【実践】インパクトを出したいならコレ!PhotoshopとIllustratorで集中線を作る方法

にリースはお応えします!

皆さんこんにちは!デザイナーのクロです。
バナーを作る際に、なにか物足りない、インパクトが足りない!と思うことはありませんか?
そんな時は、マンガで使われる手法を使ってみると、良いデザインが作りやすくなることが有ります!
今回は、マンガでインパクトを出したい時や、目線を特定の場所に向けたい時に使われる「集中線」をPhotoshop(PS)とIllustrator(AI)の両方で作る方法をご紹介します!
どちらの方法で作った集中線もインパクトの有るバナーを作ることが出来ますので、バナーを作る際になにか物足りない!と思った時は、是非集中線を背景に追加してみてください!
Illustratorで集中線を作る方法
まず手順が少なく、簡単に集中線が作れるイラレでの作り方を紹介していきます。
この方法は、太さと感覚が均一な集中線を作ることが出来ます。お正月や○○記念セールなど、めでたい時に使いやすい集中線です。


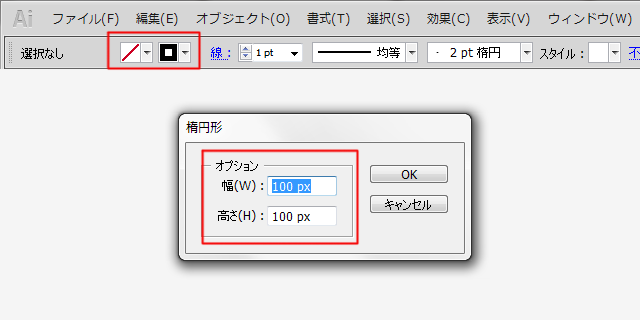
- パスの中身を「無し」、線を「#000」にします。
- 楕円形ツールを選択し、画面の何処かをクリックし、楕円形オプションを出します。
- 幅、高さともに「100px」の正円を作ります。
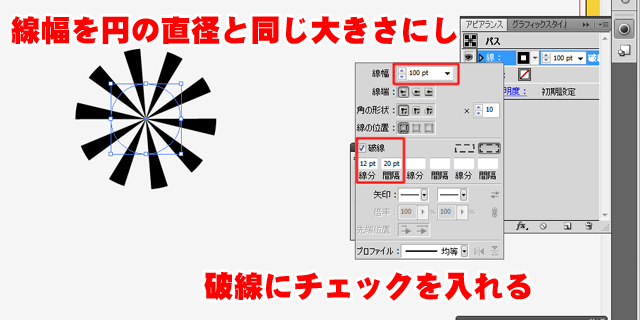
- 先ほど作った円を選択した状態で[shift + F6]でアピアランスウィンドウを開き「線:」と書かれた部分をクリックし、詳細を設定します。
- 線幅を円の直径と同じ大きさの「100pt」にし、破線にチェックを入れると集中線が出来ます。
- 一本の線の太さを変えたい時は「線分」を、線の間隔を変えたい時は「間隔」を調整してください。
Photoshopで集中線を作る方法
次に、フォトショップで集中線を作る方法を紹介します。
少し項目が多いですが線の太さや感覚が不均一になるため、AIで集中線を作るよりもマンガで使われるような集中線を作りやすいです。
また、均一な集中線よりも動きが出やすいため、PhotoShopで集中線を作るほうが躍動感が有るバナーを作る事ができます。


- #000で塗りつぶします。別の色を指定している場合は、[D]キーを押すことで#000を選択した状態にすることが出来ます。
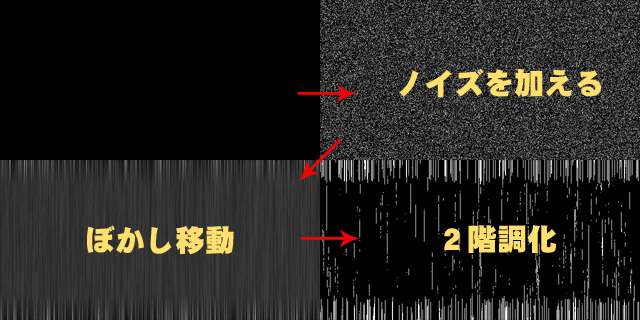
- 上部メニュー「フィルター」から「ノイズ」>「ノイズを加える」に進みます。
- 量を「50%」にし、ガウス分布とグレースケールノイズにチェックを入れます。
- 「フィルター」>「ぼかし」>「ぼかし(移動)」に進みます。
- ぼかし(移動)で角度「-90°」、距離「100pixel]にしてOKを押します。
- 上部メニュー「イメージ」から「色調補正」>「2階調化」に進みます。
- 2階調化で、2階調化する境界のしきい値(T):「65」に設定してOKを押します。
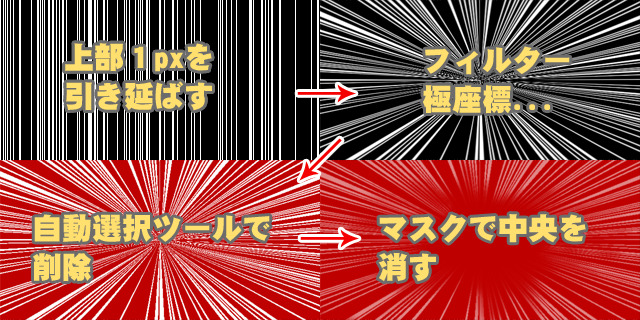
- 画像上部1ピクセルだけ範囲指定し、[ctrl+T]で変形状態にし、画像サイズぴったりになるよう、下方向に引き伸ばします。
- 「フィルター」>「変形」>「極座標…]で直交座標を極座標に(R)にチェックを入れてOKを押すと、画像のちょうど真ん中に線が集まるように変形されます。
- 7.と同じ手順で2階調化画面に進み、デフォルトの設定でOKを押します。
- 自動選択ツールを選択し、「隣接」のチェックを外した状態で「黒色」の部分を選択します。
- [Delete]キーで選択した部分を削除します。マスクをつくり、線が集中してる真ん中の部分を外にだすように消して完成です。
アンチエイリアスが効いていないため線がカクカクしています。
気になる方は、「フィルタ」>「ぼかし」>「ぼかし(ガウス)」で「0.4」くらいのぼかしをかけた後に、「フィルタ」>「シャープ」>「シャープ」をかけると多少ましになります。
以上、photoshopとIllustratorで集中線を作る方法まとめでした!
個人的に集中線と、背景がよく合う色合いは、「赤と白」、「黒と白」、「黄色とオレンジ」だと思っています!
炭酸系
の飲料水など弾けるようなイメージを押し出したい場合は、是非集中線を使ってみてください!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。










