簡単! Photoshopでソシャゲ風のカード枠を作る方法

にリースはお応えします!
ソシャゲ風のカード枠を簡単に作成する方法

どうも、ぺとらです。
今回は、Photoshopでソーシャルゲーム(略してソシャゲ)でのカード等では欠かせない、枠・フレームの素材メイキング講座をやっていきたいと思います。
コツとセンス次第で、凝った装飾が出来たりしますが、それほど難しくない方法から説明していく予定ですので、是非チャレンジしてみて下さいね。
下地カード枠を作る

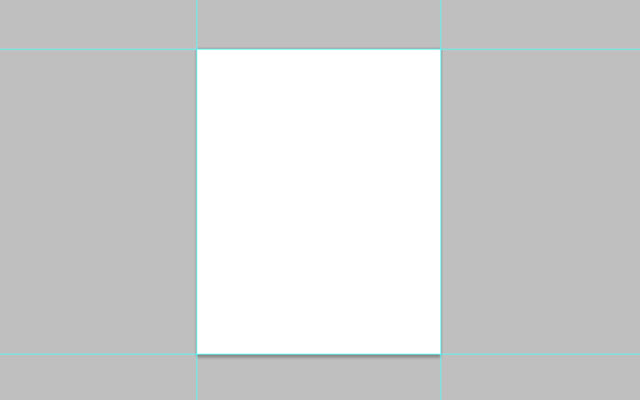
今回は、スマホ版で綺麗に表示される事を想定して、横640pxと縦800pxで作成したいと思います。こちらは案件によりけりだと思いますので、決してこのサイズで! と言う事はありません。

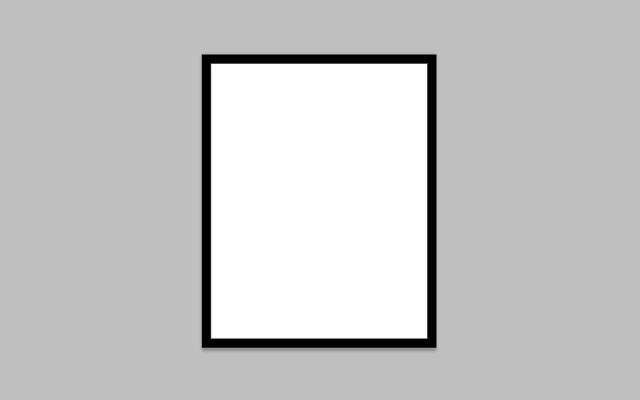
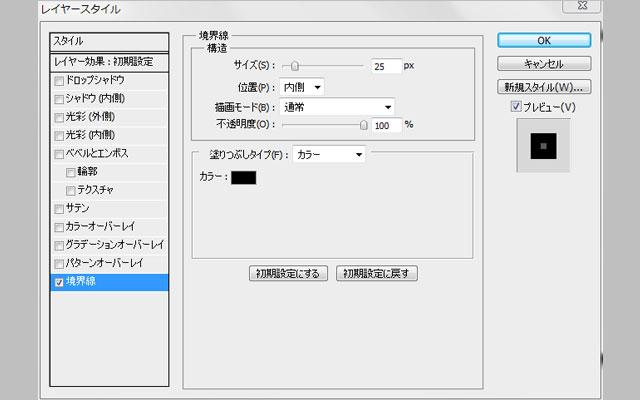
まずは、キャンバスのサイズに合わせて長方形のシェイプを作成し、レイヤースタイルの「境界線」を使って、カード枠を作成します。

境界線のスタイルは上図の通りです。
今回は25pxの「内側」の境界線を作成しました。

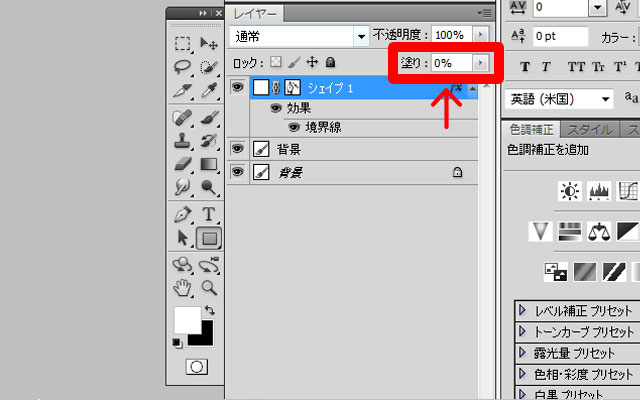
続いて、下地のシェイプの「塗り」を0%まで下げます。
この「塗り」を下げないと、下に更にレイヤーを重ねて作業が非常に面倒くさくなる、もしくは場合によっては下地に置けなくなるので、絶対に忘れないで下さい。
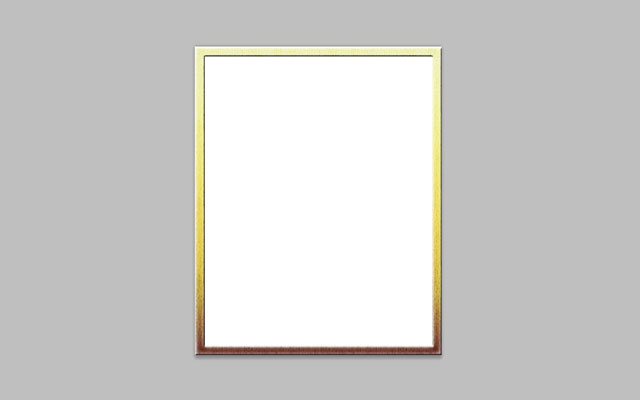
これで下地のカード枠は完成です。
こちらの下地のカード枠を使って今度は装飾を施していきましょう。
カード枠の装飾を行う

先程作ったカード枠を装飾しやすい様にスマートオブジェクトに変更します。
カード枠のレイヤーを選択した状態で、「レイヤー」→「スマートオブジェクト」→「スマートオブジェクトに変換」をクリックします。
これで境界線にのみスタイルをあてる事が出来るので、何か枠をデザインする際に、覚えておきたいテクニックですね。

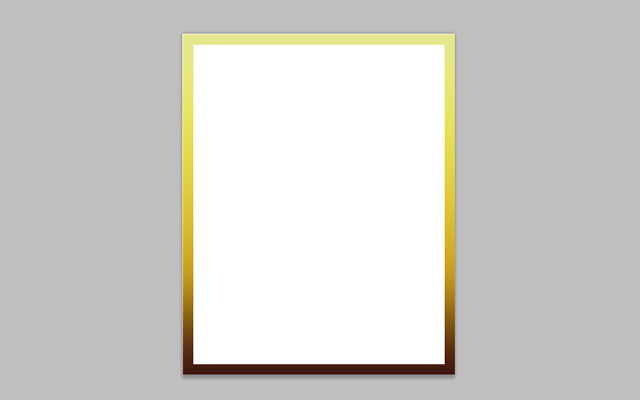
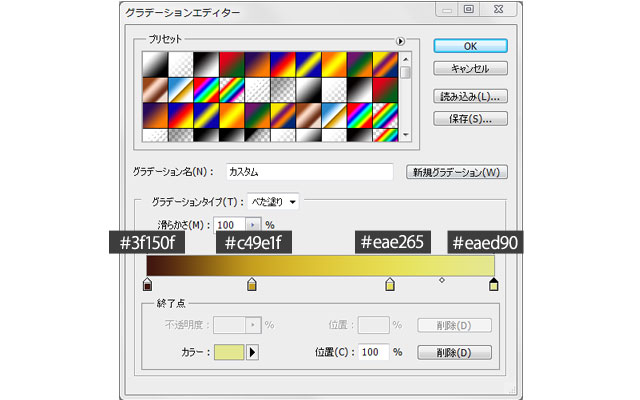
まずはグラデーションで、カード枠に色をつけていきましょう。
今回は頻繁に使われるであろう、金色のカード枠にしてみました。

使用したグラデーションのカラーコードは上図の通りです。

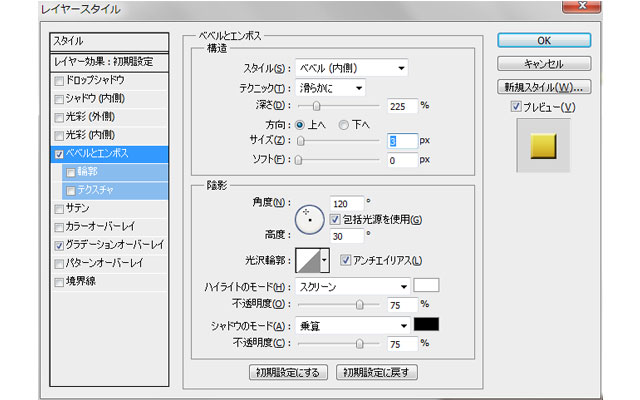
これだけだと立体感がないので、レイヤースタイルの「ベベルとエンボス」を上図の様に設定し、立体感を出します。

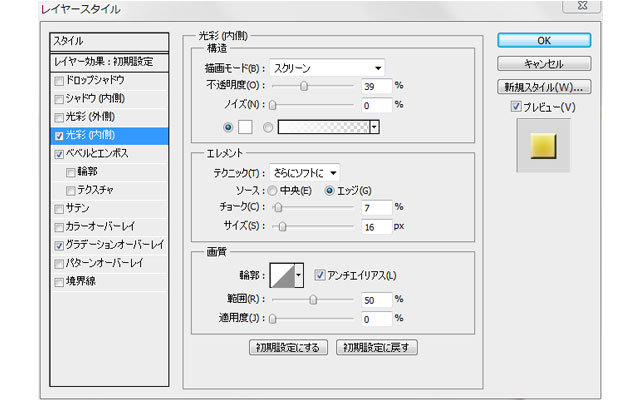
更に、レイヤースタイルの「光彩(内側)」を上図の様に、設定し反射光を再現します。どうでしょうか? 少しずつではありますが、カード枠に近づいてきた様に見えませんか?

ここで更に質感をプラスしたいので、カード枠のレイヤーを複製してレイヤースタイルを全て外して「塗り」を0%にした状態で、カード枠レイヤーの上に重ねます。
そして、このレイヤーの「パターンオーバーレイ」で、ざらざらとした質感のパターンを、レイヤースタイルの絵画モード「オーバーレイ」で重ねます。
不透明度が強すぎるようであれば調整して、質感をプラスする工程はの完成です。
カード枠の細かい装飾を行う

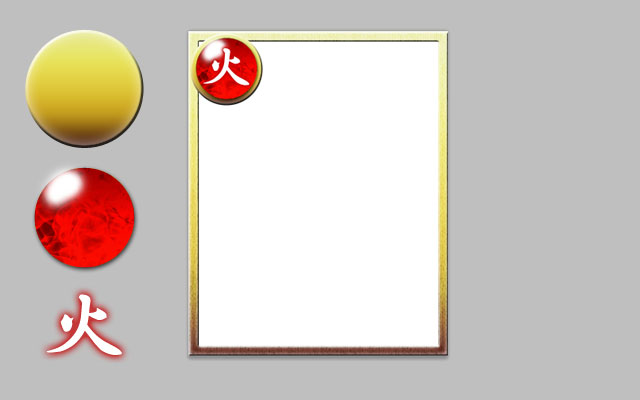
あとはこのカード枠に細かい装飾を行っていけば、ソーシャルゲーム風のカード枠にもっと近づける事ができます。例えば、属性を表記したアイコンを設置してみたりするだけでもカード枠感がぐっとあがりますね。

ちなみに背景とその他装飾もつけてみるとこんな感じに仕上がりました。
あとはここにイラスト等が入れば、カードとしてあるある感が出せるのではと思いましたが、調度良いイラストが手元になかったので、自分でなりきってみる事にしました。

どうですか? 私、レア度高めでしょう?
こんな感じで今回はカード枠についてメイキングさせて頂きました。
装飾の部分はもっと掘り下げてメイキングしてみたいので、もしかしたら今後メイキングとして記事になるかもしれません!
ちなみにリースエンタープライズのインスタアカウントでも
トレーディングカード風のスタッフ紹介を作成してみました!
使用イメージ:実際の投稿をご確認いただけます!
それではまた、次回お会いしましょう! アデュー!!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。