PhotoShopを使って写真をイラストっぽく加工する方法

にリースはお応えします!

絵を描く方で、背景を描くときに苦戦している方はいませんか?パースが分からない、遠近感が分からない!など背景を描くのは難しいですよね……。背景素材を探しても自分が思うような場面が見つからない!そんな時、写真をイラストっぽくできないかなぁ……と考えてしまいますよね!
そこで今回は、「PhotoShopを使って写真をイラストっぽく加工する方法」をご紹介します!背景イラストは、ゲームを作るときにも必要不可欠ですので是非ご覧になってください。
目 次
画像を用意しよう
まずは、イラストの元になる画像を用意しましょう。
自分でとった画像を使う場合は、なるべく解像度が高い状態でパソコンに取り込んでください。
Free.Stocker
サイトの管理人様が撮った写真を利用しているサイトでリンクフリー、商用利用可、写真の加工、トレスOKな素材が配布されています。
今回は、この写真をイラスト風に加工してみます。
下準備
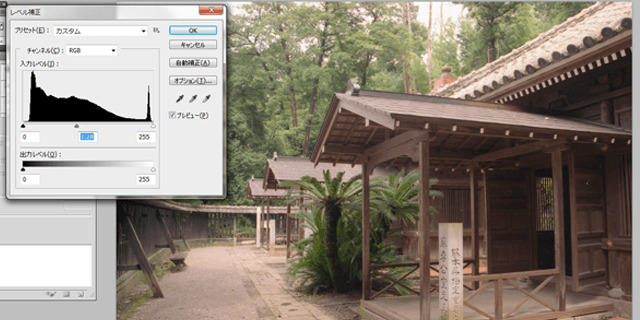
写真を用意したらまず、[ ctrl + J ]でレイヤーを複製します。
写真が暗すぎたり影が多いと、イラストっぽく加工しにくいので、複製したレイヤーで[ ctrl + L ]でレベル補正を開き、真ん中の矢印を左側に寄せ、少し明るくしておきましょう。

イラスト化の肝は「彩度」と「青」
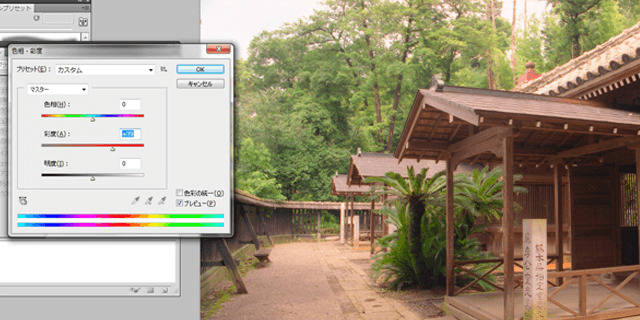
背景イラストを描く時、空や、植物を鮮やかな色で表現します。写真の空と植物の彩度を上げてイラストのような色使いにしてみましょう。
写真のレイヤーを複製します。複製したレイヤーで[ ctrl + U ]で色調補正ウィンドウを開いて、彩度を上げましょう。
植物や空以外の部分は元のままで良いので、マスクをかけて不要な部分を消しておきましょう。

また、アニメの背景では、青みがかった表現が使われています。
元レイヤーと、先ほどのレイヤーを選択し、[ Ctrl + Alt + E ]で結合したレイヤーを作ります。
続いて、[カラーバランス]を色調補正レイヤーで追加します。
シャドウ、中間色、ハイライトでそれぞれ、色味が狂わない程度にシアンとブルーを加えましょう。

フィルター「エッジの強調」を使う
加工したレイヤーをすべて選択し、結合レイヤーを2枚作成します。
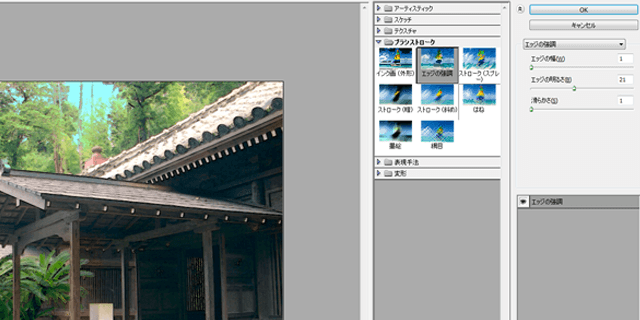
上部メニュー「フィルター」>「フィルターギャラリー」から「エッジの強調」を選択します。
エッジの幅「1」、滑らかさ「1」にします。エッジの明るさはお好みで。
フィルターを適用するとぺったとした塗りになってイラストに近づきます。遠くの方は遠近感を出すため、輪郭線を削っておきましょう。

フィルター「ドライブラシ」を使う
再度、新しくレイヤーを複製します。遠景の木や葉っぱが細かく書かれていると遠近感が出にくいため、上部メニュー「フィルター」>「フィルターギャラリー」から「ドライブラシ」で細かい部分を潰してしまいましょう。

遠くを白ぽくして空気感を出そう
高層ビルの最上階や、田舎の平地など、遠くが見える場所に来た時、かなり遠い場所は、白っぽく見えます。

参照元:風景壁紙.com
写真の一番奥に見える山は、手前の山とくらべて白味ががっています。コレをイラストにも利用してみましょう。
写真レイヤーの上に、一枚レイヤを加え、グラデーションツールを使って「#568498」でグラデーションをかけ、ビビットライトで合成遠近感を出します。うまく遠近感がでない時は、レイヤー自体の不透明度を調節してみてください。
最後に再度、色味を調整して完成です!

以上、写真をイラスト風に加工するやり方紹介でした!
自分で写真を撮ってイラスト化できれば商用フリーの素材を一生懸命探さなくても済みますので、是非活用してみてください!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。