飯テロ!Photoshopでロコモコ丼を描くメイキング

にリースはお応えします!
目 次
ホームページリニューアル記念にリバイバル公開
リースエンタープライズのかつては、ブログ編集をスタッフ一同で力を入れていたことがありました。
この時期のこの時間が確実に今のホームページの礎になっています。ぜひご覧ください。
※2016年作成の記事です。
Photoshopで美味しそうなロコモコ丼を作ってみた

どうも、ぺとらです。
この記事が公開される頃には、お昼になっているかと思われます。
中にはお昼時間はもう夕方よ! なんて、前の社畜だった私の様な人もいるでしょう。なので今回はPhotoshopで「ロコモコ丼」を描いてみる事にしました!
では! 実際にロコモコ丼を作ってみましょう!
背景を用意する

まずは背景を用意します。
今回は明るい黄色系のグラデーションの背景を用意しました。
ここはお好みの背景食でOKです。
お皿を円のシェイプで準備する

続いてお皿の作り方ですが、こちらは円シェイプを使用します。

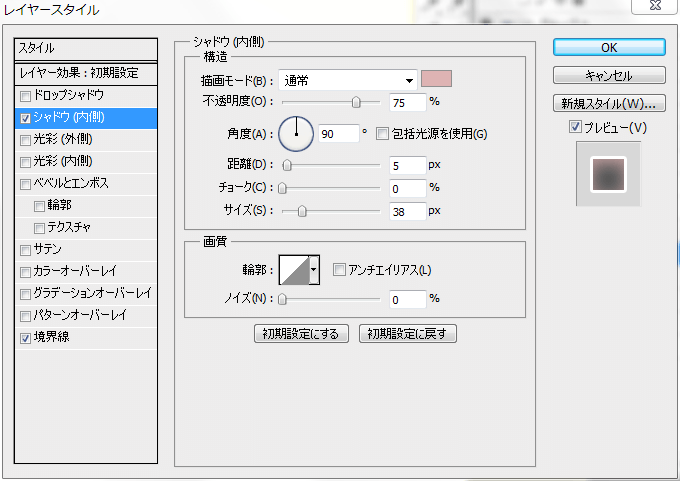
主要なレイヤースタイルは上図の通り! シャドウ(内側)で不透明度を下げたまま、サイズを大きくする事がポイントです。

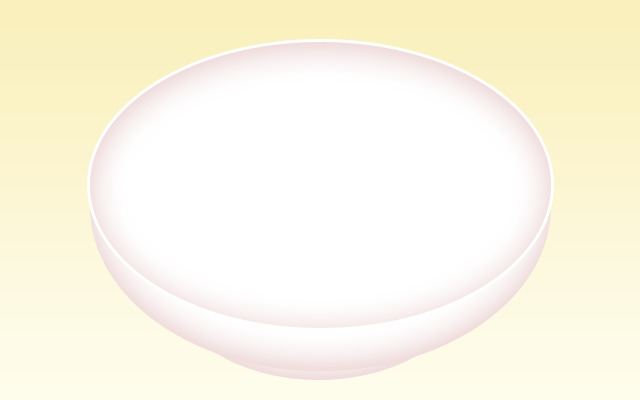
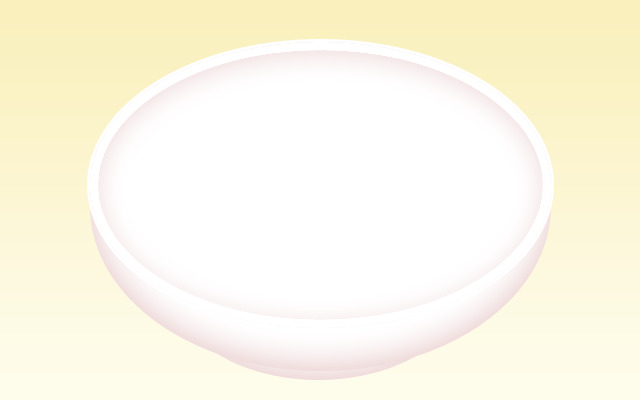
あとは側面(おや)になる部分ですが、こちらは上記で作った円シェイプを複製して、位置を下げただけです。(レイヤーの順番は下に持ってきて下さい)
同様に高台と呼ばれる、おやの下のつまみの部分も、複製したレイヤーのサイズと、表示の順番を調整して作っています。

また、お皿の上部分が狭すぎたので、もう一つシェイプを複製してレイヤースタイルの「境界線」で、フチ部分を太くしてみました。
一応これでお皿完成です!
お米ブラシを作ってお米を描く
次はお米のブラシを作成しましょう。
作り方は前回紹介しました「Photoshopで桜吹雪を散らすブラシの作り方+桜メイキング」でも、紹介しているのですが、まず元となるベースを作成します。

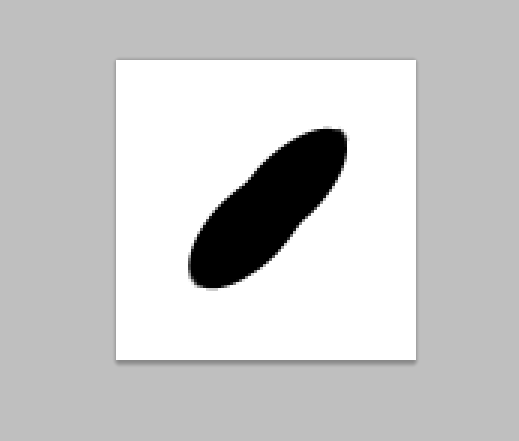
お米をイメージして、楕円を引き伸ばした形を作りましょう。
ベースが作れたら、背景を非表示にした状態で「編集」→「ブラシを定義」で、ブラシを登録します。

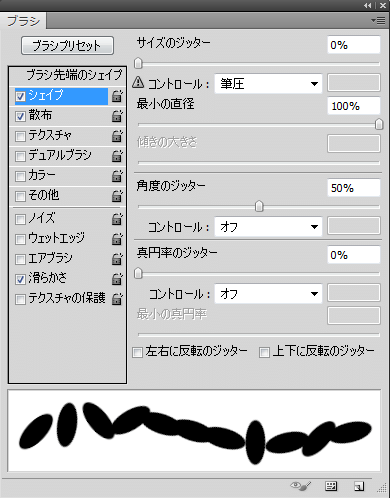
続いて、お米ブラシでランダムに描ける様に「ウィンドウ」→「ブラシ」でブラシのパネルを表示し「シェイプ」を選択。
「最小の直径」を100%にします。

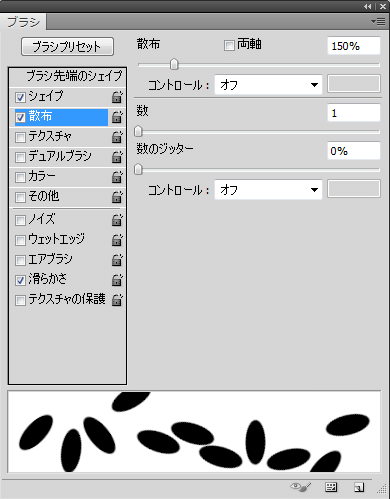
最後にブラシパネルの「散布」を選択して「散布」を150%、「数」は1に設定します。これでお米ブラシの完成です。

上記で作成したお皿の上でブラシを使うと、いい感じに散布して、リアルな米粒を描く事ができます。(お皿も白なので、最初は色を変えて、後々レイヤースタイルの「カラーオーバーレイ」で白に戻したほうが良さそうですね)
また、少し内側にシャドウと加えて、影の位置になるだろうなという箇所に色を入れると、ぐっとご飯感が出ます。
おかずに添える野菜を描く

ロコモコ丼といえばちょこんと添えられている野菜ですね。
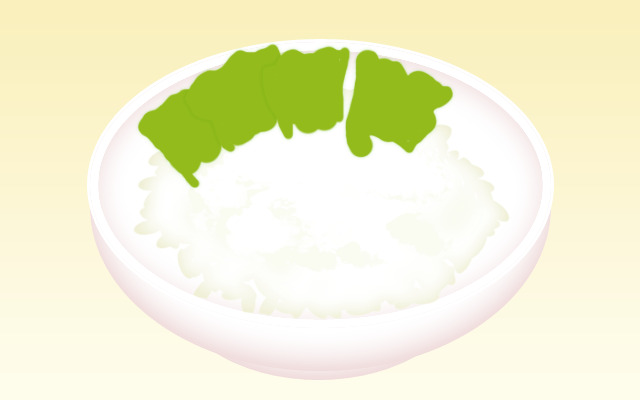
野菜は簡単で、まずは形をなんとなくでいいので、おかずに添える事をイメージして単色で描きます。

そこへ影もなんとなくでいいので、入れて「ぼかしツール」で縦に引き伸ばせばそれっぽくなります。

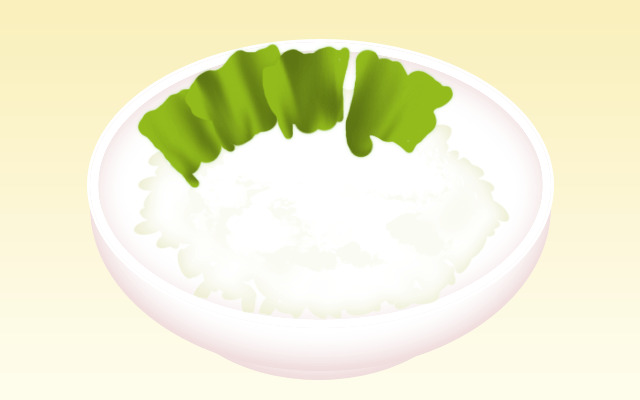
続いてハイライトです。
光の当たる部分をイメージして、同じく「ぼかしツール」で縦に引き伸ばせばそれっぽくなります。

ここで、最後にグランジ系のかすれたテクスチャを「ソフトライト」で置いて、不透明度を調整すれば野菜感が少し出ると思いませんか? 思いましょうか。
ハンバーグを描く

メインディシュとも言えるハンバーグを描いていきます。
濃い茶色系の単色でハンバーグを描いて、内側にシャドウを付け足しましょう。この時点ではまだ、ハンバーグの観る影もないのですが、安心してください! ハンバーグになるんです!

同じく、先程の様なグランジ系のかすれたテクスチャを「ソフトライト」で乗せませす。今回は不透明度を下げずに乗せました。
一気にハンバーグに近づいたと思いませんか?

続いて、ハンバーグにかかっているソースですね。
これもそれっぽい場所でいいので、少し濃い目の色で塗って行きましょう。(ハンバーグの形でクリッピングマスクを使うとはみ出さなくて便利ですよ)

最後にハイライトを入れてハンバーグは完成です。
(本当はもうちょっとお肉独特のでこぼこ感を入れたかったのですが、マウスだとなかなか難しかったです……)
メインの卵を描く
これなくしては、只のハンバーグ丼! 卵をのっけていきましょう!

まずはブラシで白いぐにゃぐにゃとした形を描いていきます。
ご飯もお皿も白なので見にくいので、こちらも内側にシャドウを追加しましょう。

続いて、影となる部分にもほんのすこし、ブラシで影を入れていきます。
これを入れるか入れないかで、リアルさがぐっと変わってきますよ!

そしてオレンジ色のブラシで少し崩した楕円状の黄身を描きます。
しかし、ただ描いただけでは、明らかに浮いてしまうので、今度はレイヤースタイルで内側にハイライト(光彩の内側)を入れるのがポイント! テカリ部分にハイライトを入れて、卵の黄身はこれで完成です!
おまけでトマトを添えてみる

流石にロコモコ丼の資料を見ていて、卵とハンバーグだけじゃ寂しいかなと思って、トマトを追加シました。トメィトゥ・オン。
こちらも円シェイプで、内側に少しシャドウを入れて、ハイライトを入れただけの簡単な方法なので、是非付け足してみて下さいね。
微調整と色調補正で整えて完成!

最終的に、トーンカーブや黄色系の色をのせて「ソフトライト」を追加すると、鮮やかになります。
色味が少しくすんでしまっているな、と感じた時はこうやって最終的に調整が多様に利くのも、Photoshopの魅力ですね。
いかがでしたでしょうか?
今回は「飯テロ!Photoshopでロコモコ丼を描くメイキング」をご紹介しました。実はこの時期、私ダイエットにチャレンジしていたのもあって精神的に辛かったです。ダイエット成功後、ロコモコロコモコしたいと思います。
それではまた、次回お会いしましょう! アデュー!!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。