Illustratorで立体を意識したダンボールを作る方法

にリースはお応えします!
Illustrator初心者でも簡単にダンボールを作る方法

どうも、ぺとらです。
今回は、Illustratorを使用した立体的なダンボールの作り方についてお話します。
実はぺとらが本格的にIllustratorに目覚めた、「うひょー!Illustratorっておもしれー!」と、思ったのはこのダンボールを作った時なんです。 なので、今回の講座は初めてIllustratorを触る人、どんなものから作ればいいのか、その実践の際に参考にして貰えたら嬉しいかなと、思います。
難易度はかなり簡単ですので、是非チャレンジしてみて下さいね。
→【記事】爆速!Illustratorで様々な図形を簡単に作る方法まとめ
立体を把握する

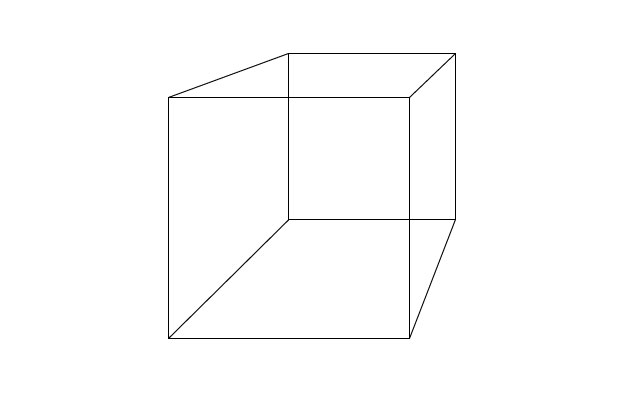
立体的なダンボールを意識する上で、やってはいけないのが、何も考えず作る事です。では立体を意識するにはどうすればよいか?
それは、

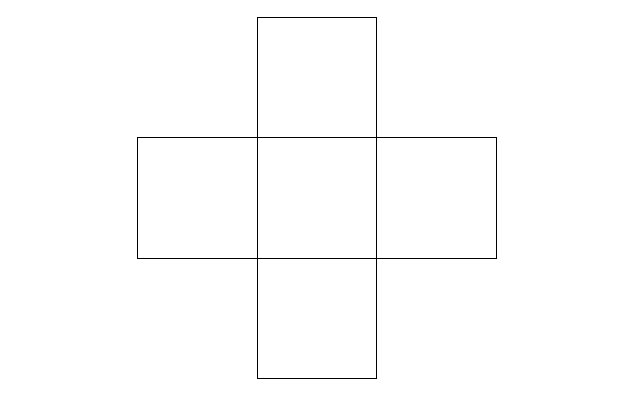
要は頭の中で展開図を作る事です。
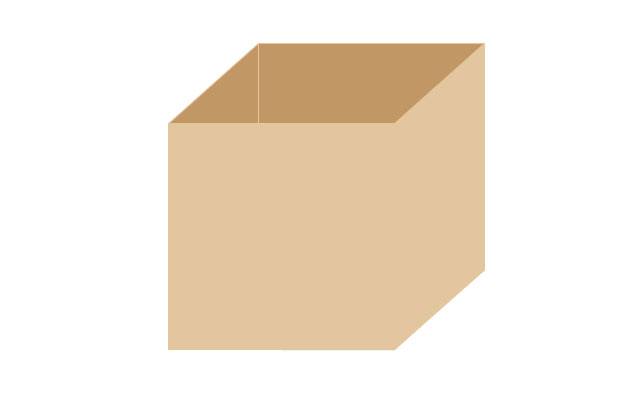
通常のフタ無しのダンボールを展開すると上図の様な形になります。
では実際にダンボールを作成していきましょう。
ダンボールの面を作成する

まずは同じサイズの正方形を2つ用意して、正面と背面を作成します。
1つ正方形を用意して、コピー&ペーストでOKですね。

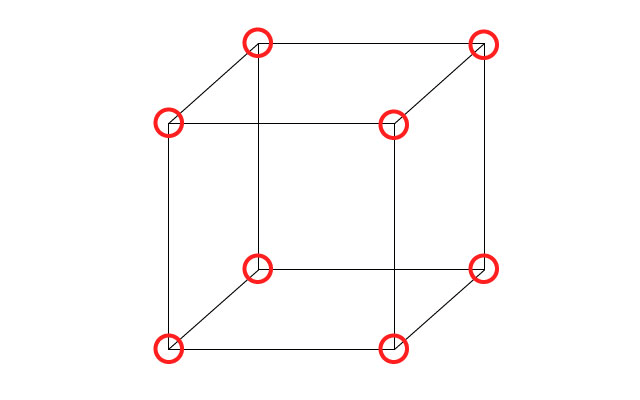
正面と背面を作成したら、側面も同じように、同じサイズでやや斜めの図形を作成します。この時注意して欲しいのは、上図の赤丸部分である、アンカーの終わりと始まりです。
ダンボールの様な単調な図形でも、ここを意識しないと、崩れた様な形の図形になってしまいます。
底と、フタ部分を作るのも同じ容量で作成していきましょう。
ダンボールの面に色を付ける

各面が出来たら、続いてダンボールに着色してみましょう。
この時、本物のダンボールの画像を検索して、Photoshopのスポイト等、色を取れるツールで実際の色を使うと、それっぽいものに近づける事ができますよ。
単色で塗っただけのダンボールから今度は陰影を付けて更に立体的なダンボールを作りましょう。

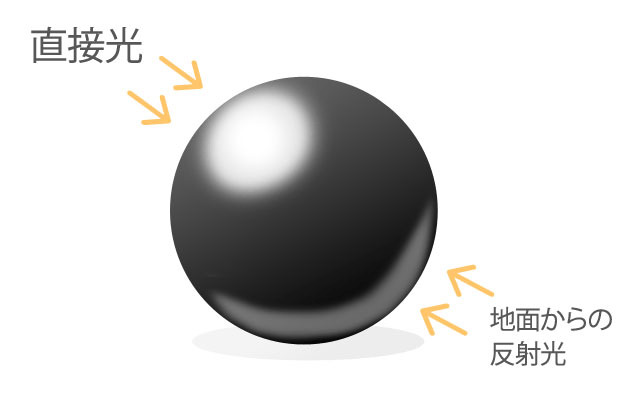
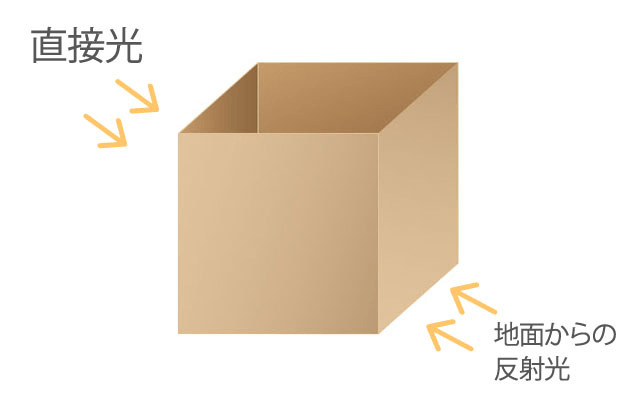
立体化を表現するには2種類の光を覚えていれば、それっぽい立体感を出す事が可能です。一つは、光源からの「直接光」と、もう一つは地面等から物体に向かって照り返される「反射光」です。
これを意識して、四角形のダンボールにも応用していきましょう。

グラデーションツールを作成して、光源を意識しつつ、各面に陰影をつけていきます。
単色で塗っていくよりも、より立体感があるダンボールが出来上がってきましたね。

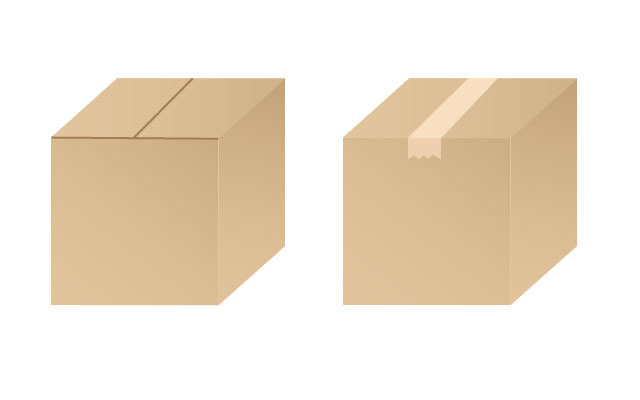
立体のアンカーの終わりと始まりが分かっていれば、上図の様にみかん箱タイプのダンボールや、ガムテープを貼ったようなダンボールなど自在に作る事が可能です。
長方形を伸ばせば、筒形タイプのダンボールや、高さを調整すれば組立箱や式上差込式のダンボールも作る事が出来ますね。
いかがでしたでしょうか?

特に難しい事はしていないので、ダンボールの作り方と、立体の捉え方はIllustrator初心者に是非おすすめしたいです。またダンボールは一つ作ってしまえば様々な、形に応用できるので、リソース的にも最高ですね。
それではまた、次回お会いしましょう! アデュー!!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。










