photoshopじゃできない!SAIのスゴイ機能教えます!

にリースはお応えします!

デジタル絵を描く皆さん!イラストを描く時、ペイントツールは何を使っていますか?
私は、photoshopと「ペイントツールSAI」使って描いてます。
SAIちゃんとは6年以上お付き合いしているのですが、photoshopを使い始めてから改めて「この部分はSAIの方が使いやすい」「SAIでしか出来ない!」といった機能があることに気がついたので、今回はそういったSAIのスゴイ機能をご紹介したいと思います!
→【関連記事】Photoshopで水彩イラストのブラシを作る方法について
目 次
2ステップで出来る簡単線画抽出方法
まずは、線画はアナログ派の絵描きさん必見!簡単にできる線画抽出方法をご紹介します!
photoshopを使って線画を抽出しようと思うと、クイックマスクモードを使って線画抽出する方法がありますが、手順が多い上に、細かい部分が潰れてしまうことがありますよね。
SAIの【輝度を透明度に変換】を使えば、2ステップで線画を抽出することが出来ます!
更に細かい部分や線を滑らかに見せてくれるアンチエイリアス部分も綺麗に半透明にできちゃいます!
色の明るさを透明度に変換する機能で、グレーは色の濃さにあわせて半透明になります。
白色の場合完全な透明に変換されるので、線画を抽出するのに最適です。
SAIでアナログで書いた線画を抽出する方法
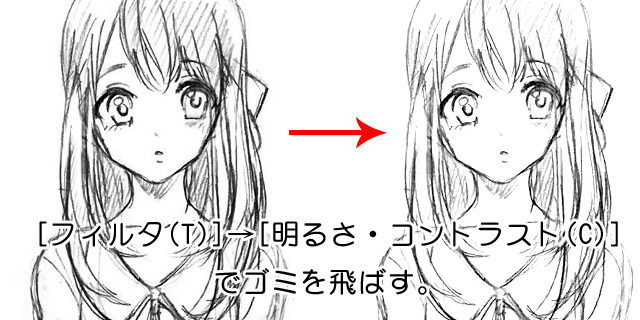
1.線画を抽出したい画像をSAIで開いて、紙の凹凸や細かい点などのゴミ飛ばしをします。

メニューバーの[フィルタ(T)]→[明るさ・コントラスト(C)]の順でクリックすると、明るさとコントラストを調整できるスライダーが出てきます。
明るさとコントラストを+側に動かして、細かいモヤモヤや、細かい点が消えるように調節しましょう。
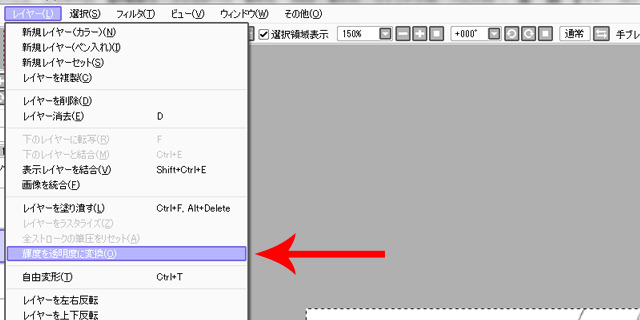
2.[レイヤー(L)]→[輝度を透明度に変換(O)]

この操作だけで白色の部分が透明に変わりました!
輝度を透明度に変換で線画を抽出すると、photoshopでクイックマスクを使った線画抽出よりも簡単な操作でできる上に、細かい部分も綺麗に抜けます!
線画が描かれているレイヤーを選択して、[自動選択ツール]で囲われた部分が選択できるようになっていれば成功です。

自動選択ツールで大まかに色を置いてから、必要な部分を塗り足していくと下地の塗りがぐっと短縮できるのでオススメです!
また主線の色を変えたい時は、以下の手順でカラーを変更することが出来ます。
線画の色を一括で変更する方法
- 透過したレイヤーを選択します。
- 不透明度保護にチェックを入れます。
- 変更したい色を選んで、ショートカットキー[Alt + Delete]で塗り潰しましょう。
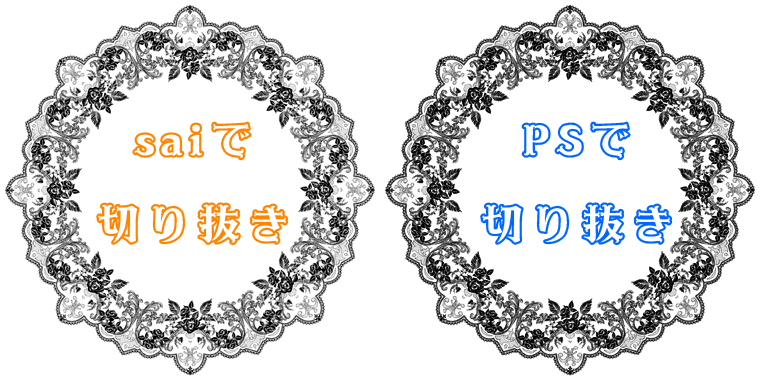
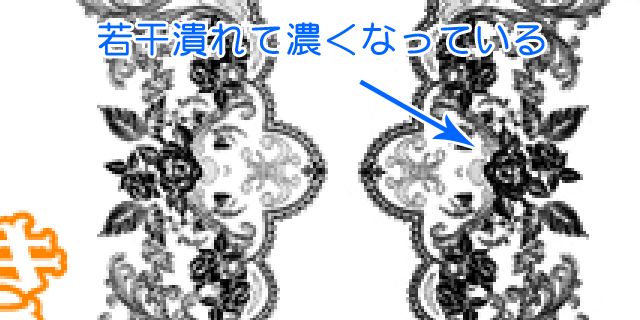
おまけ:PhotoShopとSAIの切り抜き比較


レース画像参照元:亡き女王のための研究室
輝度を透明度に変換【応用編】
この輝度を透明度に変換する機能は、下描きレイヤーにペン入れをしてしまった時にも使えます!
清書中に下描きの修正をして、うっかりそのまま下描きレイヤーにペン入れをしてしまったり、「保存」のショートカット「Ctrl + S」と押し間違えて[Ctrl + E」でレイヤーを結合してしまったり……デジタルで線画を描く方なら1度は体験したことがあるかと思います。
そんな時は諦めずに、以下の方法を試してみてください。
下書きレイヤーにペン入れをしてしまった時の対処法」
- [フィルタ(T)]→[色相・彩度(H)]で「色相」と「彩度」を調整して下描きの線が薄い黄色になるように調整します。
- [フィルタ(T)]→[明るさ・コントラスト(C)]から「明るさ」と「コントラストを調整して」下描きの黄色がほとんど見えなくなるように調節してください。
- [レイヤー(L)]→[輝度を透明度に変換(O)]で下描きの線が透明になっていれば完了です。
ちなみにこの方法、下描きの色が、彩度0の「黒や灰色」の場合使えませんのでご注意ください。
かる~いタッチで綺麗に色を馴染ませられる 【ぼかし】ブラシ
次にご紹介するのが【ぼかし】ブラシです。
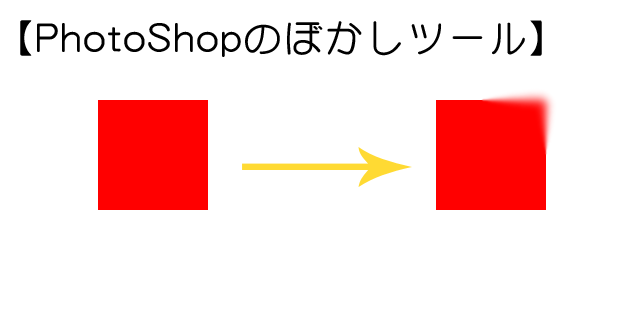
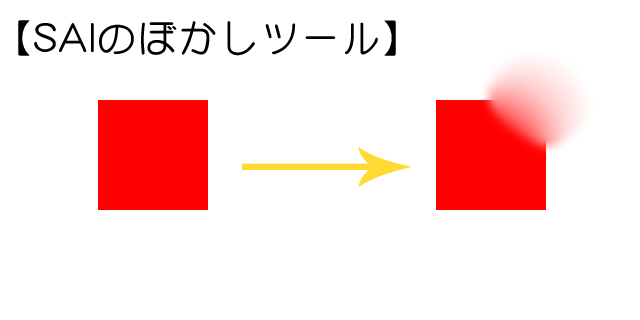
[ぼかしツール]ならphotoshopにもあるじゃん!と思う方も居るかもしれませんが、SAIのぼかしブラシは伸び方が綺麗なんです!
実際に比較してみると、

photoshopでぼかしツールをつかって強さ100でのばすと、上の画像のように輪郭をぼやかす事ができます。

SAIのぼかしブラシを使うと、元の輪郭が完全になくなるくらい簡単に伸ばしてくれます!
他の色と綺麗になじませることが出来るので、イラストを書くときは、ほっぺなど肌に赤みを入れたいときに役立ちます。
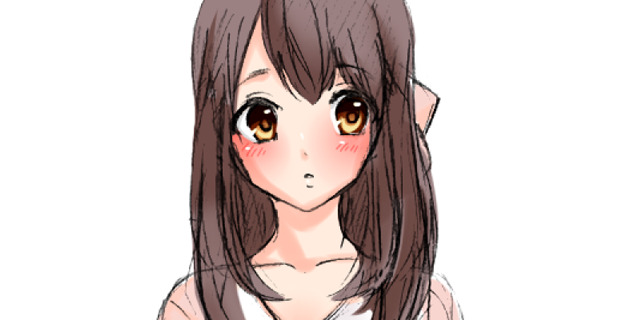
ぼかしブラシ【応用編】柔らかいほっぺを描く方法
【各項目の前に画像を入れます。】
1.まず下地となる肌の色を塗ります。

2.新規レイヤーを作り、「下のレイヤーでクリッピング」にチェックを入れます。
3.光が当たる位置を考えながら影になる部分を塗ります。

4.2と同じ要領で新規レイヤーを作ってクリッピングします。
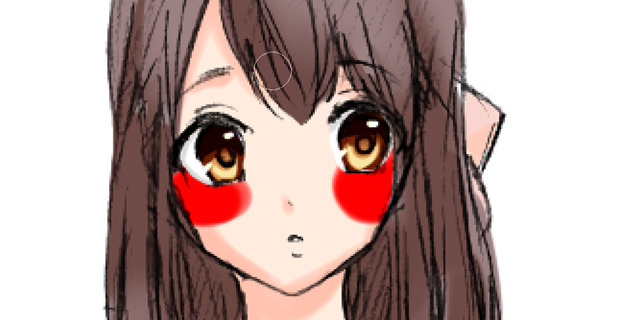
5.頬の位置に「R:255 G:0 B:0」の真っ赤な色でを置きます。

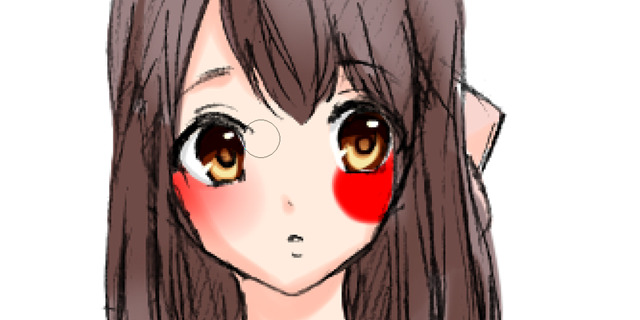
6.「ぼかしブラシ」を使って輪郭の外側から円を書くようにして伸ばしましょう。

7.絵柄によりますが頬に赤い斜線「///」を入れるとより可愛さがでます。

8.頬の立体感を出すために、新規レイヤーを作って白でハイライトを入れたら完成です。

下地の塗りをしっかり塗ってしまえば、影や光など上に色を重ねていく時に、大きく塗れるので大変便利な機能です!
以上、SAIのスゴイ機能ご紹介でした。
SAIにはまだまだ他にもイラストを描く時に役立つ機能がいっぱいあります!
デジタルで絵を書いてみたいけど、どんなソフトを使っていいかわからないという方は、ぜひぜひSAIを使ってみてください!
SAIはpsd形式のファイルを読み込むことができるので普段photoshopをお使いになっている方は、線画と着色はSAIで、加工や背景を書く時はphotoshopでというように使い分けてみてはいかがでしょうか。

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- リースエンタープライズ レジェンズ
- 社名.
- 株式会社リースエンタープライズ
- Twitter.
- https://twitter.com/wreathofficial
- Instagram.
- https://www.instagram.com/wreath_enterprise/
リースエンタープライズを創業時期から現在まで中心となって支えてきた人たちが残したブログやクリエイティブ作品、そして日々学んだデザインやマーケティングなどに関する教養をまとめています。










