見積もりプラグインの「Calculated Fields Form」が優秀すぎてオラびっくりしたぞ!

にリースはお応えします!
ご無沙汰しております。
リースエンタープライズの何でも屋、美土路でございます。
今回はwordpressのプラグインである「Calculated Fields Form」があまりにも優秀すぎてビックリしたので、みなさまにもぜひ、知っていただきたく記事にさせていただきました。
とにかく英語だらけのプラグインで、見た瞬間に心を折られた方は多いかと存じます。
翻訳すらされていないので横文字だらけに不安になってしまいますが、読んでみると意外と簡単な英語だったりするので、私みたいに吐き気を感じた人もきっと大丈夫(
→【オススメ記事】WordPressで作るサイトの「使いやすさ」考える
目 次
Calculated Fields Formは「基本」無料
無料のプラグインにも関わらず、他のプラグインよりも計算できる幅がかなり広く、カスタマイズ性も柔軟性があるプラグインです。
他の見積もりプラグインも色々と試したのですが、本当にこのプラグインは優秀すぎて完全に惚れてしまいましたね……(体験談
Calculated Fields Formのインストール方法
wordpressの管理画面から「プラグイン」→新規追加と進んでいき、右上の検索窓から「Calculated Fields Form」を検索してください。
そうすると下記のプラグインが表示されるので、インストールから有効化まで行ってください。

Calculated Fields Formでの計算はここから
そしてここからが本番です。
下記の図で矢印部分から計算を行う設定画面へ遷移します。

すでにインストールした段階でサンプルが用意されていますが、英語すぎてわけがわかりません(
なので、ぶっちゃけ最初から作ったほうがいいと思うので、「New Form」から名前を入力して新規作成することをオススメします。
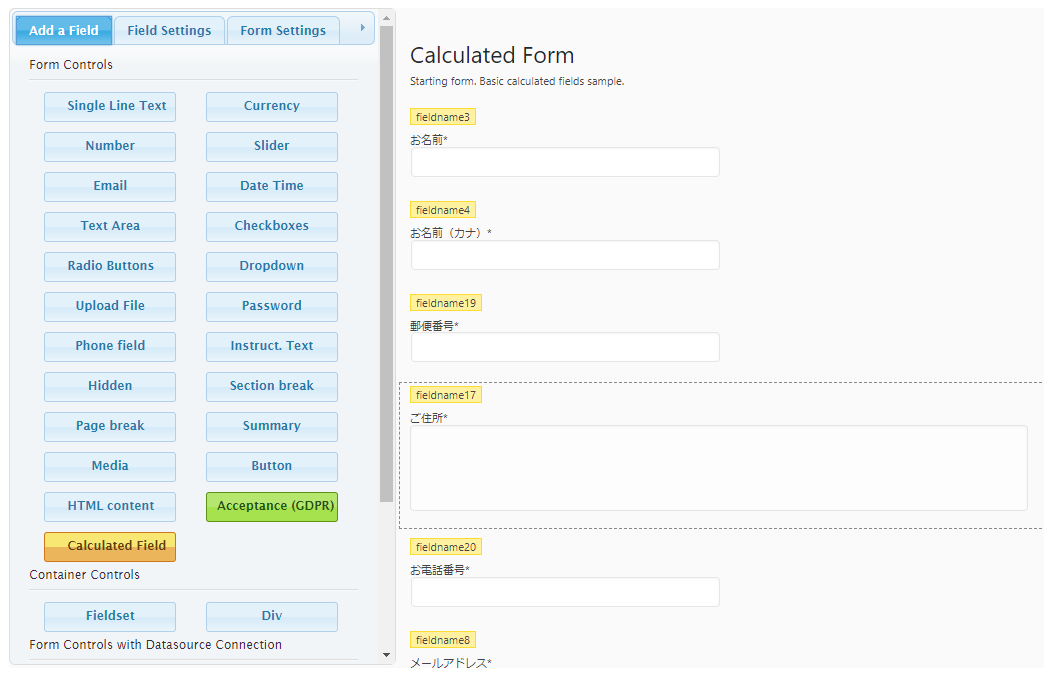
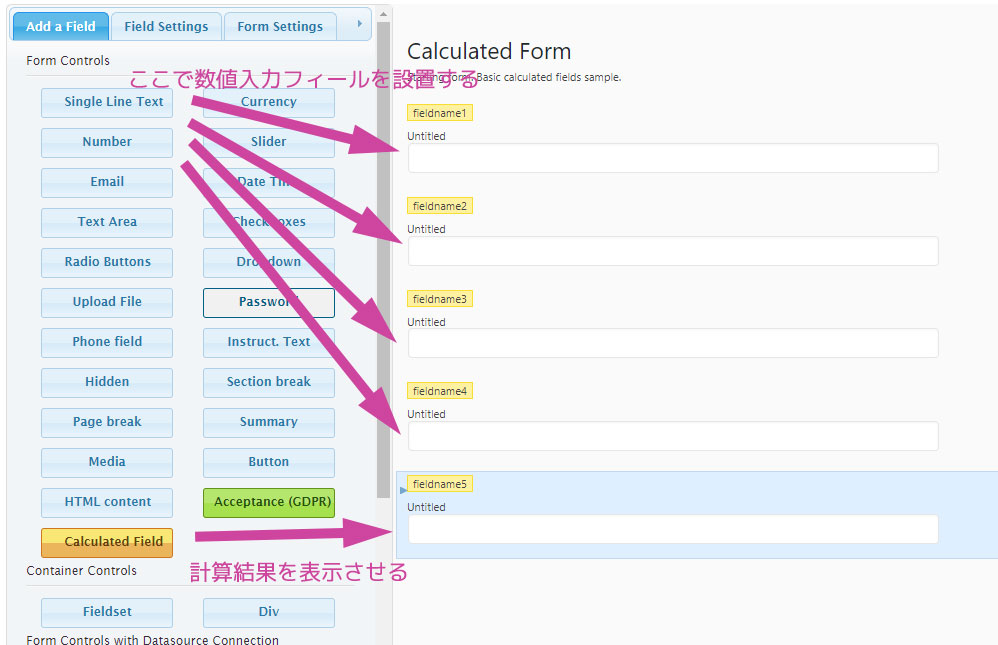
次にページ遷移した先では下記のような画面が表示されています。

こちらはすでに私のほうで設定を行っていってる画面になります。
操作自体は直感的で、英語が読めない方でも簡単に設置していけると思うので、ここまでの説明は割愛させていただきます。
他のフォームでは味わえない計算式のカスタマイズ性

このブログの内容は途中です。
詳しい続きはお問い合わせからご相談下さい。

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。










