春のキャンペーンに使える桜バナー

にリースはお応えします!

こんにちは!デザイナーのクロです。
ちょっと前までとっても寒かったのに、最近日中の気温が20度を超えたりとずいぶん春らしくなってきましたね!
春といえば皆さんは何を思い浮かべますか?
春といえば「桜」と入学式や、新社会人など、いろいろ新しい事が始まるイメージが有りますよね!春の新生活に合わせて、いろんなキャンペーンも開催されるショップも多いのではないでしょうか?
そこで今回のやってみた!は「春のキャンペーンに使える桜バナーをつくってみた!」を紹介してみたいと思います。
Photoshop(PS)で集中線がくるくる回るアニメーションの作成方法も紹介しますので、是非ご覧になってください!
春キャンペーン用のバナーを作ってみた!

まずは今回作ったバナーです!
春のセールに使えるバナーを作ってみました!春セールは大きなイベントですのでSALEの文字が目立つようなデザインにしてみました!
集中線を使っているので静止画でも目立つのですが、今回は更に目立つようにGIFアニメを使用しています!

どちらのバナーも自由にお使いください!
回る集中線アニメーションの作り方
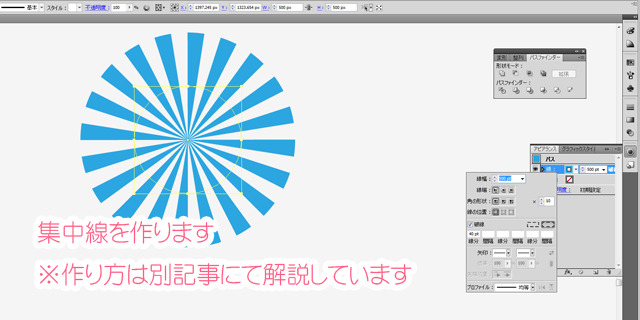
まず集中線をイラレで作成します。

集中線の作り方を詳しく知りたい方はこちらの記事「【実践】インパクトを出したいならコレ!PhotoshopとIllustratorで集中線を作る方法」を御覧ください!
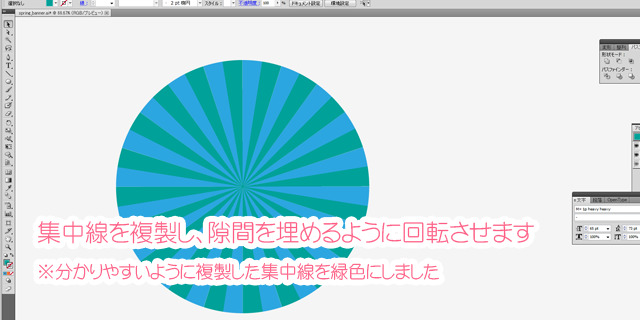
作成した集中線を同じ位置にコピー&ペーストしてください。(同じ位置に貼り付けるショートカットは[ctrl+shift+V]になっています。)
[ctrl+T]で変形状態にします。バウンディングボックス(オブジェクトを選択した時に出てくる四角のガイド)の外にカーソルを合わせて、最初に作った集中線の隙間に入るように回転させます。

このふたつの集中線を個別に保存してphotoshopで開きます。
別レイヤーで一つのキャンバスに画像を読み込んでください。
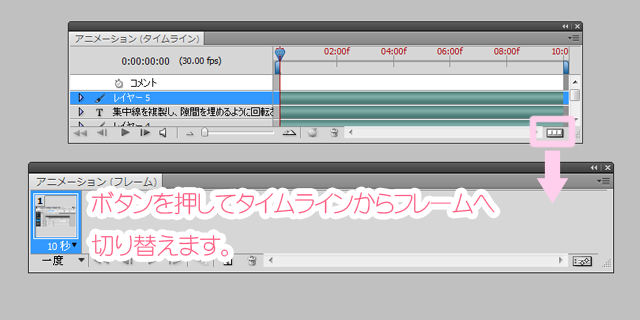
上部メニュー「ウィンドウ」>[アニメーション]からアニメーションウィンドウを開きます。
デフォルトは「アニメーション(タイムライン)」になっています。右下のボタンを押して「アニメーション(フレーム)」に変更します。

サムネイル下部の秒数の部分をクリックして、アニメーションが切り替わる秒数を設定します。
今回のバナーでは0.2秒で切り替わるように設定しました。
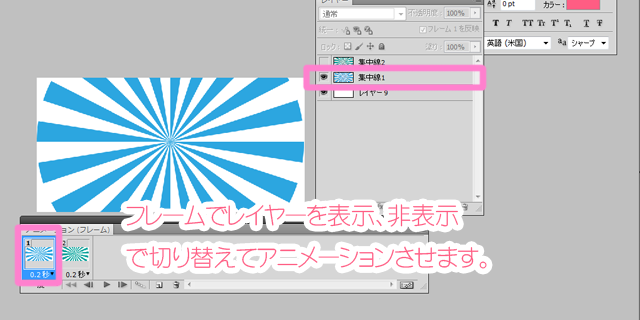
アニメーションウィンドウの選択したフレームを複製ボタンを押してフレームを増やします。
増やした方のフレームを選択し、レイヤーを非表示させて別のレイヤーが表示されるようにしてください。

アニメーションウィンドウの左下が「一度」になっていると、ループせずにアニメーションが終わってしまいます。
一度の隣の▼マークを押して「無限」にしておきましょう。
再生マークを押して、回っているように見えれば成功です!
アニメーションを保存する時は、ショートカット[Ctrl + Shift + Alt + S]キーを押すか、[ファイル]>「Webおよびデバイス用に保存」からGIFで保存してください。
以上、春キャンペーンに使えるバナーをつくってみた!でした!
今回、春がイメージしやすい桜をメインにバナーを作ってみましたが、桜に特別思い入れが有るのは日本人だけのようです。
海外向けの商品を取り扱っている方は注意してみてください!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。










