【Illustrator入門】誰でも簡単に可愛い猫さんを描く方法

にリースはお応えします!
目 次
Illustrator初心者でも描ける猫さんの描き方

どうも、ぺとらです。
普段はPhotoshopのお話をさせて頂いていますが、今回はIllustratorについての記事を書かせて頂きます。ぶっちゃけ言うと、Illustratorをゴリゴリ使い倒していたか?と、聞かれたらそんな事はありません。分からない事があれば、参考記事探して、実際に弄くってようやく多少の事なら、出来る様になっただけです。
でもIllustratorに限らず、なんでもそうですよね。
実際に触って、実践して、実践して、納得行くまで実践してようやく覚えるものなのです。参考書見たから「俺の頭にインプットされたぜ!」っていう人はいないと思います。
参考書買えという事では、ありませんよ? 今は調べれば本当に初歩的な事から、変態レベルまで様々情報がありますからね。
話が逸れましたが、今回も只読むだけじゃなくて、実践してくれたら嬉しいな程度の気持ちで書いています。
では、やっていきましょうか。
→関連:爆速!Illustratorで様々な図形を簡単に作る方法まとめ
→【おすすめ記事】AdobeIllustratorで光沢のあるリボンを描く方法
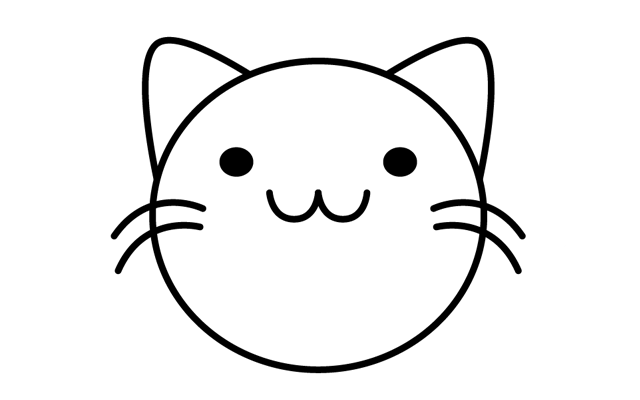
1.頭の輪郭を作る

「楕円形ツール」でまずは頭部の輪郭を作りましょう。少し潰したような輪郭を意識するのがポイントです。
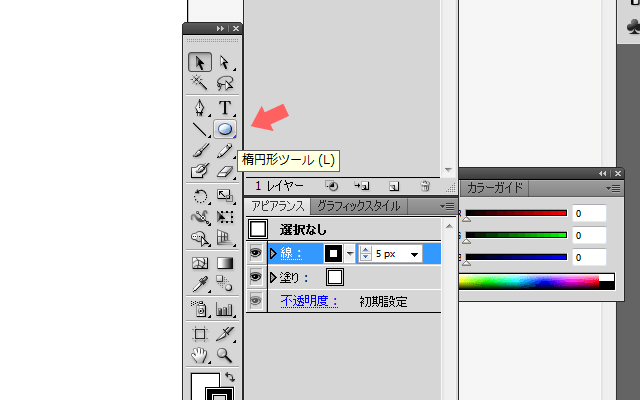
「楕円形ツール」がどこかわからない人の為に、参考の画像を作成しました。

はい、ここです。
「楕円形ツール」ではなく長方形のアイコンの場合は、ここを長押しで形が選べるので安心して下さいね。
2.耳を作る

「ペンツール」を使って、三角形を作ります。
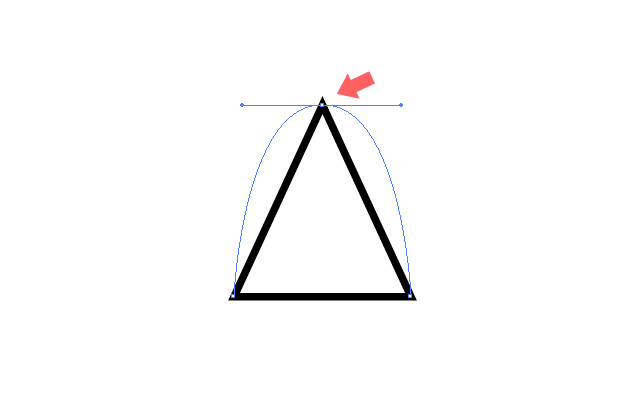
このままでも耳っぽいですが、少し丸みを付けてあげた方が可愛い猫さんを描く事ができます。

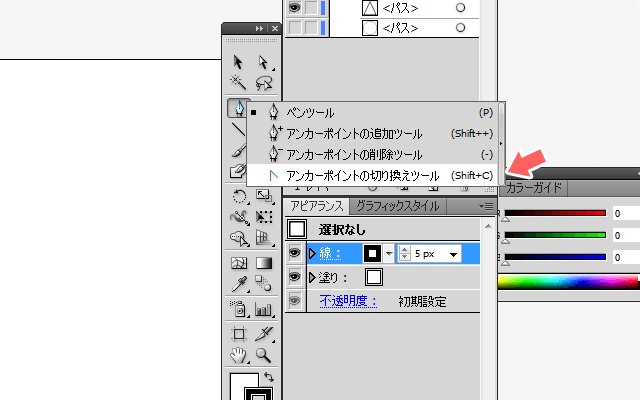
ここで活躍してくれるのが、ペンツールのアイコンを長押しした際に出てくる、「アンカーポイントの切り換えツール」です。

このツールを使って、先程作成した三角形の一番上の部分(アンカーポイント)をクリックしながらドラッグすると、直線だったパス(ベジェ曲線)を変更できる事が可能です。綺麗に曲線を描きたい場合は、Shiftを押しながらだと、上手くいきますよ。
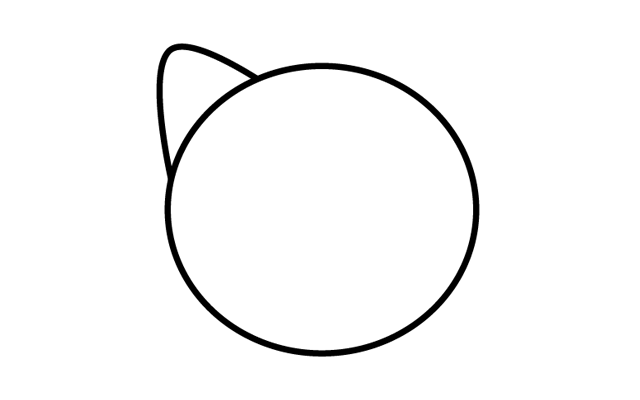
では、先程作った頭部にくっつけちゃいましょう。

でん! こんな感じでくっつきましたか?
輪郭が背面に来て、耳が最前に出ている場合は、レイヤーの場所を確認するか、耳のレイヤーを右クリックして「重ね順」→「最背面へ」を選択すると、耳が頭部より後ろに配置されます。

耳は2つ必要なので、もう一つ必要ですよね?
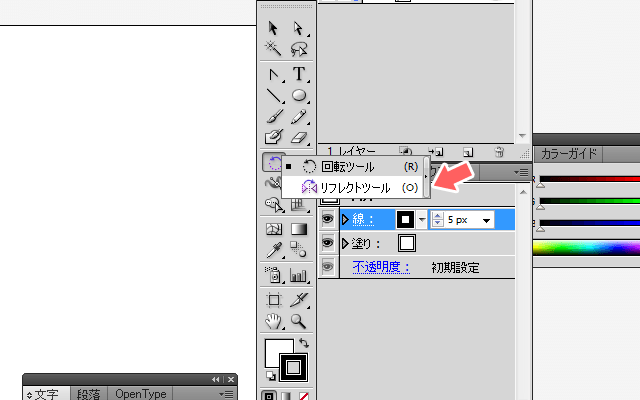
その場合は、上図の「リフレクトツール」を使用すると便利です。耳のレイヤーを選んだ状態で、「リフレクトツール」のアイコンをダブルクリックします。

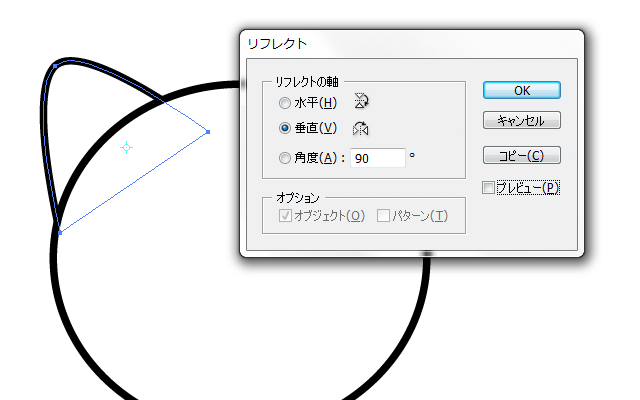
すると、上図の画面が出てきます。
今回は「垂直」で、耳のコピーを作るので、「垂直」を選んだ状態で、「コピー」をクリックすれば、選択したレイヤーが垂直に反転したレイヤーが、複製されるので、便利な機能として是非、覚えておいて下さいね。

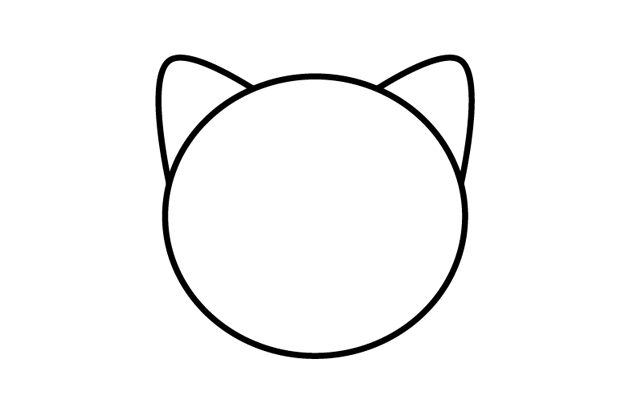
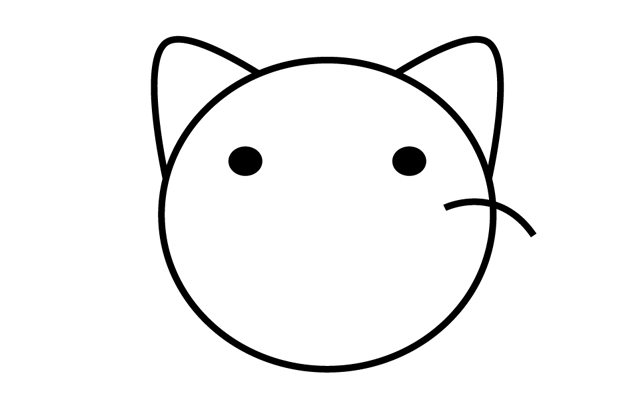
量産した耳レイヤーを動かして、位置を調整すれば、だいぶ猫の輪郭に見えてきましたね。続いては顔のパーツを作っていきましょう!
3.顔のパーツ(目・ひげ)を作る

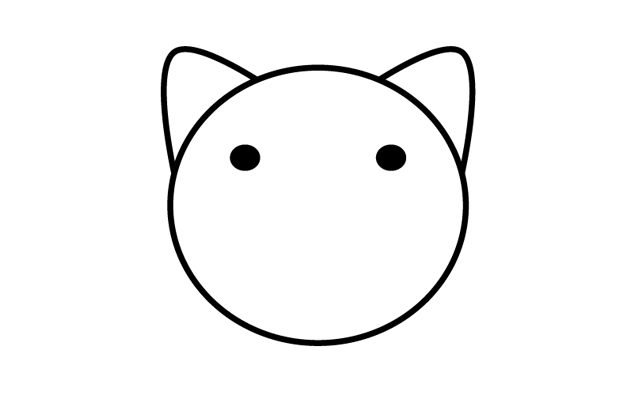
目は、輪郭と同じように、「楕円形ツール」で作成しました。
今回はゆるっとした感じに仕上げたかったので、少し上に配置します。続いて猫さんに欠かせない、「ひげ」を作ります。

ひげは「ペンツール」を使って滑らかな直線になるように、頬の辺りからパスを作成します。

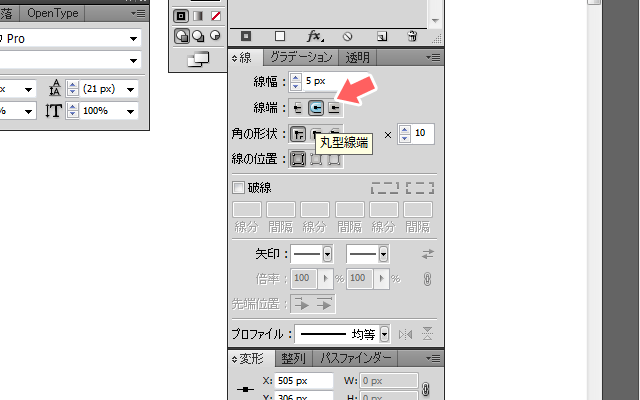
パスが上手く引けたら、「線」を太くし、線のオプションにある、「線端」を「丸型線端」に変更します。

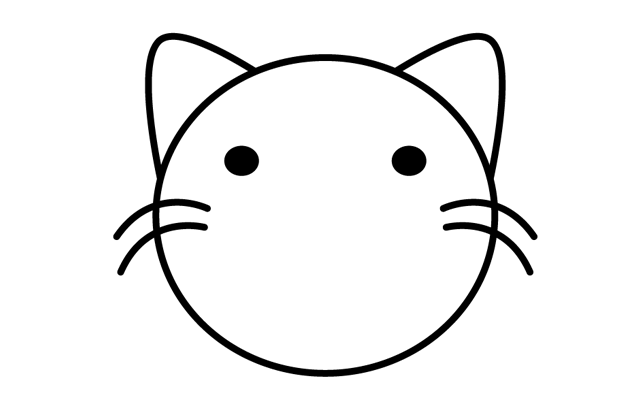
直線のひげよりも、丸みを与えるだけで、可愛い印象になりましたね。
複製は、先程紹介しました、リフレクトツールを使用し、位置を調整しました。
4.顔のパーツ(口)を作る
続いて「口」の作成に入ります。

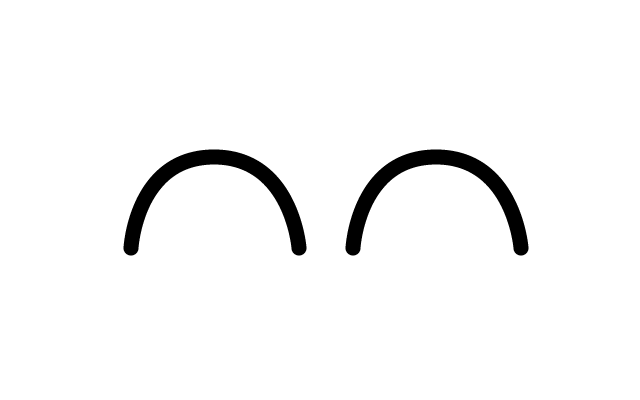
先程、耳を作った容量で、少し小さめの山を作成しましょう。

後はこれを上下反転させて、猫さんの口元に配置するだけです。
どうでしょうか? もう可愛い猫さんが完成間近ですね!
初心者の方は、どうしても「パスツール」だけで描こうとしがちですが、「図形ツール」や「線」を弄るだけで、簡単にここまで出来てしまうのです。
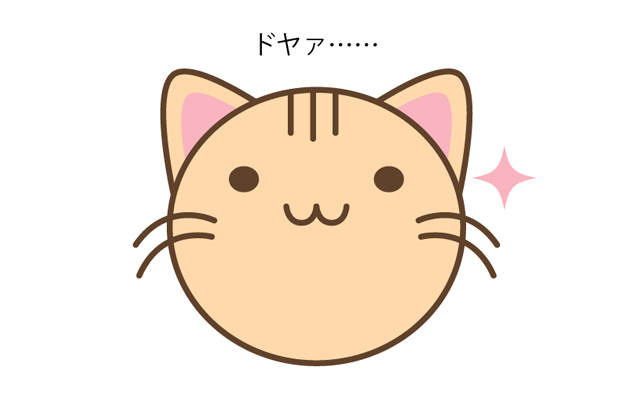
4.仕上げ

仕上げに、色や模様も追加してみました。
こんな感じで、ツールを使って、Illustratorで誰でも出来る猫さんの描き方の紹介でした!
ですので、最初はバンバンツールを触ってみてください。
触り方が分からなければ、それを参考書なり、インターネットなりで調べれば、いくらか答えが出てきます。

それではまた、次回お会いしましょう! アデュー!!

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー ぺとら
- 役職.
- WEBデザイナー
トランシルバニア星雲・トランスセクシャル星出身。 地球に舞い降りた銀河系WEBデザイナー(2023年現在 WEBデザイナー歴15年)で、主にWordPressのカスタマイズや機能の提案、レタッチ・写真加工が得意。現在は母星でテレワーク中。