。

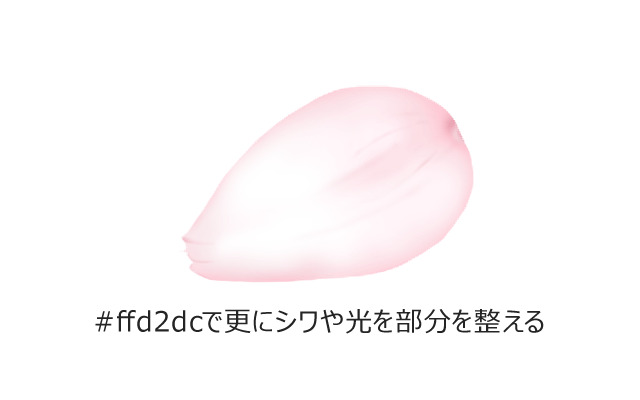
更に「#ffd2dc」でシワや光を部分を加えて整えると……

桜の完成です!
どうでしょう? ちゃんと桜の花びらに見えますかね?(見えると言って!)
マウスでも描ける桜の花びらメイキングでした。
いかがでしたでしょうか?

ブラシの設定は難しい!と思っている人もいるかもしれませんが、実際に触ってみると面白い表現のブラシが作れたり、時短できるブラシが出来たりと、面白い事が沢山あります。今日の内容なそんな「ブラシ設定」へのハードルと言う壁を、取っ払うほど簡単な設定だったので、これを機会に、Photoshopのブラシ設定を色々弄ってみてはいかがでしょうか?
→特集:Photoshopのブラシについて知って便利な小ワザ紹介
それではまた、次回お会いしましょう! アデュー!!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。