湯気アニメーションについて本気出して考えてみた

にリースはお応えします!
 こんにちは、WEBデザイナーの板垣です。 最近、WEBサイトで動画やアニメーションを目にする機会が大変増えてきているように思います。 そのうえ、今後5G時代の到来ということで、今まで動画の読み込み時間の問題で使用をあきらめていたような、高画質、高フレームレート、ハイクオリティな動画を目にする機会も増えていくのではないでしょうか。 また、スマートフォンで動画を再生する際には、動画を表示するための画面に切り替わり、動画だけが見れる、シーンがよく見られましたが、最近では他のコンテンツが表示されたまま動画が再生される「インライン再生」という技術の環境も整ってきたように感じます。 その中で思いました。
こんにちは、WEBデザイナーの板垣です。 最近、WEBサイトで動画やアニメーションを目にする機会が大変増えてきているように思います。 そのうえ、今後5G時代の到来ということで、今まで動画の読み込み時間の問題で使用をあきらめていたような、高画質、高フレームレート、ハイクオリティな動画を目にする機会も増えていくのではないでしょうか。 また、スマートフォンで動画を再生する際には、動画を表示するための画面に切り替わり、動画だけが見れる、シーンがよく見られましたが、最近では他のコンテンツが表示されたまま動画が再生される「インライン再生」という技術の環境も整ってきたように感じます。 その中で思いました。
「湯気」がつくりたい。
(脈絡ないなあ) コンセプトは、「食べ物の写真にリアルな湯気アニメーションを乗せる」です。 じゃ、作っていきます。
HTML5 Canvasなら透過のあるアニメーションができる
Canvasについてはこちら まず必要なのは、できるだけリアルな動画素材、CGまたは本物の湯気の動画があれば良いです。  今回はこのフリーCGアニメーション素材を使用させていただきます。 ※上の画像はフレームレートを落としています。 この動画の中で使いやすそうな部分を、Photoshopに頑張ってもらって1コマずつ200コマの画像にします。
今回はこのフリーCGアニメーション素材を使用させていただきます。 ※上の画像はフレームレートを落としています。 この動画の中で使いやすそうな部分を、Photoshopに頑張ってもらって1コマずつ200コマの画像にします。  ただ、その中にいくつか、画面外に湯気がはみ出てしまうものがあります。 ここは画像にグラデーションをかぶせて、端に行くほど黒くなるようにします。
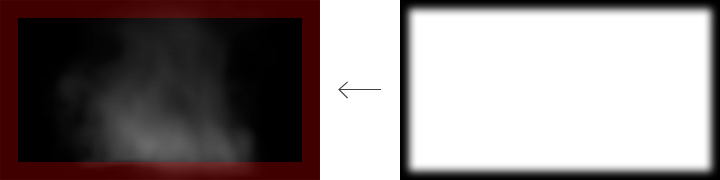
ただ、その中にいくつか、画面外に湯気がはみ出てしまうものがあります。 ここは画像にグラデーションをかぶせて、端に行くほど黒くなるようにします。 
 この部分を
この部分を  こうじゃ!わかりづらい! でも大事な部分なので、これを全ての画像に行います。 Photoshopに自動処理で頑張ってもらいましょう。 画像ができたら、それらを横に10枚、縦に20枚並べた、1枚の画像にします。
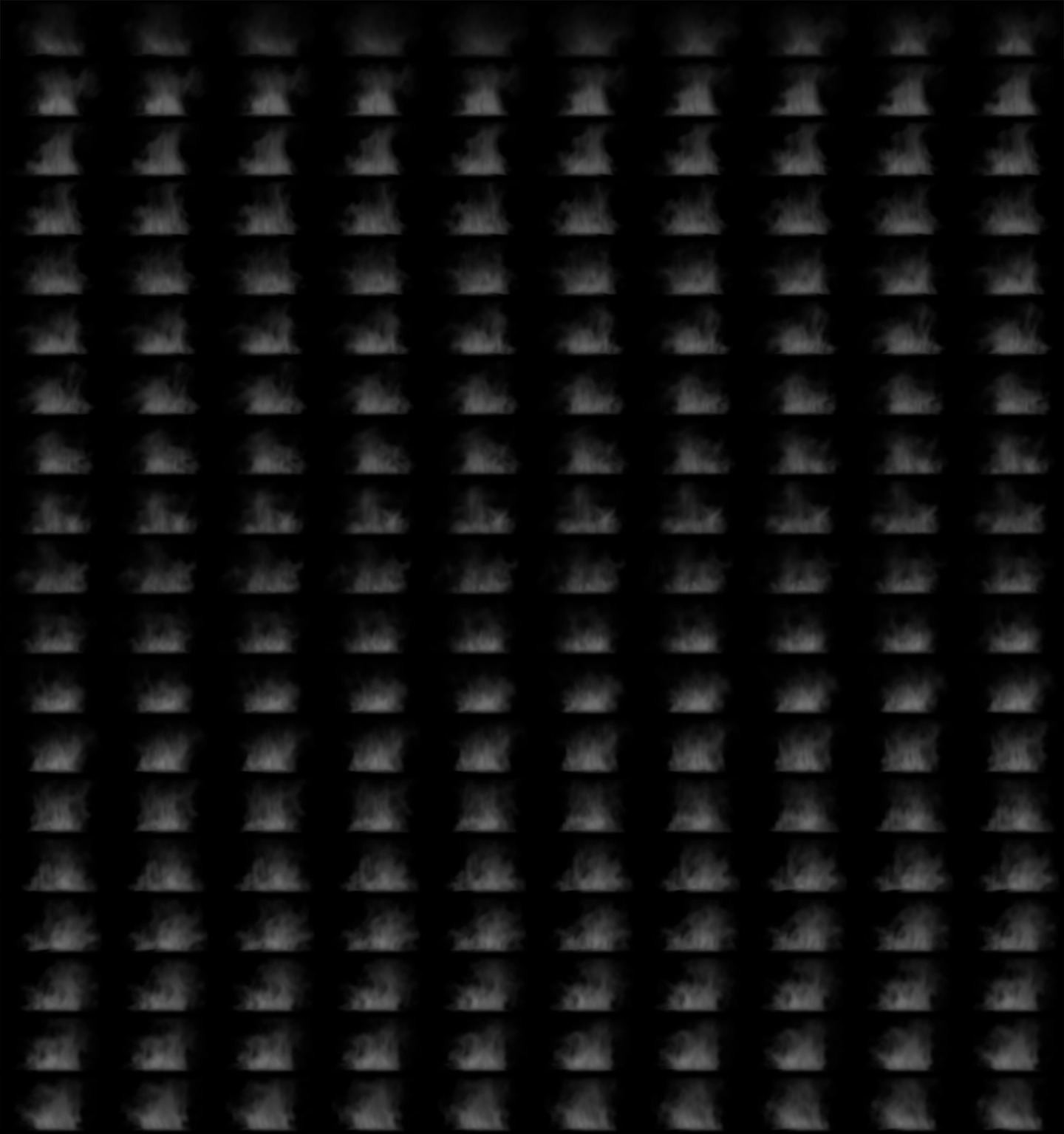
こうじゃ!わかりづらい! でも大事な部分なので、これを全ての画像に行います。 Photoshopに自動処理で頑張ってもらいましょう。 画像ができたら、それらを横に10枚、縦に20枚並べた、1枚の画像にします。  こんな感じです。 この1枚の画像の1コマに当たる部分をCanvasの高速描画でアニメーションしようという試みです。 ただこのままでは、食べ物などの写真の上にのせても背景の黒で使えません。 ここでまたPhotoshopを使い、レイヤーマスクを使って白い部分のみを残して黒い部分を透明にします。
こんな感じです。 この1枚の画像の1コマに当たる部分をCanvasの高速描画でアニメーションしようという試みです。 ただこのままでは、食べ物などの写真の上にのせても背景の黒で使えません。 ここでまたPhotoshopを使い、レイヤーマスクを使って白い部分のみを残して黒い部分を透明にします。
次は、動画をリピートするための準備をします。 この透過した段階の画像を使ってもアニメーションはできるのですが、最後のコマから最初のコマに移動したさいに、変化が大きく、リピートには向きません。 それを解決すためには、最初の10コマを徐々に表示されるようにし、最後の10コマを徐々に透明になるようにします。 
 この2枚を重ね合わせ(背景が黒いですが、本来は透明です)1枚の画像にし、
この2枚を重ね合わせ(背景が黒いですが、本来は透明です)1枚の画像にし、  最初の10コマにします。 それができたら、あとはJavaScriptをガリガリ書いて、画像のコマを順に描画するように調整します。
最初の10コマにします。 それができたら、あとはJavaScriptをガリガリ書いて、画像のコマを順に描画するように調整します。
完成

料理の写真がいくつあっても、湯気のアニメーションは使いまわしなので、このようなスライダーのような表示も可能です。 温かい食べ物に湯気があるとそれだけで臨場感が生まれ、さらにおいしそうに見えます。 また、今回はフリーの3DCG素材を使用しましたが、有料の本物の湯気動画があれば、クオリティはもっと高くできます。 Adobe Stock の湯気動画を買いたかった・・・ 飲食店様からのホームページ制作のご依頼お待ちしております。

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。













