写真を使ったホームページ制作

にリースはお応えします!

こんにちは、リースエンタープライズ デザイナーのkaizakiです。
ホームページ制作のご依頼をいただき、ご要望をお伺いしてスタートするタイミングは「どのようにご提案しようか」とワクワクする瞬間なのですが、次にそんな気持ちになる瞬間。
それは クライアント様から素材写真をいただいたとき です。
店舗や商品の雰囲気がわかるもの、業務の様子や担当者様の顔がわかるもの。
いただいた写真が魅力的であればあるほど「これはいいホームぺ―ジになりそうだ!」とワクワクするものです。
そして、これは実際にホームページを見に来たユーザーも同じです。
良い写真には直感的に魅力を感じ、惹かれるのです。
ユーザーへの訴求力を高める大きなポイントの1つと言えます。
目 次
写真はプロに頼んだほうがいいけど…
プロの方が撮った写真はそれは素晴らしく、場合によっては実物だけでは表現しきれない良さまで引き出してくれることがあります。
ですが、やはりプロの方に依頼するとそれ相応の費用がかかりますよね。
不変のもの(外観や定番商品等)はプロの方にお願いできたとしても、期間限定品など短い時間しか使用しないものは、コスト面を考えてもなかなかプロにお願いできないものです。
そのため、ご担当者様が自ら写真を撮る、ということも多いと思います。
そこで、ホームページ用に写真をご用意いただくときのポイントをまとめてみました。
ホームページに使える魅力的な写真を撮るために
最近はスマホでも十分綺麗で魅力的な写真が撮れるようになったので、スマホで撮ることを前提にお話しさせていただきますね。
なるべく大きなサイズ・高解像度で
スマホの種類にもよると思うのですが、撮影サイズが選べる場合は一番大きいものを選びましょう。 ※大きい写真を小さくすることは簡単なのですが、小さい写真を大きくすると、画像が劣化してしまいます。
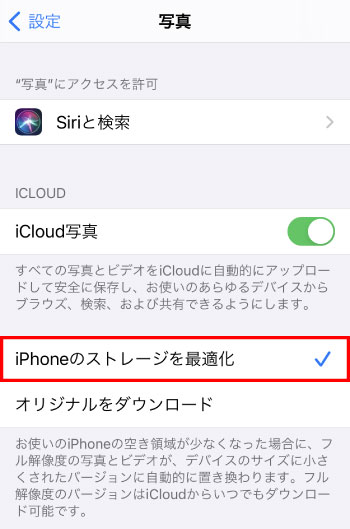
また、iPhoneでiCloudを使用している場合は「設定」>「写真」の以下の項目にもご注意ください。

iPhoneの容量か少なくなったときに、自動的にiPhone側に保存する写真を圧縮してくれる便利な機能なのですが、
ホームページに使用する高画質な写真を撮るときは
① 「オリジナルをダウンロード」にチェックを切り替えて撮影する
② iPhoneからではなくiCloudから綺麗な写真をパソコンにコピーする
の、どちらかで写真をご用意くださいね。
写真を撮るときは横向きで
スマホ自体を縦向きで使うことが多いため、写真もそのまま撮ってしまいがちですが、ホームページは様々なディスプレイで閲覧します。
スマホ・タブレットは縦向きで使うことが多いですが、パソコンのモニターは横向きです。
どの端末でも、写真が魅力的に掲載できるようにしたいですよね。
例えば、背景ありで女性の立ち姿を撮影する場合
横向きで撮影したとき

縦向きで撮影したとき

このように、横向きで撮影いただいたほうが使い方の幅が広がります。
一人でも多く方に伝えたい雰囲気が伝わる写真をホームページに掲載したいですね。
対象周りの余白を広めで意識する
例えば

こんな感じで採用ページに写真を載せましょう!と決まり、送られてきた写真は…

頭が…切れている…右端も…ギリギリ…
こうなると写真の活用方法がかなり制限されてしまいます。
写真加工において不要な部分を切り落とす(トリミング)のは簡単ですが、切り落とされてしまっている部分を補完するのはかなり厳しいのです。
また、対象物(この場合は人物)に対して余白がギリギリだと、見ている人は窮屈な感覚になります。
これくらい周りに余白があるとホームページのデザインに合わせていろいろな使い方ができるようになります。

良い写真が沢山撮れた、これでホームページを作ろう
と、いうときは是非リースエンタープライズにご相談ください!(笑)
お持ちの写真を活かして、良いホームページをご提案いたします。
大阪府内の企業・経営者様はもちろん、遠方の方でもZOOMを活用してオンラインでご対応いたします!
ホームページ制作のご相談はお問い合わせフォームよりお気軽にどうぞ。

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー 貝崎
- 役職.
- WEBデザイナー
- 資格.
- Illustratorクリエイター能力認定試験 1級、Photoshopクリエイター能力認定試験 2級、色彩検定 3級
ハウスエージェンシーの広告会社で9年間WEBデザイン・ディレクションに従事。リースエンタープライズに入社後は、デザインからWordPressの構築まで、1つのサイト制作に終始することを多く担当するテレワークWEBデザイナー。