Chat GPTでJavaScriptのコードを作成し、軽量化もさせてみた

にリースはお応えします!
どうも。夏真っただ中、休日は朝っぱらからクワガタ採集に出かけているかわゐです。
今年こそは天然のオオクワガタをこの手で捕まえようと躍起になっています。
さて、あまりクワガタの話をすると翌日の16:30頃になってしまうので、今回の話題に行きましょう。
今回は、かなり話題になっているChat GPTを使って、JavaScriptのコードを記述させ、さらに簡略化させたお話しです。
ちょくちょくニュースなどでも話題になっている、Chat GPT。
その勢いはとどまることを知らず、事務仕事やライターなどの職業がなくなるのでは…?と言われているほどです。
同じように、コーディング界隈でもChat GPTの力は凄まじいことになっています。
Twitter(今ではXとかいう訳わからんものになってますね…Japanやんけ)などのSNSでは、コーディングなくなるんじゃね?と騒がれてもいます。
流石に、今すぐにコーディング業務全てがChat GPTなどのAIに置き換わってしまうことはないでしょう。
しかし、少しづつ置き換わっていってる実感はあります。
そんなコーディング界隈でも騒がれているChat GPTですが、その力を上手く使えるようになれば、より速く、より美しく、より軽量化されたコーディングができるようになるのもまた事実。
というわけで、JavaScriptを例にとって、実際にChat GPTにコードを書かせてみましょう。
さらに、同じコードが大量に増えてしまった時のために、簡略化までさせてみました。
それでは、いってみよ~。
目 次
Chat GPTにJavaScriptのコードを書かせてみよう

今回AIに書かせるJavaScriptのコードについて
今回登場するコードは、コーディング業務をされている方の多くはご存知かも知れません。
そう、それは…
アンカーリンクに関するコードです。
jQueryとかでもよく出てくるのではないでしょうか?
しかし、今回はVanilla JavaScriptでアンカーリンクのコードを記述させます。
ざっくりとアンカーリンクの要件を説明すると、こんな感じです。
1) リンクをクリックしたら
2) 目当てのid属性に
3) スムーズにスクロールしながら移動する
4) その際、「#」タグはつけないようにしたい
要件が決まれば、あとはChat GPTに書かせてみましょう。
実際にJavaScriptのコードをChat GPTに書かせた
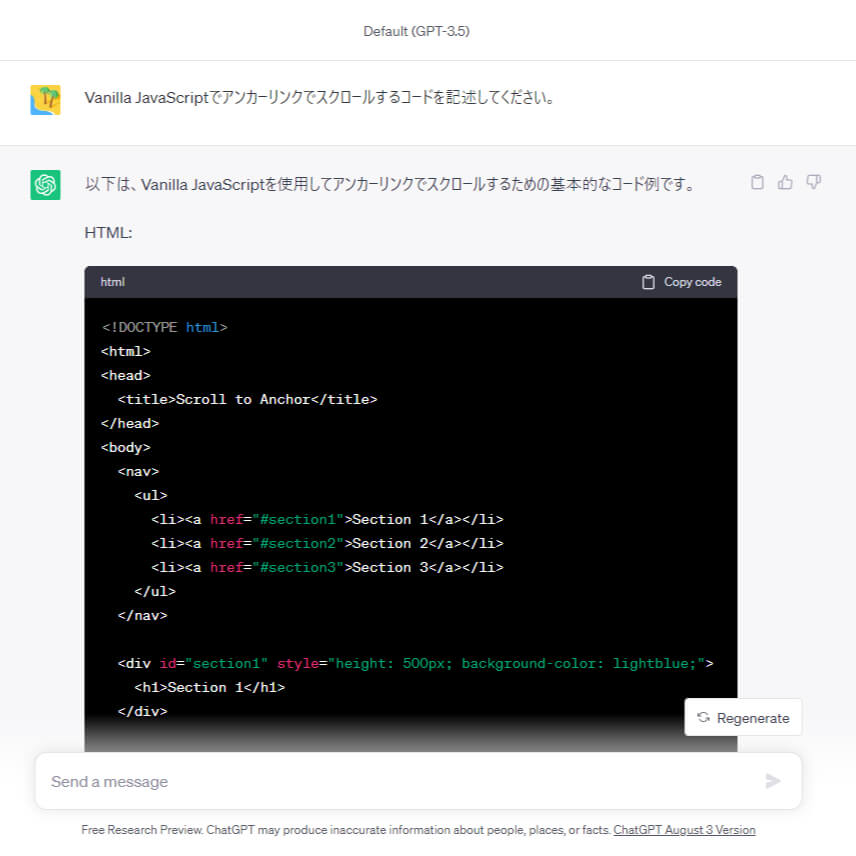
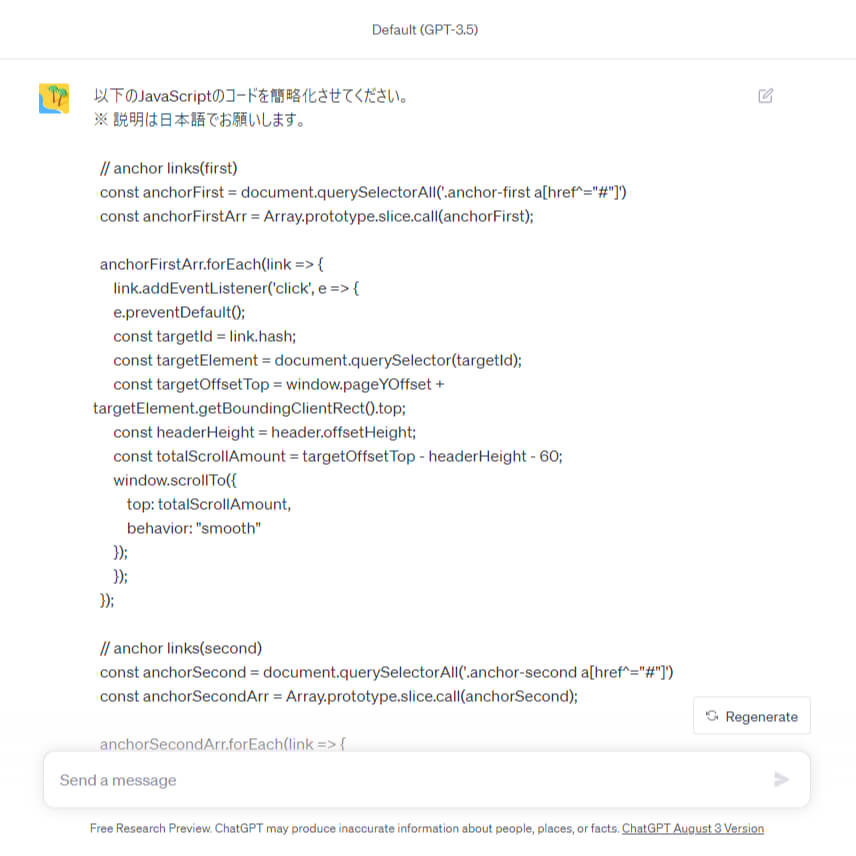
というわけで、画像のように質問してみました。

すると、こんな感じのコードが返ってきました。
※ 一部かわゐが調整かけています。
■ HTML ■
<!DOCTYPE html>
<html>
<head>
<title>Scroll to Anchor</title>
</head>
<body>
<nav>
<ul>
<li><a href="#section1">Section 1</a></li>
<li><a href="#section2">Section 2</a></li>
<li><a href="#section3">Section 3</a></li>
</ul>
</nav>
<div id="section1" style="height: 500px; background-color: lightblue;">
<h1>Section 1</h1>
</div>
<div id="section2" style="height: 500px; background-color: lightgreen;">
<h1>Section 2</h1>
</div>
<div id="section3" style="height: 500px; background-color: lightpink;">
<h1>Section 3</h1>
</div>
<script src="script.js"></script>
</body>
</html>
■ JavaScript ■
// anchor links
const anchorLinks = document.querySelectorAll('.nav a[href^="#"]')
const anchorLinksArr = Array.prototype.slice.call(anchorLinks);
anchorLinksArr.forEach(link => {
link.addEventListener('click', e => {
e.preventDefault();
const targetId = link.hash;
const targetElement = document.querySelector(targetId);
const targetOffsetTop = window.pageYOffset + targetElement.getBoundingClientRect().top;
const headerHeight = header.offsetHeight;
const totalScrollAmount = targetOffsetTop - headerHeight - 60;
window.scrollTo({
top: totalScrollAmount,
behavior: "smooth"
});
});
});
何ということでしょう。要件に沿ったコードがかけました。
こちらをコピペして、お目当てのアンカーリンクに設定してあげると、きちんと動いてくれます。
しかし、このコードは、1つのアンカーリンクのグループに対して使用できるものです。
今度は、複数のアンカーリンクのグループが出てきたときの簡略化をしていきます。
今度はJavaScriptのコードをChat GPTで簡略化させてみた
先ほどのコードを複数のグループで使用したときに、より美しく、簡略化させてみます。
複数のアンカーリンクのグループをChat GPTで簡略化させる
複数のアンカーリンクのグループで先ほどのコードを使う場合、同じコードをコピペしてクラス名をかえれば使えます。
が、コードの重複は美しさに欠けます。そして何より、読み込み速度にも関わってきます。
あとは、保守性もよくありません。
今回例にする程度であればさほど問題はないと思いますが、それが積み重なると大変なことになりかねません。
というわけで、まずはJavaScriptのコードを、わざと重複させます。
■ JavaScript ■
// anchor links(first)
const anchorFirst = document.querySelectorAll('.anchor-first a[href^="#"]')
const anchorFirstArr = Array.prototype.slice.call(anchorFirst);
anchorFirstArr.forEach(link => {
link.addEventListener('click', e => {
e.preventDefault();
const targetId = link.hash;
const targetElement = document.querySelector(targetId);
const targetOffsetTop = window.pageYOffset + targetElement.getBoundingClientRect().top;
const headerHeight = header.offsetHeight;
const totalScrollAmount = targetOffsetTop - headerHeight - 60;
window.scrollTo({
top: totalScrollAmount,
behavior: "smooth"
});
});
});
// anchor links(second)
const anchorSecond = document.querySelectorAll('.anchor-second a[href^="#"]')
const anchorSecondArr = Array.prototype.slice.call(anchorSecond);
anchorSecondArr.forEach(link => {
link.addEventListener('click', e => {
e.preventDefault();
const targetId = link.hash;
const targetElement = document.querySelector(targetId);
const targetOffsetTop = window.pageYOffset + targetElement.getBoundingClientRect().top;
const headerHeight = header.offsetHeight;
const totalScrollAmount = targetOffsetTop - headerHeight - 60;
window.scrollTo({
top: totalScrollAmount,
behavior: "smooth"
});
});
});
// anchor links(third)
const anchorThird = document.querySelectorAll('.anchor-third a[href^="#"]')
const anchorThirdArr = Array.prototype.slice.call(anchorThird);
anchorThirdArr.forEach(link => {
link.addEventListener('click', e => {
e.preventDefault();
const targetId = link.hash;
const targetElement = document.querySelector(targetId);
const targetOffsetTop = window.pageYOffset + targetElement.getBoundingClientRect().top;
const headerHeight = header.offsetHeight;
const totalScrollAmount = targetOffsetTop - headerHeight - 60;
window.scrollTo({
top: totalScrollAmount,
behavior: "smooth"
});
});
});
ほぼほぼ同じコードが3箇所もあることがわかります。
もちろんこのコードでも動きますし、エラーになることはありません。
しかし、簡略化させられるならさせたいですよね(無理矢理)。ね。
Chat GPTでこのコードを簡略化させてみましょう。

たまに英語で返ってくることがあるので、「日本語で~~」という文章をつけました。
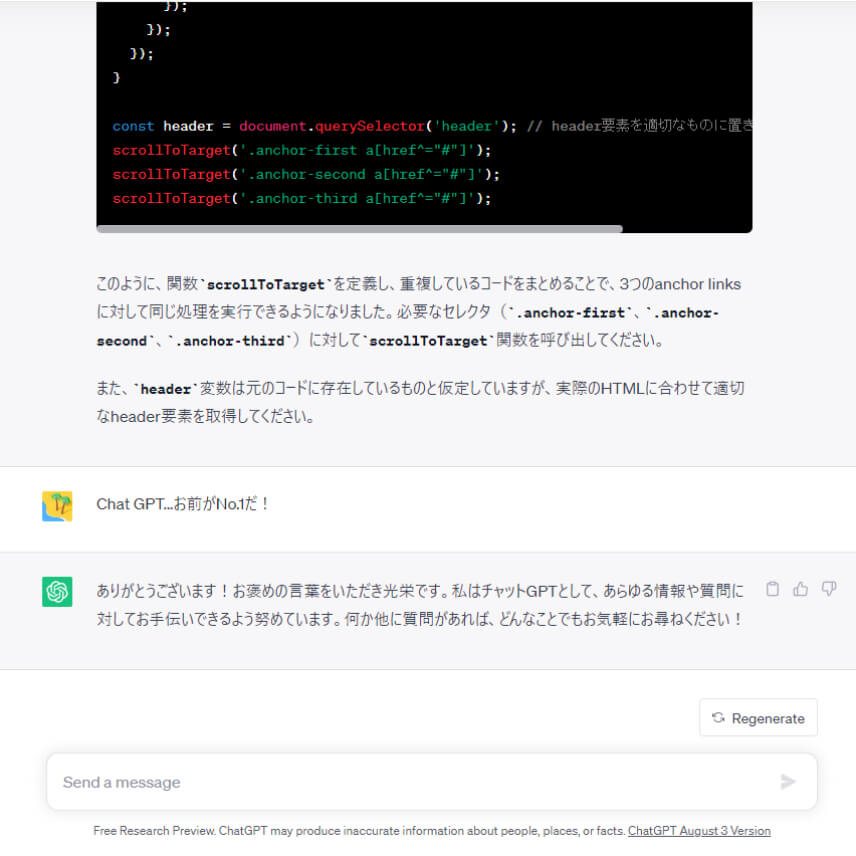
さて、簡略化させたコードはこちらです。
■ JavaScript ■
function scrollToTarget(linkSelector) {
const links = document.querySelectorAll(linkSelector);
links.forEach(link => {
link.addEventListener('click', e => {
e.preventDefault();
const targetId = link.hash;
const targetElement = document.querySelector(targetId);
const targetOffsetTop = window.pageYOffset + targetElement.getBoundingClientRect().top;
const headerHeight = header.offsetHeight;
const totalScrollAmount = targetOffsetTop - headerHeight - 60;
window.scrollTo({
top: totalScrollAmount,
behavior: "smooth"
});
});
});
}
const header = document.querySelector('header'); // header要素を適切なものに置き換えてください
scrollToTarget('.anchor-first a[href^="#"]');
scrollToTarget('.anchor-second a[href^="#"]');
scrollToTarget('.anchor-third a[href^="#"]');
どうですかコレ。
scrollToTargetという関数を作成し、それぞれのアンカーリンクのグループを実行するだけで目当ての挙動になります。
しかもheaderの定義を忘れていたのに、それも補足してくれる始末…。
まさに
Chat GPT…お前がNo.1だ!
って言ってしまいそうになります。もちろん言ってはいません。

JavaScriptのコードはChat GPTを上手く活用しよう
というわけで、今回はJavaScriptのコーディングをChat GPTに行わせてみました。
Chat GPTを上手く活用することで、より速く、より美しく、より軽量化されたコーディングを行うことができます。
もちろん、JavaScriptに限ったことではありません。
より多くの言語でChat GPTは使えます。
かわゐはもう、これなしではやっていけそうにありません。
ただ、無料版ではたまに間違ったコードを出すこともあります。
有料版は最強って聞いたことがあるので、ぜひ使ってみたいところ。
ただ、Chat GPTをはじめとするAIに全部任せたらいいかというと、そうではないと思います。少なくとも現段階では。
作成されたコードが、本当に正しいのかどうかについては、結局自分が勉強しないとわかりませんからね。
だから、ノー勉でAIにばかり頼り切ってしまうと、それはそれで問題です。
あくまで快適にコーディングを行えるツールとして使うのが、いいんじゃないかなと思います。
ぜひ、Chat GPTなどをはじめとするAIを操って、コーディング業務を快適にしていきましょう。
→【おすすめ記事】生成系AIデー参加レポート&実際にChatGPTでさくっとスクロールアニメーションを頼んでみた
最後までご覧いただき、ありがとうございました。

リースエンタープライズはお客様と寄り添い、
お客様と共に一つの問題解決に取り組みます。
あなたのやりたい、叶えたいを、なんでもお聞かせください。
- 著者.
- WEBデザイナー かわゐ
- 役職.
- WEBデザイナー
- 資格.
- ITパスポート, 世界遺産検定3級
フロントエンドエンジニア歴4年目。「人生は経験だ」と思い、前職は宮古島に就職。しかしクワガタムシがいないのと台風の勢力が化け物過ぎたのとで、大阪へ避難。避難前にリースに応募して入社。入社後はWordPressやECサイトの構築を担当。クワガタに命を捧げるクワガタ系エンジニア。