サイトのリニューアルを任されて結果店舗拡大まで売上が伸びた話

にリースはお応えします!
目 次
ホームページリニューアル記念のリバイバル記事を再掲載
過去の記事を今見ていただくためのリバイバル投稿の再掲載です。
ぜひ、デザイナーのコラムをお楽しみください。2016年に掲載された記事の再アップロードです。
サイトをリニューアルする時に考えて欲しい事

どうも、ぺとらです。
一応WEBデザイナーやらせてもらってますが、一番楽しいのはどんなサイトにしようかなーとか導線部分を考えたり、実際に構築していく時が一番わくわくします。
もちろん、どこの何のサービスかは伏せさせて頂きますが、私自身とても良い勉強になったと思っているので、その時に意識した事や注意した事をまとめてみましたので、何かの参考になればいいなと思います。
デザインを変えるにあたって

まずサイトのデザインを考えるにあたって、現状の課題を洗い出しました。
するとやはり初見のデザイナー目線でも課題は多く出てきました。
- 初見で何のサイトなのか押しが分からない
- 商品への導線が分かりづらく、迷路になっている気分
- 商品への導線が分かりづらく、迷路になっている気分
- 商品詳細が充実していないので商品の魅力が伝わらない
- カートはフォームが小さかったりと入力が億劫に感じる
- よくある質問は本当にこれだけなのか?
他にも多々ありましたが、覚えているだけでもこれだけの致命的な課題が発生していたのです。ここから改善するとなると、かなり大掛かりな作業になってきますが、担当は私一人でおまかせ状態です。
やるしかないという気持ちと共に、やってやろうではないかという挑戦的な気持ちにもなりました。
競合サイトのチェック

課題は出た。
その上で他の競合サイトはどんな風になっているのだろうと、様々なサイトを片っ端から見ていって、良いと思った所、悪いと思った所を一人のユーザーとして出しまくりました。
その上で、また別の業種のジャンルで参考になるようなサイトはないかも、見ていきました。
なぜユーザーがリピートしているのか?
本当に色々な事を考えて考えて考え抜きました。
この時間は大切だと思うので、時間は惜しまず数日ほぼこの作業に費やした事もあるくらい、リサーチを行いました。(もちろん、当時WEBのデザイナーがほとんど私一人な状態だったので、他の仕事も回ってきます)
勝ち抜くにはどの戦法で、どういった手段を考えれば良いのか、いわば一人戦争状態でした。それが楽しくて仕方なかったんですね。
WEBやってる人って変態かマゾい人しかいないと思っているくらいなんで(笑)
ユーザー目線に立つ

大体のイメージが固まってきたら、ユーザーの目線を更に詳しく考えました。
- どうすれば、ファーストビューで興味を持ってもらえる?
- どうすれば、迷わずサイト内を徘徊してくれる?
- どうすれば、購入(CV)に繋がる設計になる?
これは単純に私がお客様だったら?というペルソナを作りました。
どんな素敵なデザインに仕上げても、直感的に使いやすく、自分の求めている物が見つからなければ、ユーザーが混乱、もしくは飽きてして離脱してしまうだけだと思ったからです。
RPG風に考えると、まず主人公が、ダンジョンに入って扉を開ける。
そこにはアイテムの説明書や、自分に必要な武器や防具がありますが、それを買うにはお金がかかる。
そこまでの道のりをどう作るかです。
その為にも、まずユーザーを迷わせてはいけません。
回遊性のある作りはもちろん、注文の流れや、注意点、商品の選び方まで、様々なコンテンツを用意して、ユーザーが求めている商品にたどり着けるように様々な工夫と、導線作りを意識しました。
商品詳細にとことんこだわる

ここまで自分の目線でサイトを作ってきましたが、もちろんサイトを構築する上での記事も沢山読みました。
その中でも特に個人的にぐっと来たのが、海外SEO情報ブログさんの「8億円の売上アップをもたらした、ECサイトでコンテンツを増やす9+1個の方法 at PubCon」という、記事だったんですね。
狩猟犬アイテムをネットで販売した際に行った施策が、とても参考になりました。
なぜなら私でもそれは純粋に知りたいと思った内容ばかりだったのです。
私が商品詳細に実際に導入したのはこういうコンテンツです。
- 注文からどれくらいで届くのか?
- 商品の魅力を2~3点ピックアップする
- 商品の写真を撮り直す
- 商品のおすすめの用途例
- 商品の詳しい内容
- 価格表を分かりやすく
- 運営人から見た商品の良い点、悪い点
- 商品に対するよくある質問
まだまだ、先程紹介した記事の内容には足りませんが、これが私が最低でも必要だと思ったコンテンツでした。リニューアル前と比べると、商品に対する情報量がかなり増えました。
もちろん、よくある質問直下には、お問い合わせ先も設置して、常に質問を追加できる仕様です。
これはサイトリニューアル時に最も参考にさせてもらった記事でしたので、よければ一度読んでみて下さい。
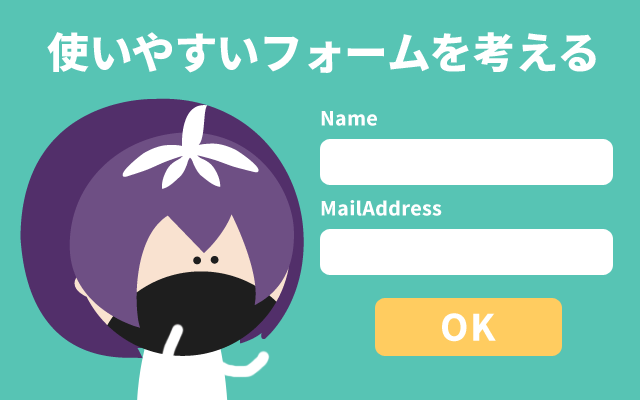
使いやすいフォームを考える

リニューアル前のフォームは、装飾的にも使いづらい見た目になっており、狭いフォームだったのを、広く大きく余白をとり、入力例も追加しました。
ユーザーが入力で困らないようにするためです。
また、発送・支払方法もこだわりたいお客様の為に、様々なパターンを用意する様に改修。
クレジットカードも導入しようとの事にもなり、多くのクレジットカード決済の会社様に問い合わせて一番良さそうなところを選び、上司に詳細の確認をとって導入を行いました。
ユーザーはお金を払ってサービスを利用するわけですから、少しでも柔軟に対応したいと思い、こだわった部分でもあります。
常に何かを発信できる場所を作る

ただのサイトでは面白く無い。
特集ページでは、サービスに関する様々な知識を載せる事によって、よりユーザーに興味を持ってもらえるように。
お客様の作品ページでは、実際にサービスを利用して頂いたユーザーに可否をとって、作品の掲載をするページです。
実際にサービスを利用した方の作品と、使用した商品名も記載する事によって、より適切な自分の希望にあった商品を見つけてもらいやすいと思ったからです。
いかがでしょうか?

まだまだ課題としては沢山あったかと思いますが、店舗拡大、東京進出との事を後から知って、凄く自分の中で達成感を得る事が出来ました。それは自分一人の力ではなく、サービスを実際に運営し展開してきた方々のおかげというのもありますが、とても嬉しい事です。
もちろん作成時に様々な同僚の方に意見を聞けた事に感謝しています。
私はサイトを作る事を物語だと言いましたが、同時に子供を生む様なイメージでもいます。
自分の子供を生むところから、成長させていくプロセスで、駄目なところはしっかりとカバーしてあげる。うまく巣立ってくれるかな? やっていけるかな? と心配な親心な気持ちですが、こういった反応を頂けた時は「よくやったぞわが子よ」と、心の中で褒めてやっています。
誰だって自分の作ったサイトが世の中で役に立っている、誰かの為になっているというのは嬉しい事。
そんな、サービスをこれからも作っていきたいです。
それではまた、次回お会いしましょう! アデュー!!
2023年更新
デザインに現れないリースエンタープライズのデザイナーの葛藤や工夫はその後の御社の制作物の成果にもつながります。。
是非、作ったその後のサポートは、ヘルプサポートをご覧ください。

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。