カフェやBARのWEBデザイン・ホームページ制作【大阪】

にリースはお応えします!
目 次
行きたくなるカフェのホームページとは?

どうも、チーフデザイナーの塩谷朋広です。
カフェってオシャレでご飯も美味しくて、女子・男子問わず皆大好きな空間ですよね。
だから皆に人気のあるジャンル!とゆうことは、それだけカフェも沢山あり競合が多い!
そこで、本日はインターネットからどうすればお客を増加させられるのか、ホームページから「行ってみたい」と思ってもらえるような、カフェのWEBデザインを考えてみます。
どういったアイデアを使えば、行きたくなるカフェにデザインできるか、ご参考にして頂ければ幸いです。
大阪・京都・兵庫・滋賀・奈良など関西圏なら打ち合わせも直接伺っております。
制作はお気軽にお問い合わせください。
電話お問い合わせ:06-6940-0662
カフェのホームページの作り方
まずは、カフェのWebサイトに掲載するべき情報から確認してみます。
カフェのホームページで最も大事な情報は、
- 空間
- 料理(またはドリンク・スイーツ)
- オープン時間や場所の情報
通常この3カテゴリが重要になります。
1.空間が重要な理由

空間は、カフェのオシャレ度や雰囲気を確認するために重要です。
カフェは「居心地」も大切な要素、自分の好きな空間でなければユーザーは足を運んでくれません。
ホームページ上で空間をしっかり情報提供することで、属性がマッチしたユーザーが来店してくれます。
こういったユーザーは満足度が高くなりやすいのも利点です。
2.料理が重要な理由

カフェによっては料理ではなく、こだわりのドリンクや美味しいスイーツが売りのカフェもあると思いますが、全般として、お店のメインメニューをユーザーに提示することが重要です。
例えば、エッグベネディクトが売りのカフェでは、ホームページ上でもしっかりとエッグベネディクトを情報として掲載しましょう。
カフェのカラーや方向性をユーザーがしっかり認知できるだけでなく、その美味しそうな写真が、ユーザーの興味をそそらせます。
3.オープン時間や場所の情報ももちろん重要
当然重要な情報なのがオープン時間やカフェの住所、地図といった情報です。
店舗情報がわかりにくいと、「行ってみよう!」→「お店はどの辺りかな?」「何時からランチかな?」といった、行く前のユーザーの最終チェック項目で落選してしまいます。
情報が探しにくいという理由だけで、せっかくの新規のお客様を逃してしまうのです。
勿体無い機会損失を無くすためにも、わかりやすくホームページで通知することが大切です。
オシャレとわかりやすさは相反する!?
ただ、「オシャレ」と「わかりやすい情報の配置」は、得てして相反することが多く、オシャレにすればするほど、わかりにくいWEBサイトが出来上がってしまいます。
逆にわかりやすさばかりを強調すると、とても安っぽい・お世辞にもオシャレとは言い難いデザインになりやすく、カフェのWEBサイトとは到底思えないホームページが出来上がります。
カフェのオシャレなWEBサイトをデザインする上では、その点に注意しながら情報の配置を計算しましょう。
カフェのホームページデザイン参考例
そこで、上手なカフェのホームページ参考を見てみましょう。
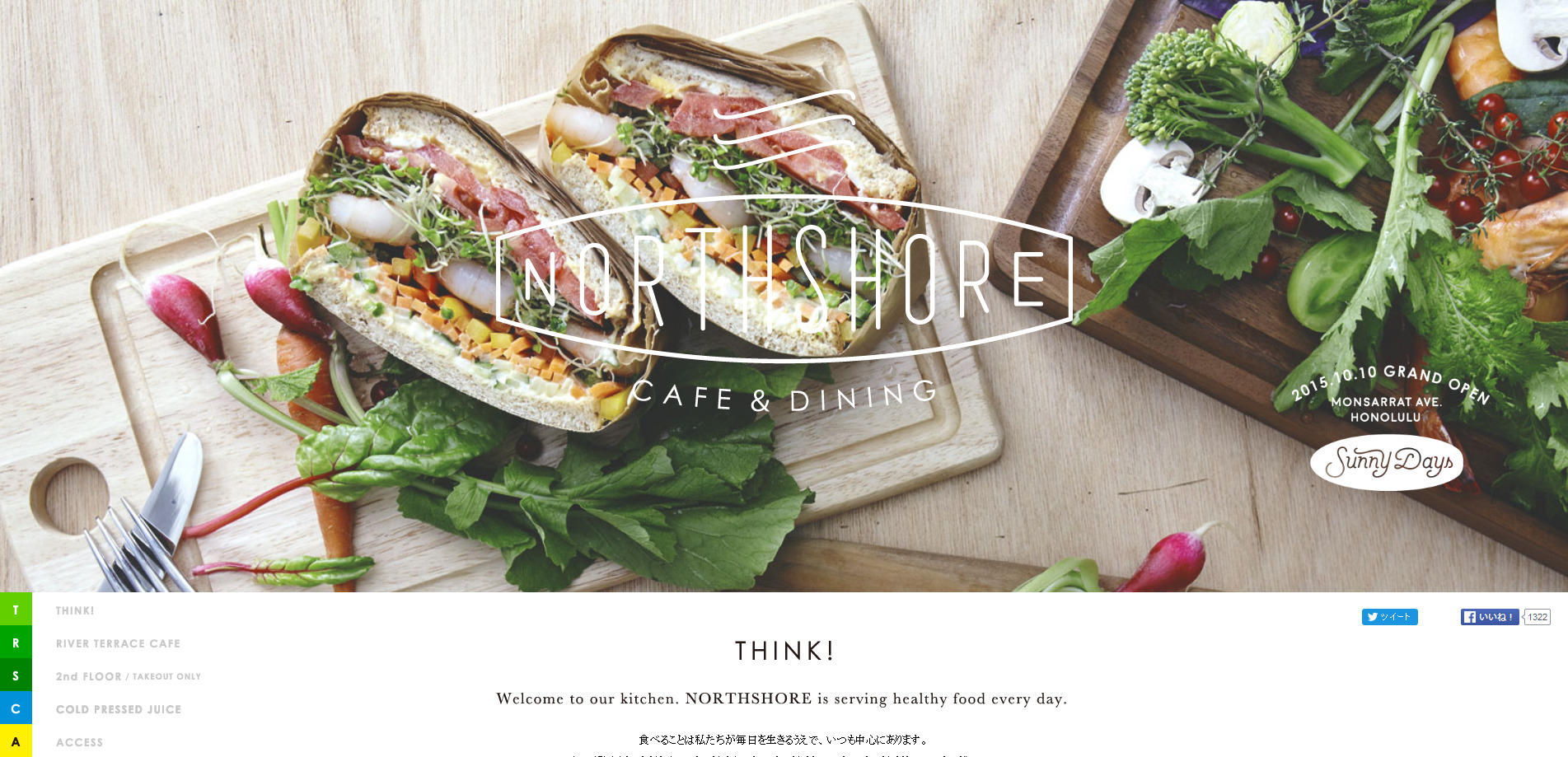
コールドプレスジュースを日本に持ち込んだブームの火付け役カフェです。
大阪北浜にあります。弊社の直ぐそばなので、たまに使わせてもらってます。
ランチの掲載もわかりやすく、オシャレなホームページデザインはノースショアカフェそのもの。
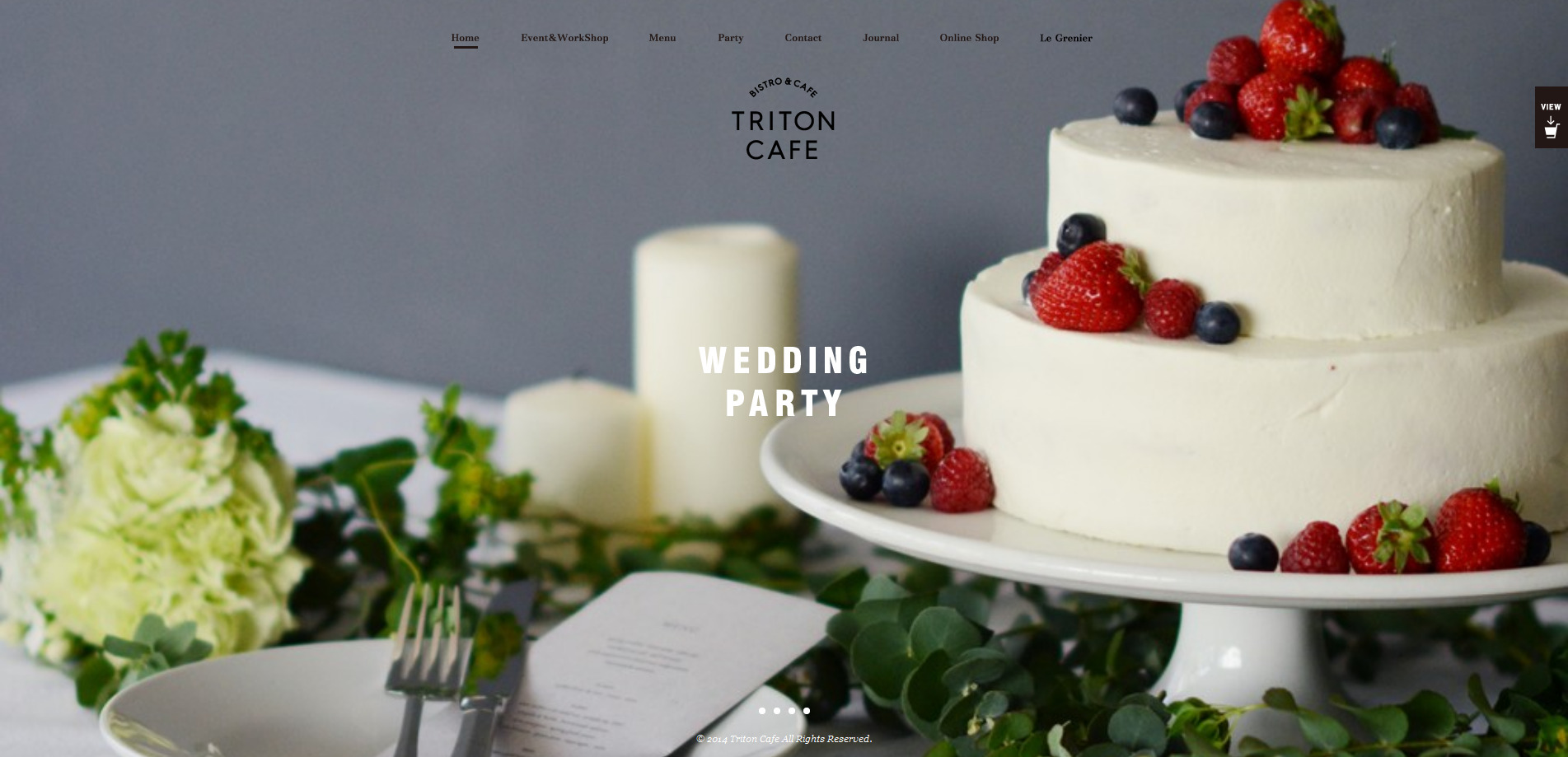
神戸のオシャレなカフェ&ビストロ。
行ってみたいなと思わせるデザインってこういうのだと思いませんか?
美しい料理写真や見栄えの良いレイアウトが、品良くまとまってとても美しいデザインに仕上がっています。行ってみたい!
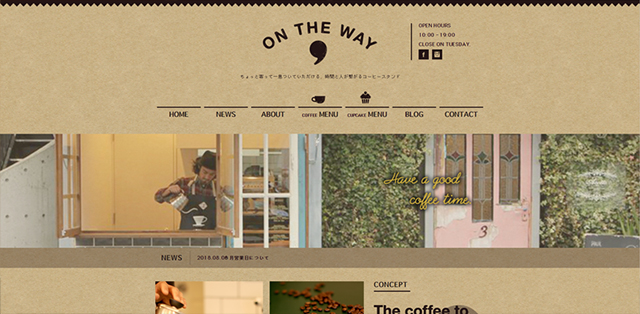
色合いを見ただけでコーヒーショップかな?と思うくらいわかりやすいホームページです。
背景の質感とフォントがマッチしている少しレトロな雰囲気で可愛いですね。
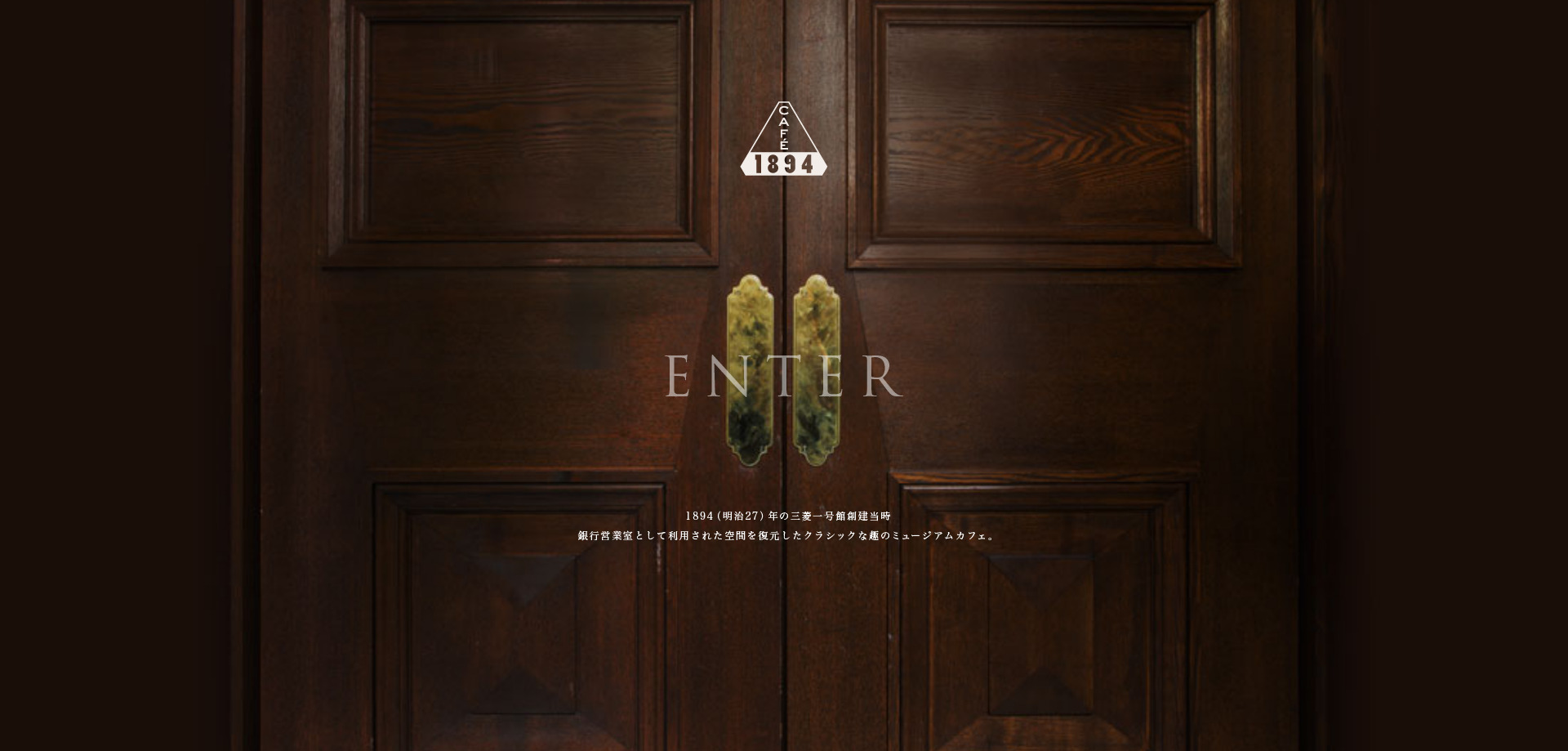
1894年の三菱一号館美術館内にある、趣オシャレなミュージアムカフェです。
重厚な扉を開いてホームページに入る演出はナイスです!扉の重みをアニメーションに表現出来ればもっと最高ですね。
このお店の売りであるハンバーガーのビジュアルをこれでもかと利用して、ユーザーに食欲を駆り立ててますね!
行ってみたい!食べてみたい!そう思わせるWEBデザインに仕上がっていると思います。
同じ系列のパンケーキ版もあります。
こちらも、パンケーキのビジュアルをトコトン引き出してデザインされてます。
左にメニューを配置しているレイアウトも、参考として。
空間の画像が大きく表示されるので、どういったカフェの雰囲気かホームページから伝わってきます。何故スピーカーのロゴなのかがわかりますね。
カフェのホームページはカラーを決めよう!
上手なカフェホームページを見て頂きましたが、どれもイメージと情報のバランスが良いですね。
オシャレ・かっこいい・かわいいというデザインイメージと情報のバランスが上手い塩梅で成り立っています。
また、参考になるのは、どのデザインも店舗のイメージが直接デザインと繋がっている点です。
例えば、参考例の1番に上げた大阪北浜のノースショアカフェは「野菜」です。
ゴントランシェリエは「パン」、cafe1894は「趣」、J.S.BURGERSは「アメリカン」と、カフェが目指すイメージがハッキリと明確です。
このようにWEBサイトをデザインすることで、ユーザーはカフェのイメージをつかみやすくなり、「行ってみたい」と思うのです。
カフェのホームページでお客を増やそう!
個人経営の小さい店舗では、各エリアに店舗を広げているわけでもなく、大型施設の中に店舗を構えているわけでもないと思うので、小さい店舗の前の道を通る人だけが、集客候補です。
これでは、いつまでたっても「のんびり営業」のまんまです。
それを防ぐ意味でもホームページは大事な集客ツールと言えます。
また、デザインでいかにこだわっても、ホームページに人が訪れないと意味がありません。
沢山WEBサイトに人が集まり、最終的にカフェのお客様として来店してもらう。
ここまでの流れをホームページから創りだしましょう。
この2つが、カフェのホームページでは特に大事と言えます。
まとめ
本日は、行ってみたいと思ってもらえるカフェのホームページ作成方法をご紹介いたしました。
「行ってみたい」と思ってもらえるデザイン+集客できるコンテンツを用意する
この2つを実現するWEBサイト制作をご希望の方は、是非弊社までご連絡ください。

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。