Photoshopで雨・雪・雷を再現する方法

にリースはお応えします!
目 次
Photoshopで気候(雨・雪・雷)を再現する講座

どうも、ぺとらです。
今回はPhotoshopで雨や雪、雷といった、気候を再現する方法について紹介していきます。たまには、既存の画像を使うよりも、一から作成して合成していくのもいいもんです。
誰でも簡単に出来る内容となっておりますので、是非上司に「雨の中にいるみたいにしてよ」とか「ここに吹雪を合成して欲しいんだよね」とか無茶ぶりをされた際に、参考になればいいなと思います。
→【関連記事】Photoshopで水彩イラストのブラシを作る方法について
Photoshopで雨を降らせる加工方法

まず新規レイヤーを用意して、「塗りつぶしツール」でレイヤーを黒く塗りつぶします。

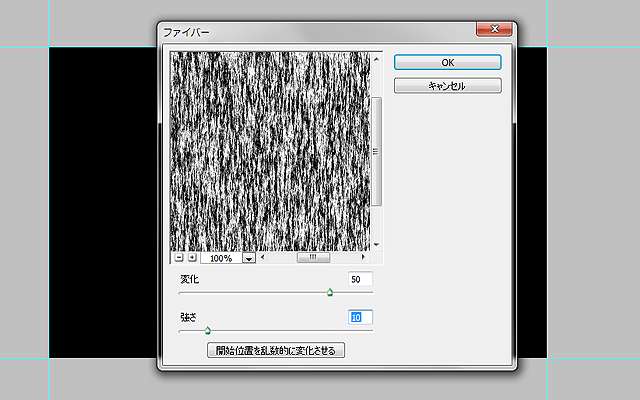
続いて、「フィルター」→「描画」→「ファイバー」を選択して下さい。
今回は変化「50」、強さ「10」で設定してみました。

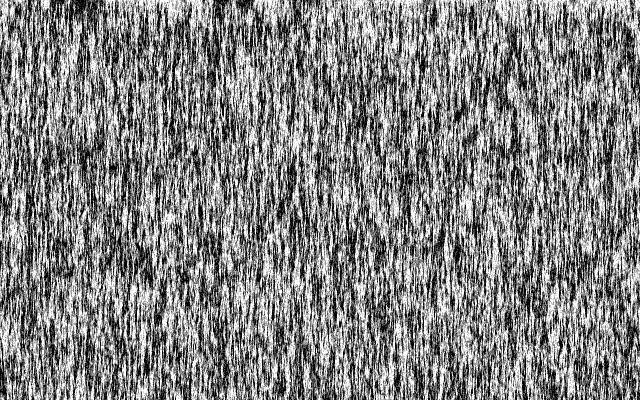
上図の様にテレビのザーザー画面みたいになればOKです。

では、実際にこちらの何故かゴミ箱の横で正座している私の画像を使って、雨のレイヤーと合わせて合成していきましょう。

雨のレイヤーの不透明度を好きな%まで落としましょう。
今回は不透明度「20%」まで落としました。(この時点でちょっと可哀想ですね)

より、雨に近付ける為に雨感を出していきましょうか。
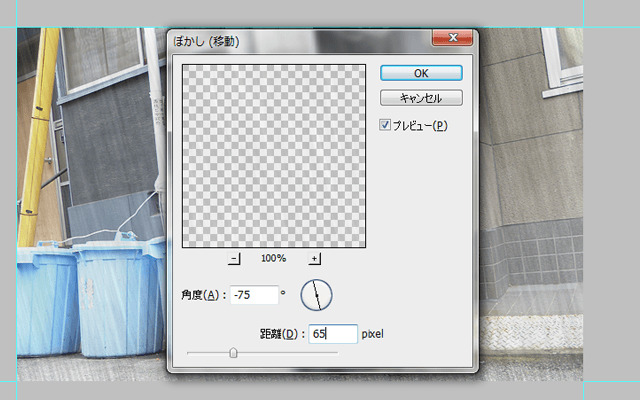
雨のレイヤーを選択した状態で「フィルター」→「ぼかし」→「ぼかし(移動)」を選択して下さい。角度や距離はお好みで、今回は角度「-75」、距離「65pixel」で設定してみました。

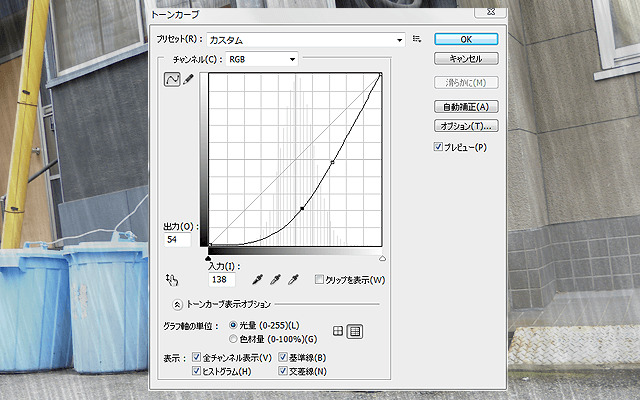
ここで、雨のレイヤーをもっと鮮明にする為に、「トーンカーブ」で上図の様に設定してみます。

素材にした私の画像のトーンカーブやカラーバランスを調整すれば、雨に打たれる可哀想な私の完成です。

雨をもっと降らせるポイントは最初の「フィルター」→「描画」→「ファイバー」の段階で、変化と強さをMAXまで上げると、更に雨が強くなります。以上、Photoshopで雨の降らせ方でした。
続いて雪の降らせ方を紹介していきたいと思います。
Photoshopで雪を降らせる加工方法

まず先程と同じ様に新規レイヤーを用意して、「塗りつぶしツール」でレイヤーを黒く塗りつぶします。

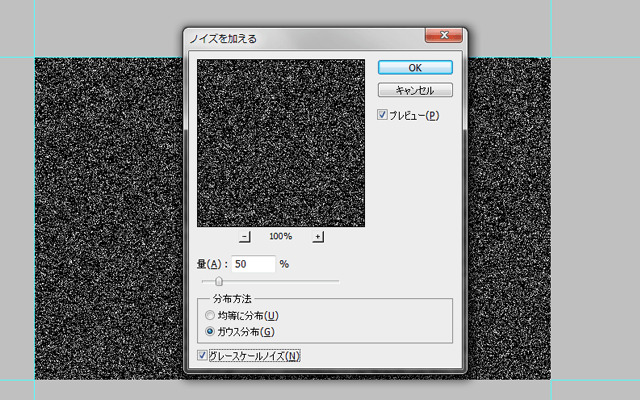
続いて、「フィルター」→「ノイズ」→「ノイズを加える」を選択して下さい。
今回は量「50%」、分布方法「ガウス分布」、グレースケールノイズにチェックで設定してみました。

今度は先程の雨とは違った、上図の様に細かいテレビのザーザー画面みたいになればOKです。

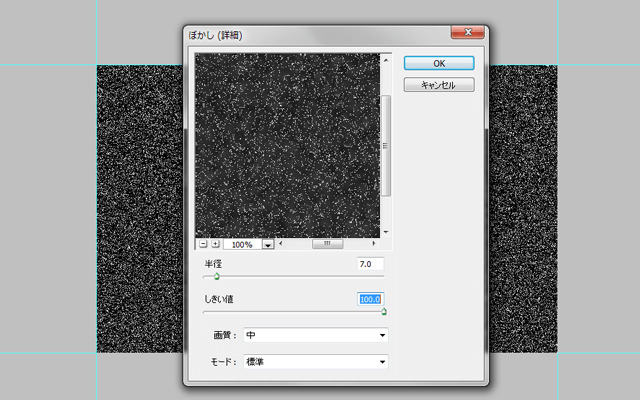
続いて、「フィルター」→「ぼかし」→「ぼかし(詳細)」を選択して下さい。
今回は半径「7.3」、しきい値「100」、画質「中」、モード「標準」で設定してみました。

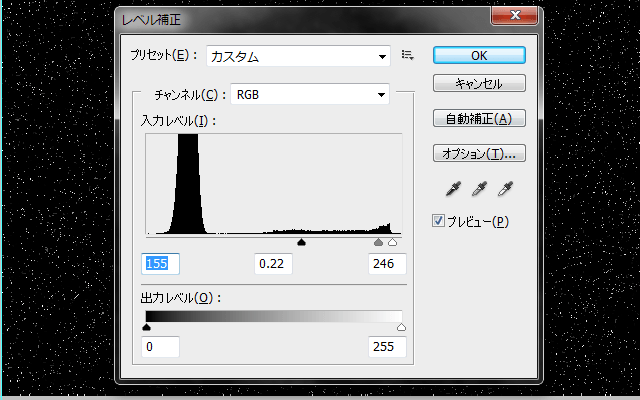
このままでは雪だらけになってしまいますので、「レベル補正」にて雪の粒の数と感覚を広げます。

では、実際にこちらの何故かゴミ箱の横で正座している私の画像を使って、雪のレイヤーと合わせて合成していきましょう。

雪のレイヤーの絵画モードを「スクリーン」にして、雪のレイヤーの大きさを2倍位に伸ばします。

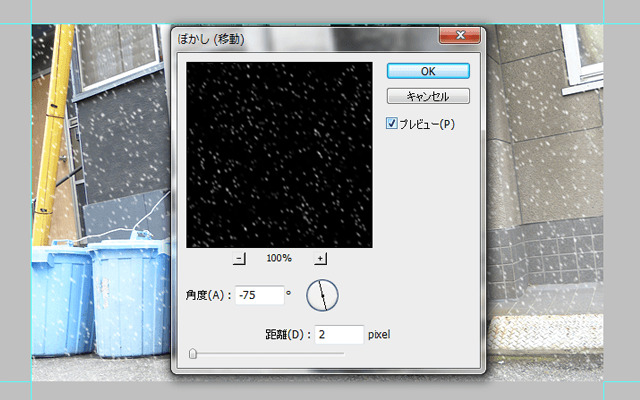
続いて、「フィルター」→「ぼかし」→「ぼかし(移動)」を選択して下さい。角度や距離はお好みで、今回は角度「-75」、距離「2pixel」で設定してみました。

素材にした私の画像の彩度を調整すれば、雪振る中一人誰かを待つ可哀想な私の完成です。
最後に嫌な予感しかしない雷の落とし方を紹介していきたいと思います。
Photoshopで雷を落とす加工方法

まず新規レイヤーを用意して、「グラデーションツール」でレイヤーを黒から白にかけて塗りつぶします。

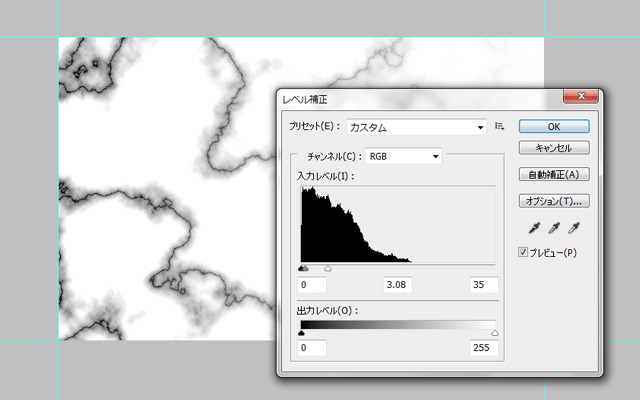
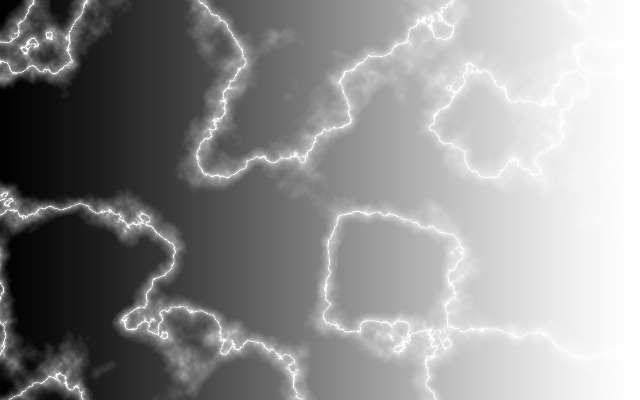
続いて、「フィルター」→「描画」→「雲模様2」を選択して下さい。(雷の形はここで決まる為、気に入った形が出来るまで繰り返し行って下さい)

雷の形が気に入ったのになれば、「レベル補正」で雷の形がはっきりと分かるまで調整しましょう。

雷の形がはっきりしたら「イメージ」→「色調補正」→「階調の反転」(Ctrl+I)で黒と白を反転させれば、雷のレイヤーの完成です。

では、実際にこちらの何故かゴミ箱の横で正座している私の画像を使って、雷のレイヤーと合わせて合成していきましょう。

雷のレイヤーの絵画モードを「スクリーン」にして、目的に合わせて複製してみたりと、配置の調整を行います。

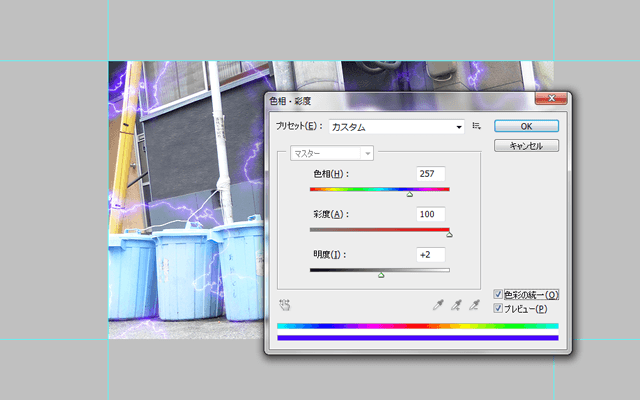
雷のレイヤーの色を変更したい場合は、「イメージ」→「色調補正」→「色相・彩度」機能で、色彩の統一にチェックを入れた状態で、気に入る色になるまで色相や彩度のバーを調整します。

素材にした私の画像のカラーバランスやトーンカーブを調整すれば、某電気ネズミの様ですが、雷の中佇む私の完成です。
いかがでしたでしょうか?
雷が個人的に難しかったのですが、雨や雪なんかはステップさえ分かれば、誰でも簡単に再現できる技ですので、画像加工の参考になればいいなと思います。(個人的に雪が一番悲壮感漂ってていい感じの仕上がりでした)
それではまた、次回お会いしましょう! アデュー!!
- 画像参照元:なんぞコレ

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。










