「チャットGPT&生成系AI勉強会」を経て、グリッドレイアウトを生成してもらってみた

にリースはお応えします!
こんにちは、デザイナーのkaizakiです。
先日の「チャットGPT生成系AI勉強会」を経て、それまで説明文やキャッチコピーのサンプル生成ぐらいにしか活用していなかったチャットGPTを、早速何かしらコーディングに活かしてみたいとそわそわし始めました。
とりあえず無料版だけなので、軽いところの問題解決に挑んでみようと思います。
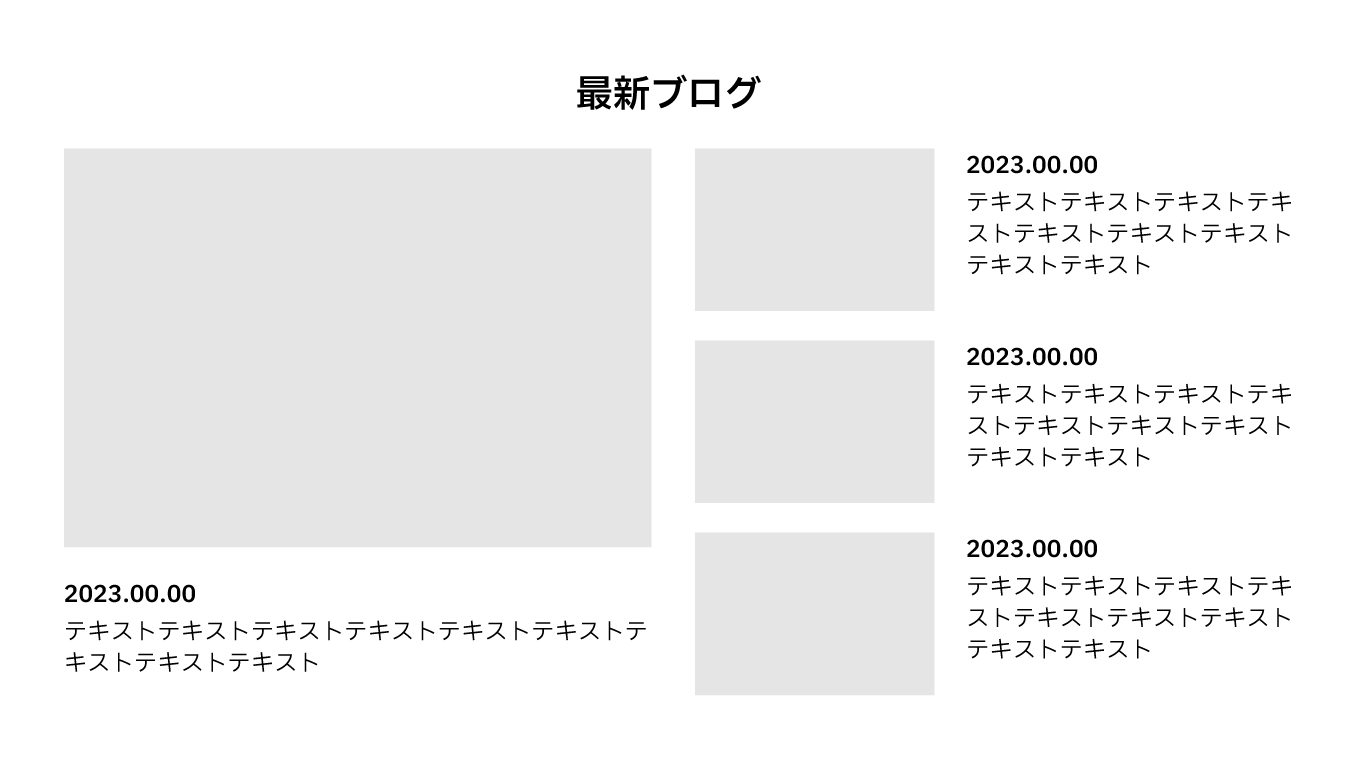
そういえば、先日こんなレイアウトを組むタイミングがありまして。

それまで偶然あまりご縁がなかったので使ってこなかった「グリッドレイアウト」で組んでみようと思いチャレンジ。
とはいえ解説サイトを見ても、チートシートやジェネレーターを見てもあまりピンとくるものがなかったので、cssを「こうか?」「ここか?」とプロパティを変えながら、手さぐりでなんとか完成させました。
もっとスマートにやりたかったなぁ~という気持ちがあったので、チャットGPTに生成をお願いするとどうなるのか?を検証してみました。
目 次
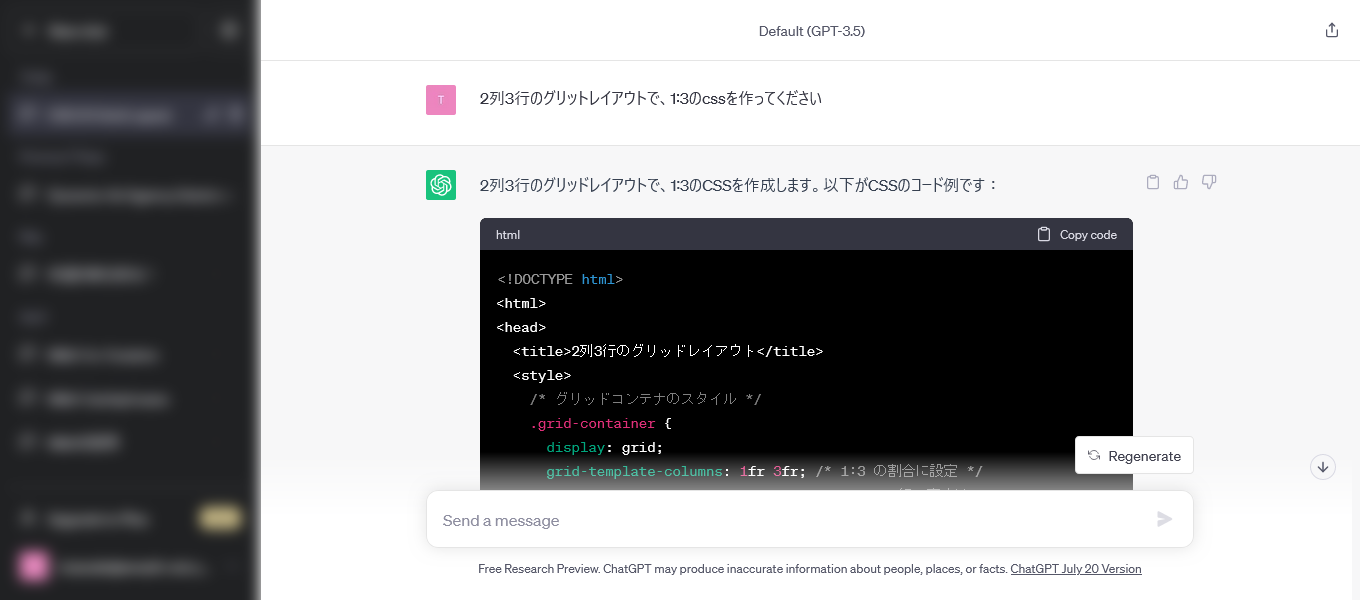
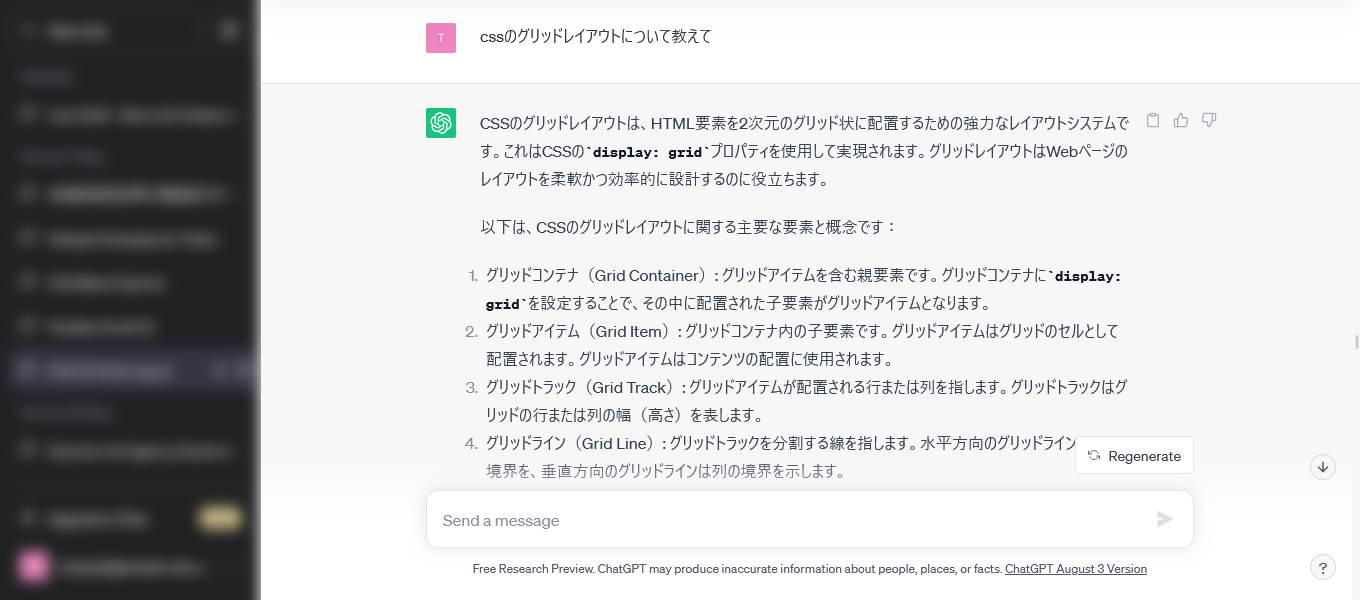
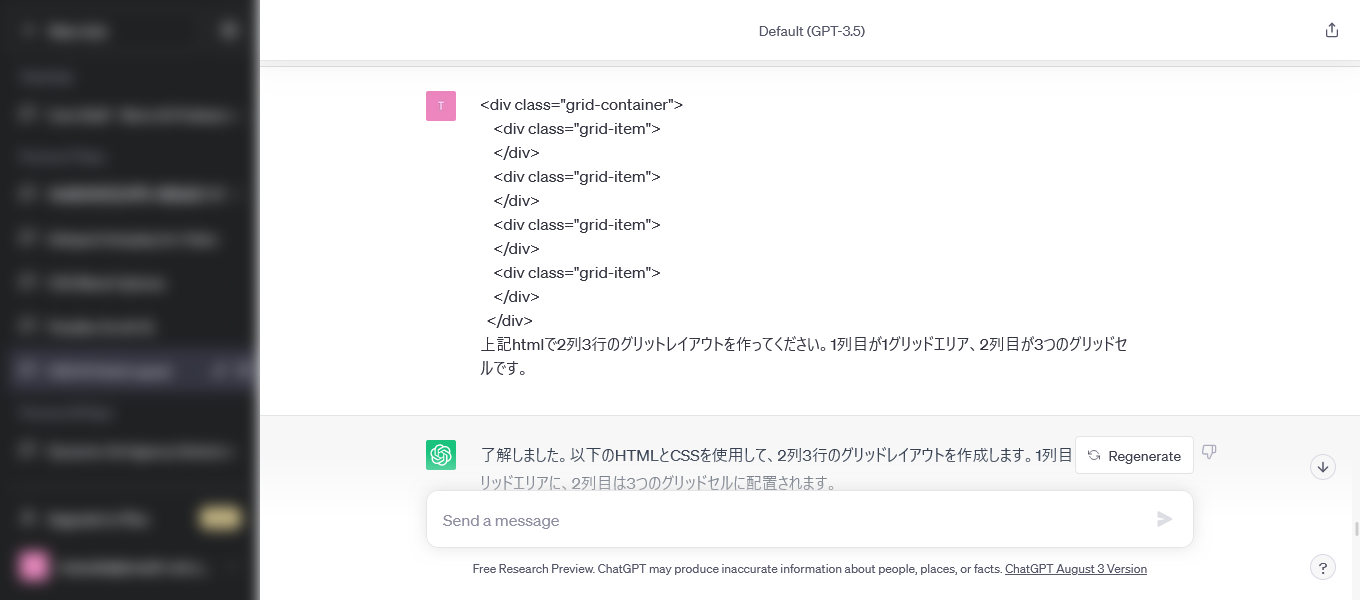
こんな感じでチャットGPTにお願いしてみた
早速コードを書いてくれました

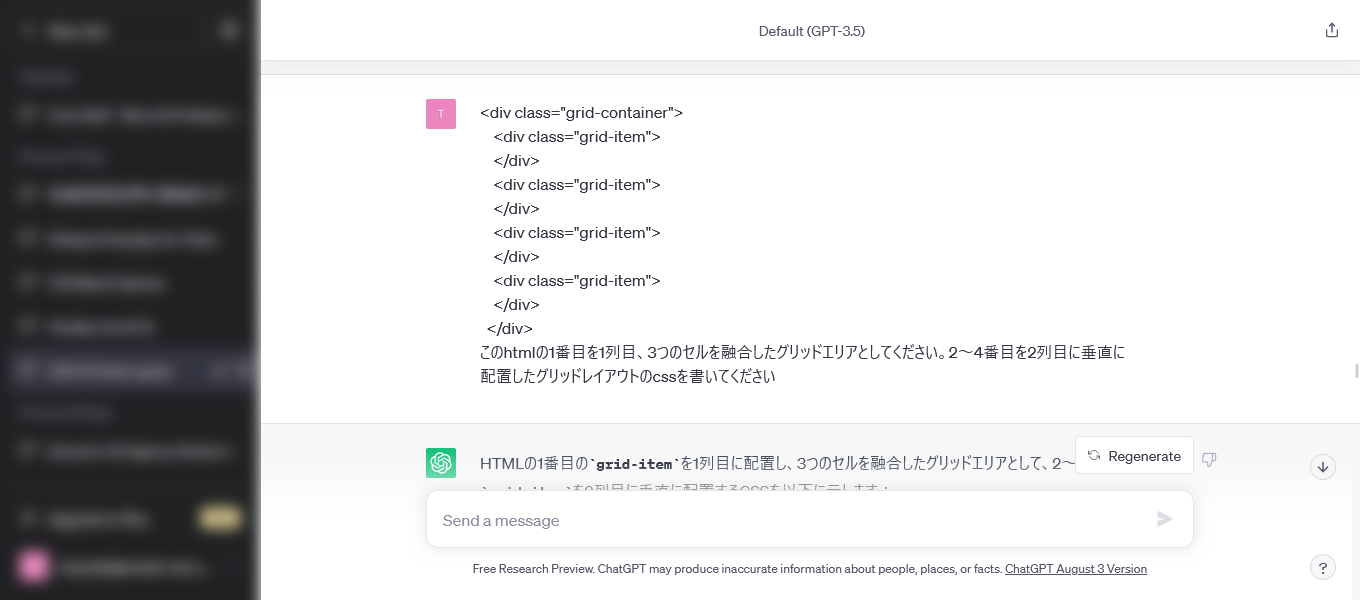
 出力されたコードを張り付けてみるも、そうじゃない・・・!
出力されたコードを張り付けてみるも、そうじゃない・・・!
指示の出し方が悪かった気がする。理解できなかったよね、ごめんね。
Excelのセルをイメージしながら指示を出してみた


そうきたか…。コンテンツ内に<p>で行を作っちゃったかそうか…。
列とか行って表現が良くないのかな? そもそもhtmlの解釈があってなさそう。
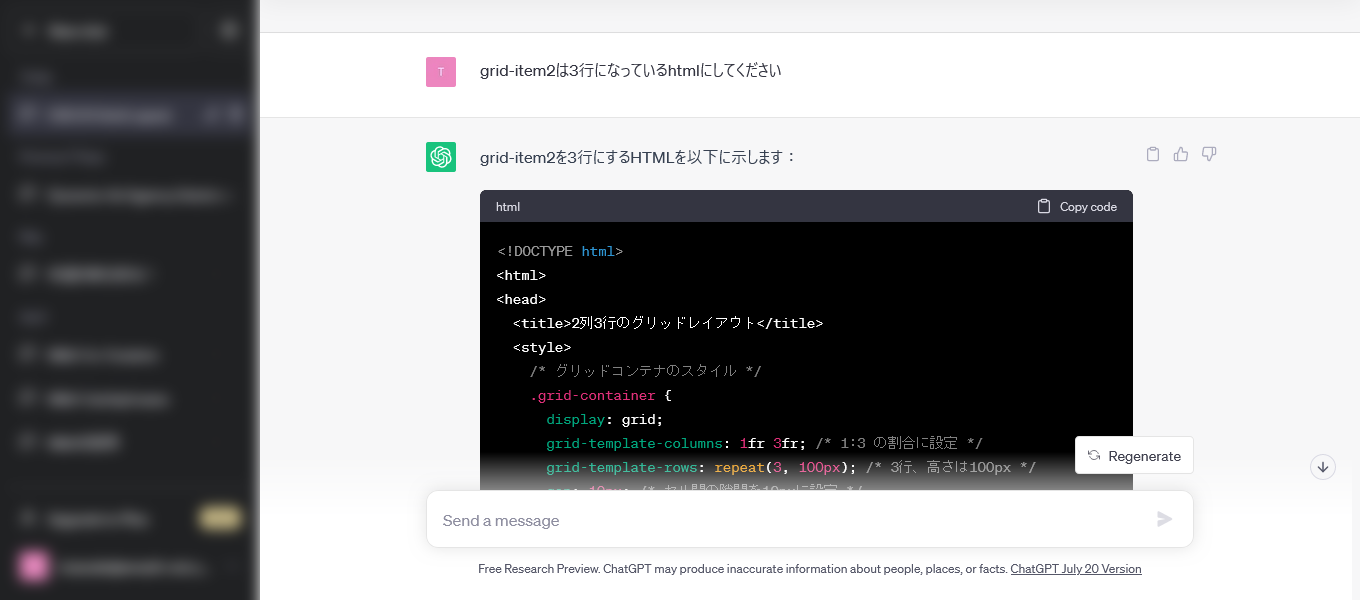
htmlを指定して訪ねてみた


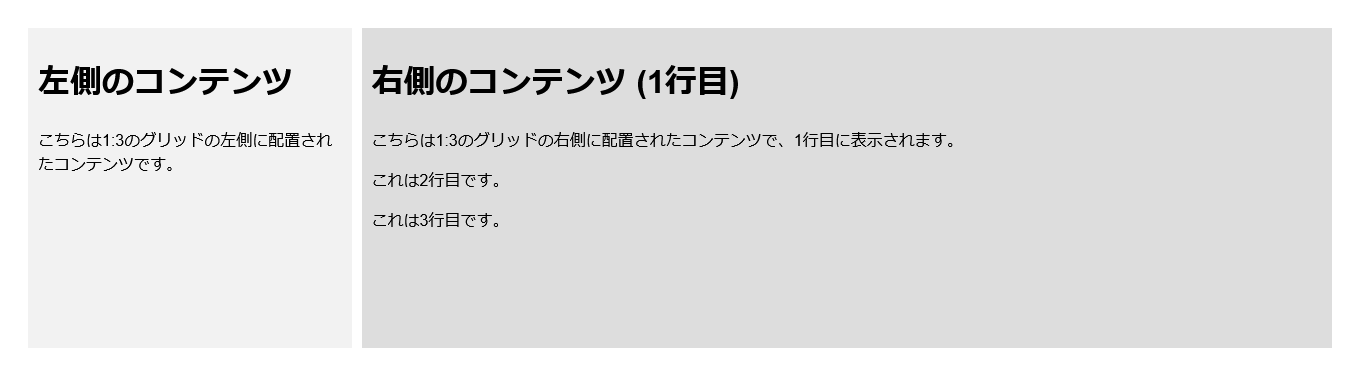
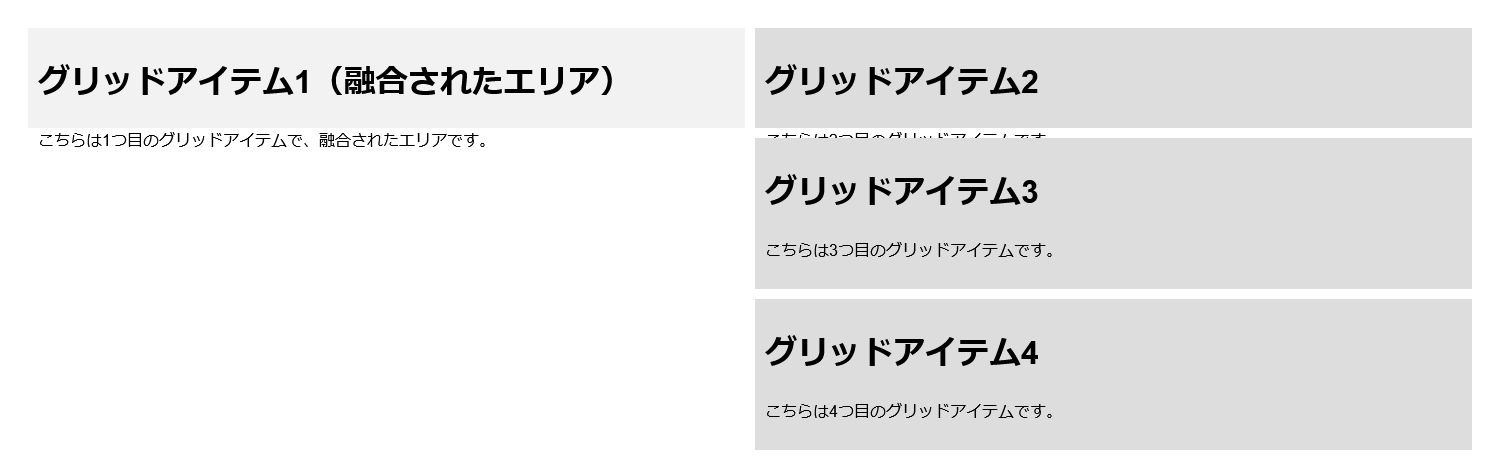
うーんそうじゃない。被ってる…。
ここで1回グリッドレイアウトの勉強をしてみる

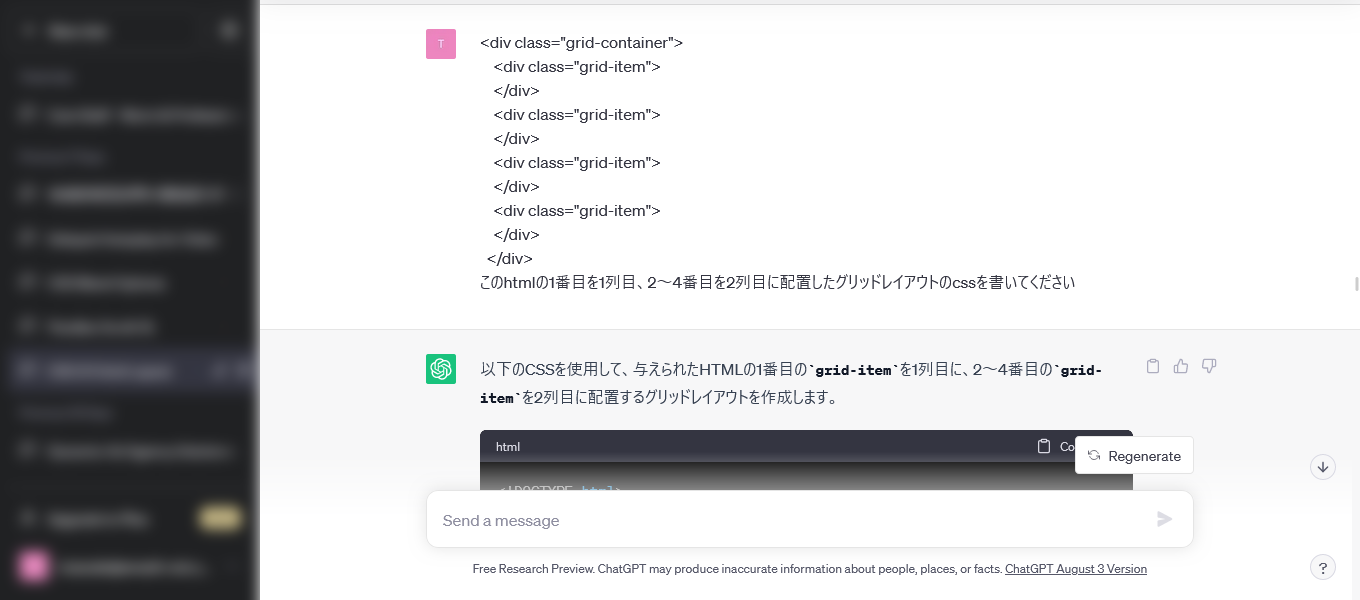
その上でもう一度以下のように単語を取り入れて指示を出してみた。これならどうでしょう?


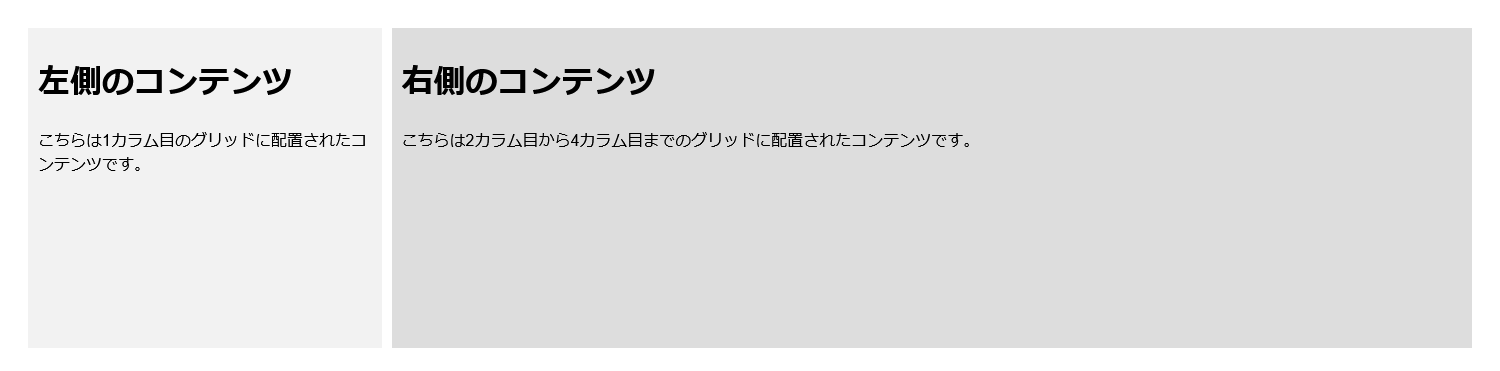
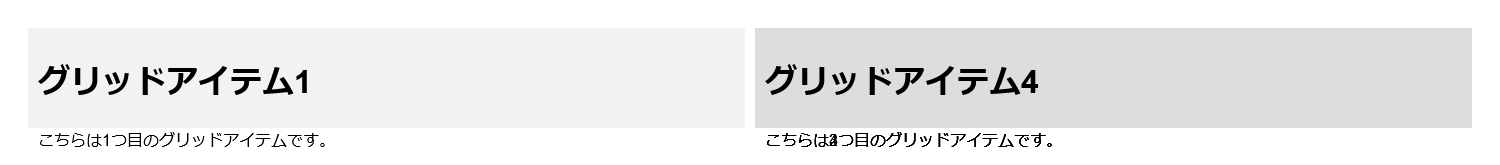
だいぶ近くなった!これが正解だろうか?
なんだか怪しい気がするので「グリッドアイテム1」に高さを指定してみる


やっぱり違ってた。でも惜しい、あと少し!
改めて丁寧に、そして「グリッドセル」という単語も取り入れる


これこれ、これを待っていました!!やったー!!
チャットGPTありがとう、よく頑張りました。

いかに単語を知っているかが問われるが、一致するとかなり早い
今回の検証結果としては手さぐりでcssを書き直していたときと時間的にはあまり変わらず…という感じでしたが、単純に指示の単語選びが難しいだけで、コードは早く・正確でありがたかったです。
その後「スクロールダウンのアニメーション(css)」「レスポンシブで読み込む動画を切り替える方法(js)」などもチャットGPTに尋ねてみましたが、「レスポンシブで読み込む動画を切り替える方法(js)」は一発で正解コードを生成してくれました。
「スクロールダウンのアニメーション(css)」についてはアニメーションの動きがいまいちイメージと一致しなかったので、結局デモがある解説ページを検索しましたが…ビジュアル部分に関わらないjsやphpはもしかしたら指定がしやすいのかな?と思いました。
チャットGPT&生成系AI勉強会 では有料版での有益性も話に上がったので、有料版ではもっとスマートに正解にだどりつけるような気がします。
ただ、チャットGPTだけで組めるかというとやはりそうではなく、ユーザーに「基礎知識」や「正解を判断できる力」は必要だと感じました。
これはRPAなどが出回り出した時期にも感じていましたが、そのツールを取り扱う人間が「技術者」であることが求められる、というのは当面変わらなさそうだと思います。
自身が理解者であることを怠らずに、簡略化できる部分はAIをうまく活用していけたらと思います。
あとは…もっとしっかり日本語対応されてくれたらうれしいですね(笑)
いつもphpやjsで四苦八苦するので、積極的に取り入れていきたいと思います!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー 貝崎
- 役職.
- WEBデザイナー
- 資格.
- Illustratorクリエイター能力認定試験 1級、Photoshopクリエイター能力認定試験 2級、色彩検定 3級
ハウスエージェンシーの広告会社で9年間WEBデザイン・ディレクションに従事。リースエンタープライズに入社後は、デザインからWordPressの構築まで、1つのサイト制作に終始することを多く担当するテレワークWEBデザイナー。