動画を使ったホームページのデザインならfigmaがおすすめ!

にリースはお応えします!

こんにちは!WebデザイナーのFujiwaraです。
以前書いたこちらのfigmaの記事(ほぼ2年前…!)ですが、割とアクセス数が良かったらしく、とても嬉しいです。
読んでくださったみなさま、ありがとうございます!
当時はWebデザインツールとしてはfigmaが良いよ~という話をしたんですが、現在ではもう「Webデザイン」と来たら完全にfigmaに移行しております。XDは開発が停止しちゃいましたしね…。
今は特に指定が無ければ、主要なデザインはfigmaで作成し、パーツだけIllustratorやPhotoshopを使ってデザインをすることが多いです。
さらに今年に入ってから、会社でfigmaの有料版を使わせていただくようになったのですが、動画を使ったWebデザインと相性が良いことに気付いたので、本日は動画を使ったWebデザインの話を交えながら紹介したいと思います。
→【関連記事①】動きのあるWEBサイトおすすめ5選!
→【関連記事②】動く!ホームページ制作でアニメーションや動画を実装する
目 次
なぜホームページに動画を使うと良いのか?
最近では、ホームページに動画を使う機会が増えてきました。
しかし、そもそもなぜ動画が人気なのでしょうか?
これまでのように、文字や写真だけ魅力的なでホームページを作ることはもちろん可能ですし、動作を軽くするという側面では、動画は重くなりがちなのでホームページにはあまり向かないとも言えます。
そこで、なぜ動画をホームページに導入することにどんな意味があるのか、メリットとデメリットを簡単に上げてみました。
ホームページに動画を入れるメリット・デメリット
メリット
- 情報(質感や雰囲気)をより詳しく伝えられる
- 動きがあると飽きない
- 印象に残りやすい
動画が文字や写真との違いは、やはり圧倒的な情報量が多いということでしょうか。
動きがあるとよりリアルな情報をわかりやすく伝えることができます。
ただし、長過ぎる動画や複数の動画を使う場合は、以下のようなデメリットもありますので多用には注意が必要です。
デメリット
- ホームページの読み込みが遅くなる
- 情報量が多すぎてかえって印象に残らない、読み飛ばされてしまう
- 動画の撮影や編集費用がかかる
読み込みが遅いとページ離脱に繋がりやすくなるため、多用はあまりおすすめできませんが、一部だけ入れることをご提案させていただくこともございます。
動画を入れるとよりリッチな表現ができることがある
ホームページに動画を採用するには、このようなメリット、デメリットがありますが、目的に応じて、たとえばメインビジュアルなどポイントで使用するのはアリだと思います!
実際にfigmaで動画を入れてデザインをしてみた
以前はデザイン上では動画の動きは確認できなかった
ホームページに動画を取り入れましょう!となった際、実は以前まで、デザインの段階では動画を入れたイメージ(動きあり)の確認ができませんでした。
そのため、お客さまにデザインをご確認いただく際は、デザインの画像と動画を別で送っていました。
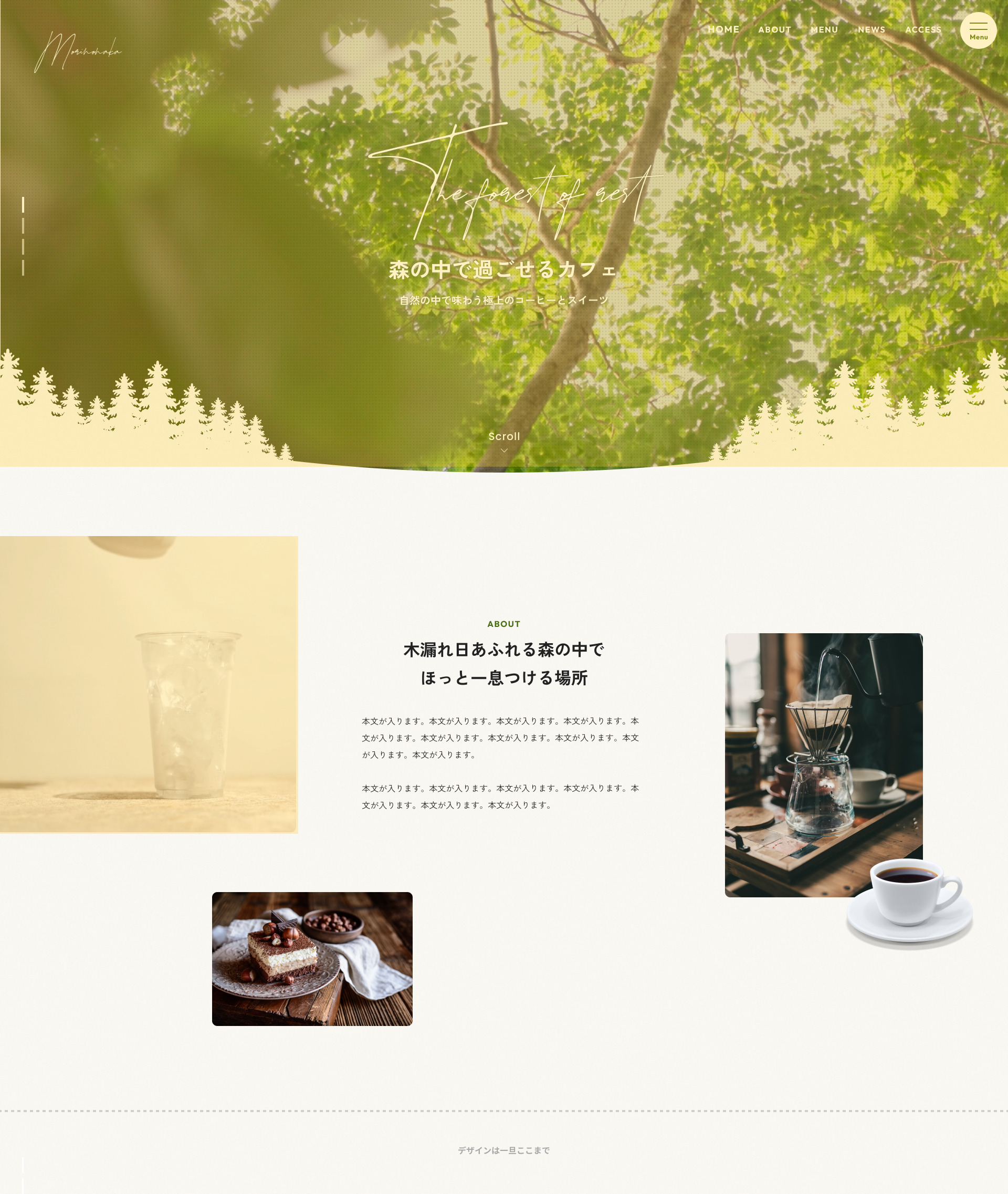
たとえば、カフェのホームページのご依頼で「TOPページのメインビジュアルなど大きな画像の箇所は素材動画を使いたい」というご要望があったとします。
かなり簡単にデザインしてみたので、サンプルを用いて説明します。
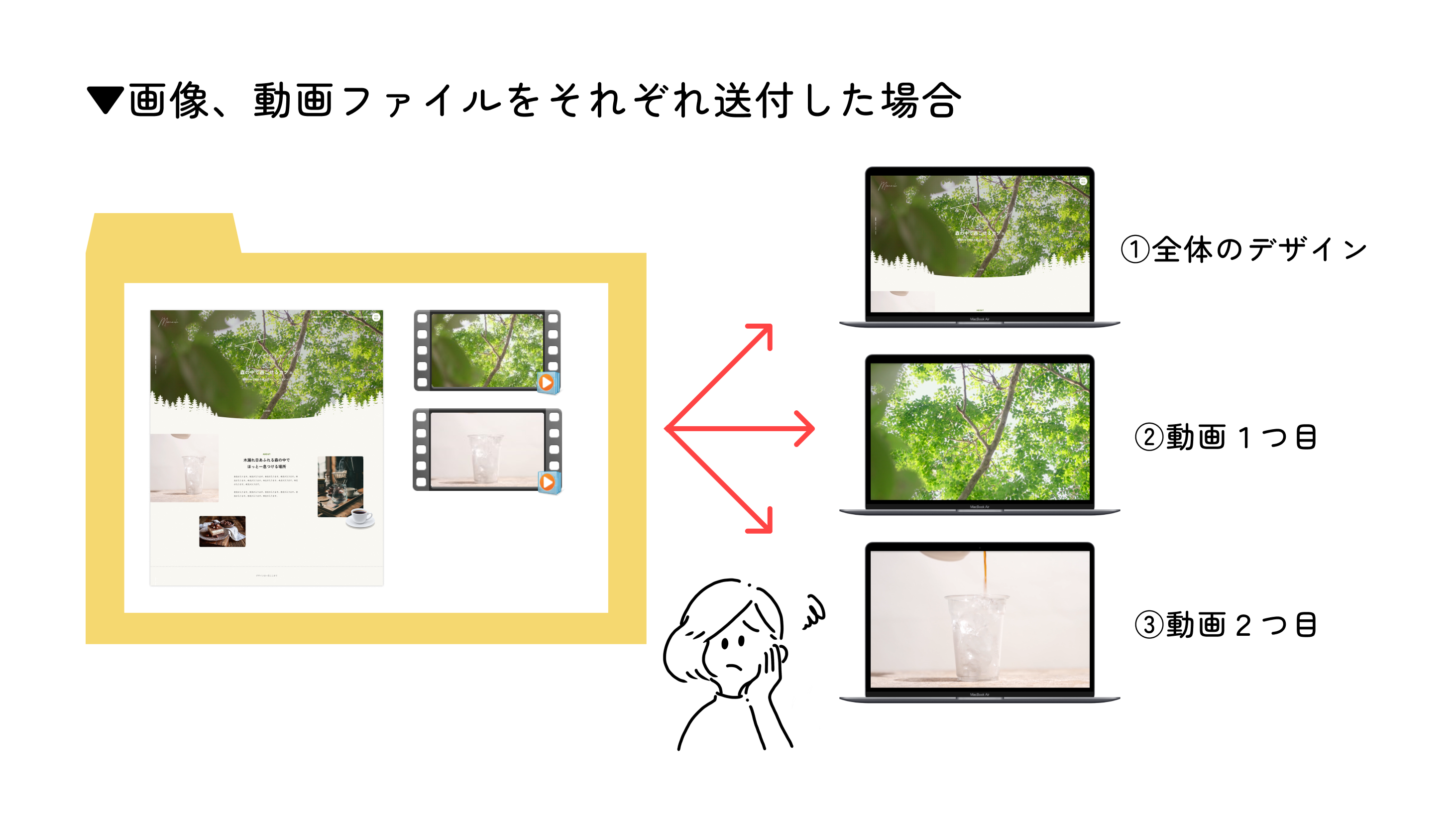
ちなみに薄く黄色にした箇所(メインビジュアルの森の画像、左のプラカップの画像)が動画になるイメージです。
-1.jpg)

お客様にご提出する際は、このデザイン画像とそれぞれ入れる動画をお送りするのですが、ご確認いただくデータがデザインと動画の2種類になる訳で、これってちょっと手間ですよね。

しかも結局のところ、ホームページに動画を入れたときの動きは、デザインの段階では想像することしかできません。
それぞれの個別データをダウンロードして、開いて確認して…という工程が発生しますし、全体のデザインの画像を見ても動画は動いていないため、やはりブラウザ上のイメージがし辛いのが現状でした。
figmaを使うと動画も動いた状態で共有できる
そこで登場するのがfigmaの有料版。
なんと有料版では、URLを共有するだけで、動画を入れた状態のデザインをブラウザ上で確認できちゃうんです!
どういうことかというと、イメージはこんな感じです(動画はブラウザでURLを開いたイメージ)。
デザインも動画も両方確認できることで、実装後のイメージがしやすくなります。

こちらのURLでもご確認いただけますので、ぜひPCでクリックしてみてください。
まとめ
動画を活かしたホームページのデザインをするならfigmaがおすすめ
figmaを使うと、デザインを確認する側(=お客さま)にとっても、デザインする側(=デザイナー)にとっても、便利なツールであるということが伝わりましたでしょうか。
元々figma自体がWebデザインに特化したツールですので、その有料版となると、かなりかゆい所に手が届いてきたなという印象です。
ホームページに動画をいれる場合、当然動画は動いている状態の方がデザインのイメージがしやすいため、デザインの段階で動きと合わせて閲覧できるのは、かなりメリットが大きいと言えそうです。
デザインへの動画の埋め込み方も、図形を作ってそこにドラッグ&ドロップするだけ(画像を入れる操作と同じ)なため、かなりおすすめの機能です。
動画を使ったホームページ制作のご依頼も可能です◎
弊社では、基本的には社内での撮影は行っておりませんが、撮影は協力会社様にお願いしたり、素材を組み合わせた動画の編集を行ったりするなど、動画を使ったホームページ制作も可能です!
ご予算に応じたご提案も可能ですので、「動画を使ったホームページ制作が気になる!」というお客様がいらっしゃいましたら、まずはリースエンタープライズまでお問い合わせくださいませ。

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- Webデザイナー 藤原
- 役職.
- WEBデザイナー
入社3年目、ヒアリングからデザイン、コーディングまでオールインワン型でWeb制作を行う。グラフィックデザインも担当し、業種やデザインテイストを問わないデザインとユーザーが希望する機能の提案・実装まで担当できる本社勤務のエースWEBデザイナー。