Photoshopで戦闘・アクション系に使える加工と効果

にリースはお応えします!
Photoshopで戦闘シーンを再現する様々な方法を紹介

どうも、ぺとらです。
最近、寝ぼけて冷房と暖房を入れてしまって更に寝苦しい夜をおくっています。
ただのうっかりさんですね。
さて、今回のチュートリアルはPhotoshopで戦闘シーンを再現するのに最適な方法についてご紹介して行きます。日常じゃなかなかできない事も、Photoshopならできちゃうんです。
本日チュートリアルに載せるのは以下の、加工方法です。
・人物を瞬間移動させる方法
・首だけを飛ばす方法(※グロ注意)
まずは簡単な集中線の作り方から簡単に、分かりやすく紹介したいと思います。
集中線の作り方

まずは新規でファイルを作成します。
ファイルの大きさは使用する画像やデザインに合わせて作って下さい。

できたら、今度はノイズを加えましょう。
新規レイヤーを作成して、塗りつぶしツールで、レイヤーを白く塗ります。

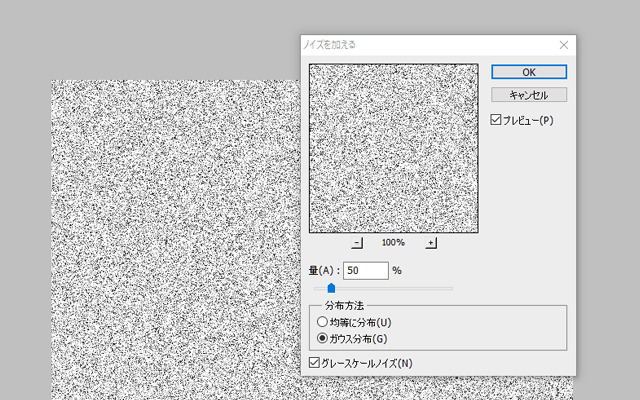
続いて、フィルター → ノイズ → ノイズを加えるで、ダイアログを設定しましょう。

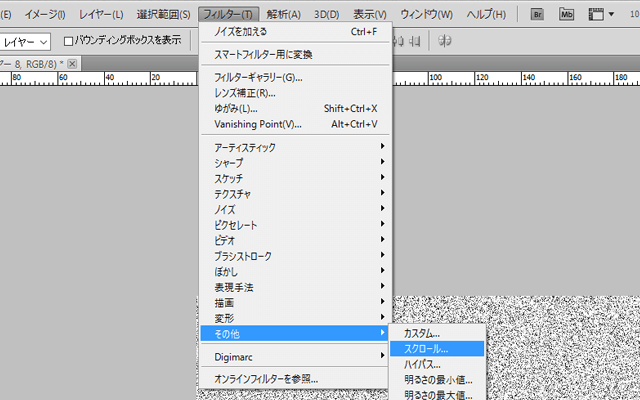
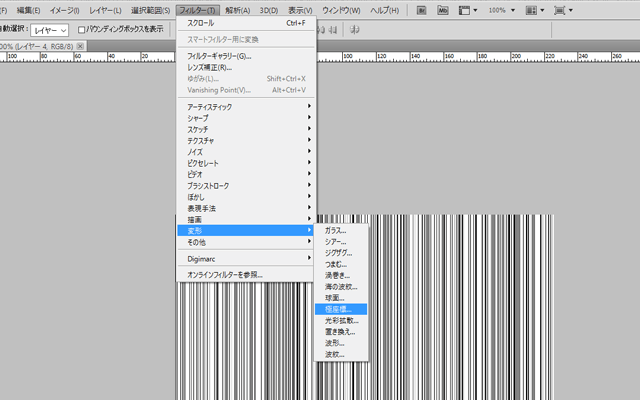
ノイズを今度は線にしたいので、スクロールフィルターを適用させます。
垂直方向の値はファイルの縦の長さを意識して下さい。

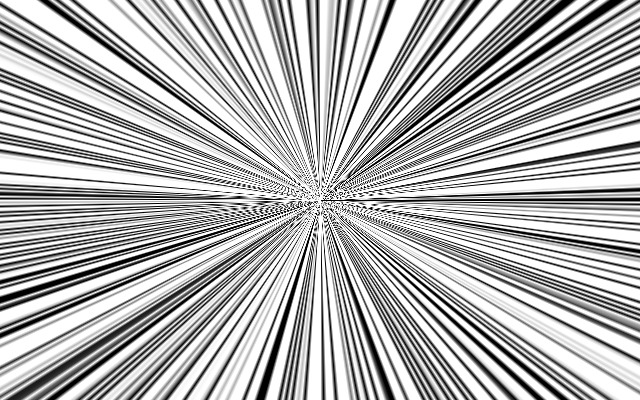
フィルター→変形→極座標で放射線状にします。

放射線状になると、こんな感じの中央に線が集まった形になるかと思います。

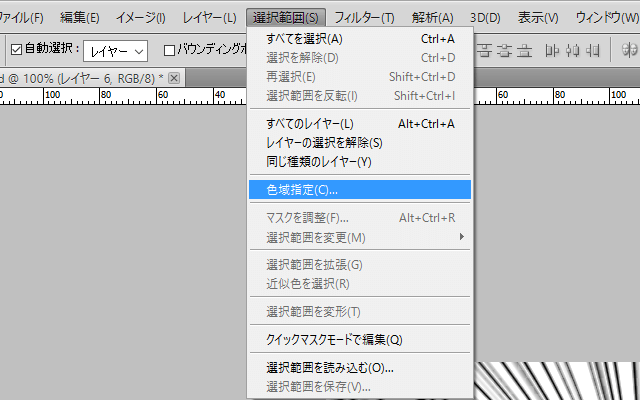
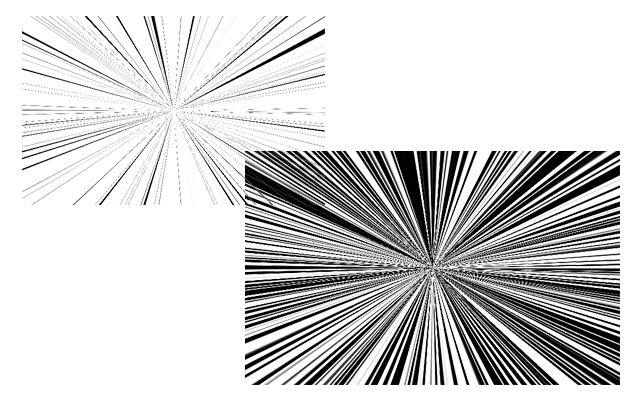
黒い部分だけ欲しいので、選択範囲 → 色域指定 で、白の部分だけを選択範囲にして、Ctrl+X(切り抜き)で、黒い部分だけが残る様にします。また、中央は消しゴムツールでぼかしがかったブラシを選択して、中央部分のみ消してあげれば集中線の完成です。

こんな感じで使う事ができます。
思ったより簡単にできますね。

集中線の多さは、ノイズの量で決まったり、最終的に出来た集中線に対してレベル補正やトーンカーブで集中線の太さや多さを変更する事ができます。
人物を瞬間移動させる方法
続いて人物を瞬間移動させる方法です。
上図の様に、人に勢いがかかっている様な状態にするテクニックです。
テクニックといっても、Photoshopの機能を使って簡単にできるので、是非お試し下さい!

まずは、写真を用意します。

なげなわツールで、瞬間移動させる人物をおおまかに選択します。

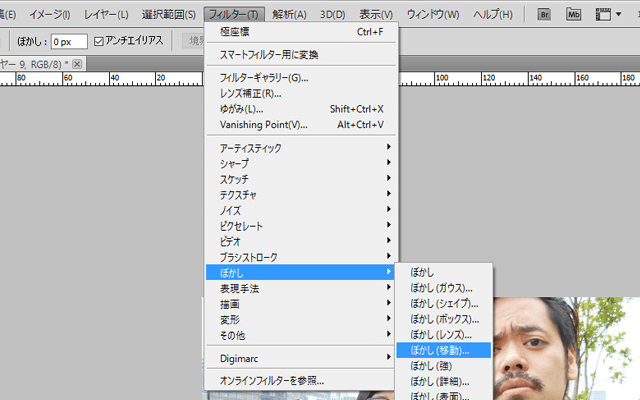
選択範囲ができたら、フィルター → ぼかし → ぼかし(移動)を使って、瞬間移動させたい角度に調整します。

ぼかし(移動)を適用させると、こんな感じで人物が瞬間移動している様に仕上がります。
上記で紹介した、集中線と合わせて使用すると更に、それっぽく仕上がりますので、是非お試し下さい!
最後に、ちょっとグロ要素有りですが、首だけを飛ばす方法について紹介しましょう。
首だけを飛ばす方法(※グロ注意)
以前、365がぁるというサイトでの特集記事「全米も震撼!365命がけの求人」にて、使われていたテクニックです。

通常なら、切り抜いたらその背景まで切れてしまいますよね?
なので予め、2枚のシーンを撮影しておきます。
通常の人物だけの写真と、背景だけの写真を用意しましょう。

上のレイヤーの首だけを切り取って貼り付けて、血しぶきっぽいのを合わせて完成です。
2枚の写真が同じ位置になるように撮影すればするほど、違和感なく加工できます。
いかがでしたでしょうか?

他にも社内を爆破させたり……。

オーラをまとわせたり……。

影分身させたりと、不思議な事ばかりやっております。
画像に一手間、加工を入れるだけでも大分違ってきますし、迫力が出ますね。
あなたも戦闘シーンの加工を任された時には是非お試し下さいね。
それではまた、次回お会いしましょう! アデュー!!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。










